Baru-baru ini, salah satu pembaca kami bertanya apakah mungkin membuat konten formulir panjang yang indah di WordPress? Konten bentuk panjang dengan elemen pendongeng telah terbukti lebih menarik daripada teks biasa dan gambar. Pada artikel ini, kami akan menunjukkan cara membuat konten form panjang yang indah di WordPress dengan StoryBuilder.

Mengapa Menggunakan StoryBuilder untuk Artikel Formulir Panjang di WordPress?
Pengguna hanya menghabiskan beberapa detik melihat sebuah situs web sebelum memutuskan apakah mereka ingin tinggal atau pergi. Jika Anda mempublikasikan artikel bentuk panjang, maka menjaga pengguna di situs Anda menjadi semakin menantang.
Menambahkan bantuan visual multimedia dan visual membuat konten formulir yang sangat menarik bagi pengguna. Alih-alih hanya menggulir ke bawah teks dan gambar, pengguna dapat berinteraksi dengan elemen pada halaman.

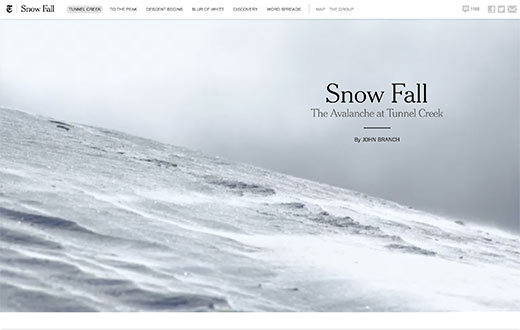
Berikut adalah beberapa contoh terbaik dari bentuk konten yang panjang dengan elemen cerita yang kaya.
Semua artikel berbentuk panjang ini memiliki ciri khas yang sama dengan cerita yang hebat. Mereka menggunakan media immersive, efek paralaks, dan elemen UI interaktif untuk menciptakan konten yang menarik.
Tema WordPress tradisional biasanya tidak membiarkan Anda membuat halaman atau posting semacam itu. Bahkan jika Anda mencoba, Anda harus menggunakan sejumlah plugin dan mungkin masih belum berjalan dengan baik untuk audiens Anda.
Karena itu, mari kita lihat bagaimana Anda bisa membuat konten form panjang yang indah di WordPress dengan StoryBuilder menggunakan tema apapun dan tanpa menulis kode apapun.
Membuat Story Form Panjang Pertama Anda dengan StoryBuilder
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin StoryBacker Press4 Long Form. Untuk lebih jelasnya
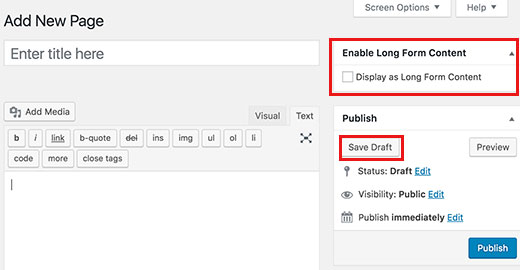
Setelah aktivasi, Anda perlu membuat posting atau halaman baru. Anda akan melihat kotak meta ‘Enable Long Form Content’ baru di layar edit posting.

Anda perlu mencentang kotak di samping opsi ‘Tampilkan sebagai Bentuk Panjang’ dan kemudian klik tombol simpan draf.
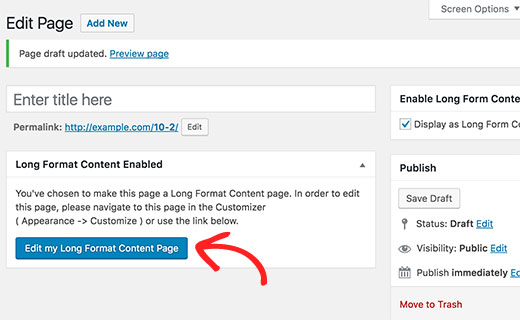
WordPress akan memuat ulang halaman, dan sekarang Anda akan melihat pemberitahuan bahwa konten formulir panjang diaktifkan untuk halaman atau pos. Alih-alih editor posting, Anda akan melihat sebuah tombol berlabel ‘Edit My Long Format Content Page’.

Klik pada tombol untuk meluncurkan editor konten formulir panjang.
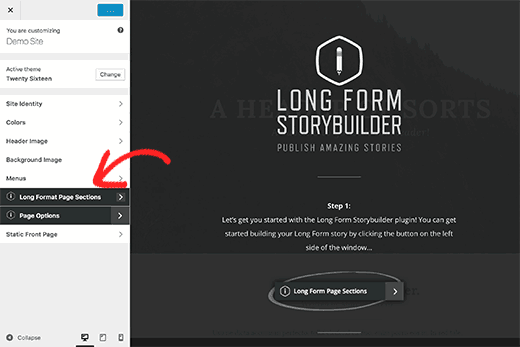
Jendela browser baru akan membuka halaman Anda saat ini di customizer tema WordPress.
Panel sebelah kanan akan menunjukkan beberapa petunjuk dasar tentang cara menggunakan StoryBuilder. Petunjuk ini akan hilang begitu Anda mulai mengedit halaman.
Panel tangan kiri berisi kontrol Customizer termasuk yang digunakan untuk mengedit tema WordPress Anda. Anda akan melihat dua pilihan pada kontrol Customizer yang disorot.

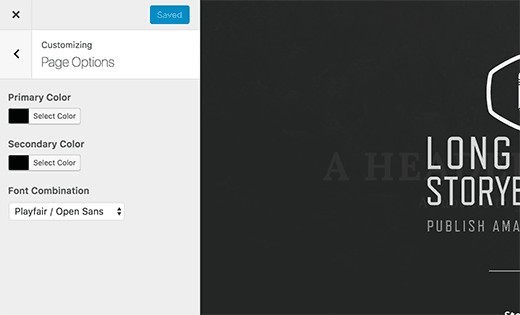
Klik pada tab Page Options terlebih dulu. Ini memungkinkan Anda memilih warna primer dan sekunder untuk digunakan dalam halaman konten formulir panjang yang sedang Anda edit.
Ini juga memungkinkan Anda untuk memilih font yang ingin Anda gunakan untuk halaman tersebut.

Setelah itu, klik panah belakang di samping judul ‘Page Options’ di panel sebelah kiri.
Sekarang Anda dapat mengeklik tab ‘Halaman halaman format panjang’ untuk mulai membangun konten formulir panjang Anda.
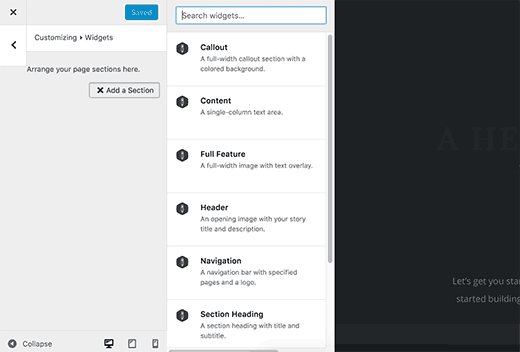
Pada tab Next, klik tombol Add Section. Ini akan membuka tab lain dengan daftar bagian yang dapat Anda tambahkan ke halaman Anda.

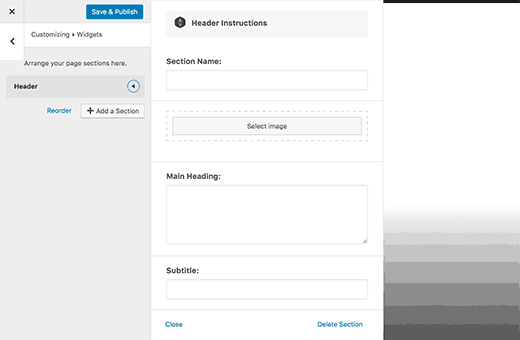
Mengklik pada bagian akan menambahkannya ke halaman Anda. Anda akan melihat pengaturan untuk mengedit bagian itu.
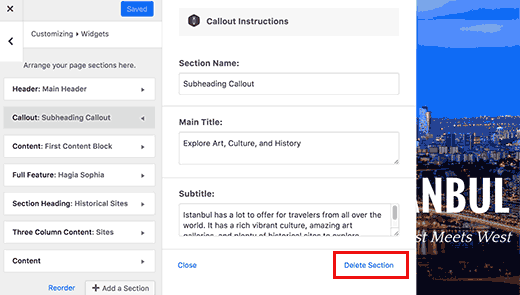
Setiap bagian memiliki setting yang berbeda. Misalnya, bagian header meminta Anda untuk judul bagian, gambar, teks untuk ditampilkan sebagai judul utama dan subjudul.

Setelah mengisi setting, cukup klik tombol tutup di bagian bawah. Sekarang Anda dapat menambahkan bagian lain ke halaman Anda.
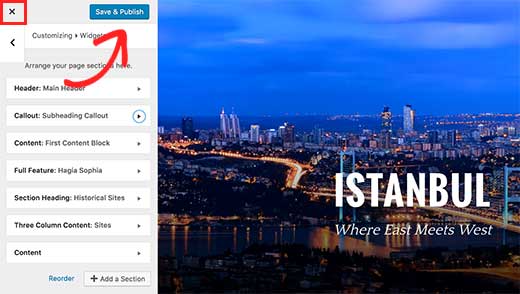
Semua bagian akan muncul di panel sebelah kiri. Anda bisa mengaturnya kembali dengan drag dan drop.
Jika Anda ingin menghapus sebuah bagian, maka cukup klik dan klik pada Remove link di bagian bawah bagian pengaturan.

Berikut adalah daftar bagian yang tersedia saat ini dengan StoryBuilder.
- Menu Navigasi – Memungkinkan Anda untuk menambahkan menu navigasi ke dalam cerita Anda. Anda bisa menggunakan menu navigasi yang ada atau membuat menu custom.
- Callout – Bagian keterangan penuh dengan latar belakang berwarna. Ini menggunakan warna utama yang Anda pilih di Page Options untuk latar belakang.
- Konten – Area konten kolom tunggal
- Dua bidang kolom konten
- Area kolom tiga kolom
- Fitur Lengkap – Memungkinkan Anda menambahkan gambar dengan lebar penuh dengan efek paralaks, judul, subjudul, dan konten.
- Heading Seksi – Menambahkan baris judul bagian
Bagian area konten sama seperti editor posting WordPress. Anda dapat menyematkan video, gambar, blockquotes, menyematkan Tweet atau posting Facebook.
Sama seperti keseluruhan halaman, area konten multi kolom sepenuhnya responsif juga. Konten Anda akan ditampilkan dalam satu kolom ke pengguna dengan layar yang lebih kecil.
Setelah Anda menambahkan beberapa bagian ke halaman Anda, klik tombol Save & Publish di bagian atas. Meskipun tombol bertuliskan ‘Publikasikan’, halaman Anda tetap akan disimpan sebagai Draft.

Anda harus keluar dari penyesuai dengan mengklik tombol tutup.
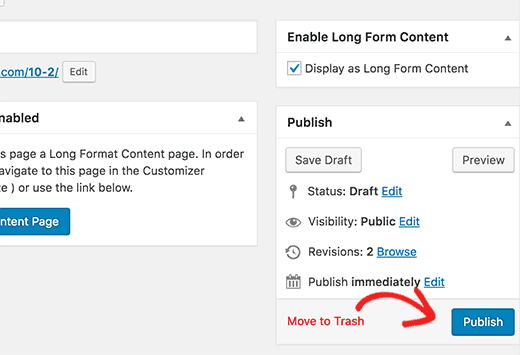
Ini akan membawa Anda kembali ke layar edit posting WordPress, di mana Anda dapat memilih untuk mempublikasikan halaman atau pos agar tetap disimpan sebagai draf.

Itu saja
