Apakah Anda ingin menambahkan gambar taksonomi di WordPress? Taksonomi adalah cara untuk mengelompokkan sesuatu di WordPress. Kategori dan tag adalah dua taksonomi standar yang ada built-in dengan setiap blog WordPress. Pada artikel ini, kami akan menunjukkan cara menambahkan gambar taksonomi di WordPress. Dengan kata lain, Anda dapat menambahkan ikon gambar untuk kategori, tag, dan taksonomi khusus lainnya.

Mengapa Menambahkan Taksonomi Gambar di WordPress?
Custom post types dan taksonomi memungkinkan WordPress menjadi CMS penuh. Secara default, WordPress dilengkapi dengan kategori dan tag sebagai dua taksonomi default yang dapat Anda gunakan untuk mengurutkan posting Anda.
Anda juga dapat membuat taksonomi kustom Anda sendiri dan mengaitkannya dengan jenis posting di situs WordPress Anda. Hal ini memungkinkan pengguna Anda untuk melihat semua konten lainnya diajukan berdasarkan taksonomi tersebut.
Dengan gambar taksonomi, Anda dapat menambahkan gambar atau ikon unggulan ke persyaratan di setiap taksonomi.
Misalnya, setiap kategori di situs Anda dapat memiliki ikonnya sendiri, yang dapat ditampilkan pada halaman arsip kategori, daftar kategori, dan sebagainya.
Karena itu, mari kita lihat bagaimana cara mudah menambahkan gambar taksonomi di WordPress.
Menambahkan Gambar Taksonomi di WordPress
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Taksonomi Gambar. Untuk lebih jelasnya
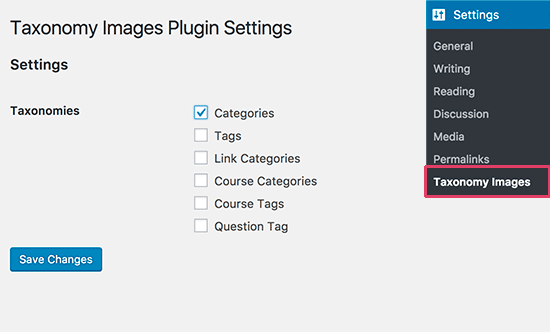
Setelah aktivasi, Anda perlu mengunjungi Pengaturan »Gambar Taksonomi halaman untuk mengkonfigurasi pengaturan plugin

Anda akan melihat daftar taksonomi yang tersedia di situs WordPress Anda. Pilih taksonomi di mana Anda ingin mengaktifkan fitur taksonomi gambar dan kemudian klik pada tombol save changes.
Pada gambar di atas, kami mengaktifkan gambar taksonomi untuk kategori.
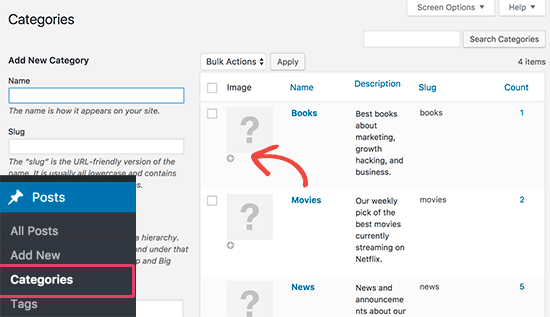
Untuk menambahkan gambar ke setiap kategori, Anda perlu mengatasinya Tulisan »Kategori halaman.
Jika Anda mengaktifkan fitur taksonomi gambar untuk beberapa taksonomi lainnya, maka Anda perlu mengunjungi halaman taksonomi tertentu di area admin WordPress Anda.
Pada halaman kategori, Anda akan melihat kolom baru berlabel ‘Gambar’ dalam daftar kategori Anda. Karena Anda belum menambahkan gambar ke kategori, gambar default akan ditampilkan dengan tombol tambah untuk setiap kategori.

Silakan klik tombol tambah di bawah gambar kosong. Ini akan memunculkan popup media upload WordPress standar.
Anda dapat memilih gambar dari perpustakaan media WordPress Anda atau mengupload gambar baru. Setelah itu, lanjutkan dan ulangi proses untuk menambahkan gambar untuk semua persyaratan dalam taksonomi Anda.
Anda dapat menghapus gambar setiap saat yang Anda inginkan hanya dengan mengklik tombol hapus di bawah gambar.
Menampilkan Gambar Taksonomi di Situs WordPress Anda
Untuk menampilkan gambar taksonomi di situs WordPress Anda
Pertama, Anda perlu terhubung ke situs WordPress Anda menggunakan klien FTP.
Setelah terhubung, Anda perlu menemukan template yang bertanggung jawab untuk menampilkan arsip taksonomi Anda. Ini bisa berupa file archives.php, category.php, tag.php, atau taxonomy.php.
Anda perlu mendownload file ke komputer Anda dan membukanya di editor teks seperti Notepad atau TextEdit.
Sekarang paste kode berikut di mana Anda ingin menampilkan gambar taksonomi Anda. Biasanya, Anda ingin menambahkannya sebelum judul taksonomi atau the_archive_title () menandai.
print apply_filters ('taksonomi-gambar-queried-term-image', '');
Setelah menambahkan kode, Anda perlu menyimpan file ini dan mengunggahnya kembali ke situs Anda menggunakan FTP.
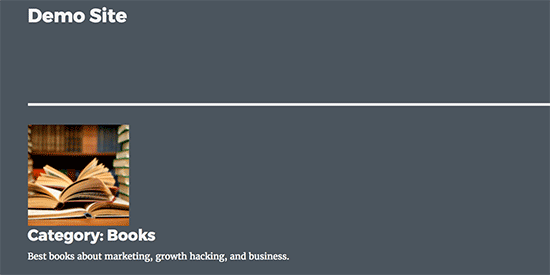
Anda sekarang dapat mengunjungi halaman arsip taksonomi untuk melihatnya menampilkan gambar taksonomi Anda. Begini tampilannya di halaman arsip demo kami.

Anda bisa menggunakan custom CSS untuk menonjolkan gambar ini.
Pengguna tingkat lanjut dapat mencari lebih banyak contoh kode di beranda plugin.