Apakah Anda ingin membuat screenshot situs web otomatis di situs WordPress Anda? Jika Anda sering menambahkan screenshot situs ke posting atau halaman WordPress Anda, maka mengotomatisasi proses akan menghemat waktu yang Anda habiskan untuk menangkap tangkapan layar secara manual. Pada artikel ini, kami akan menunjukkan cara membuat screenshot situs web otomatis di WordPress.

Metode 1: Buat Screenshot Situs Web Otomatis di WordPress menggunakan Plugin
Cara ini lebih mudah disarankan bagi pemula dan pengguna yang tidak mau berurusan dengan kode.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Browser Shots. Untuk lebih jelasnya
Plugin bekerja di luar kotak, dan tidak ada pengaturan untuk Anda konfigurasikan.
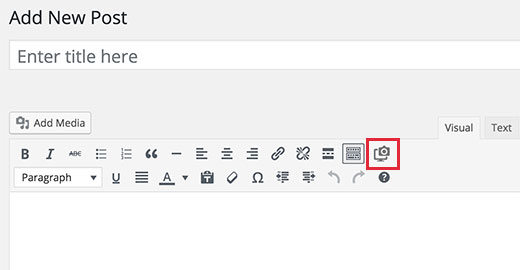
Cukup edit posting / halaman atau buat yang baru. Anda akan melihat tombol baru di editor visual untuk menambahkan screenshot situs web.

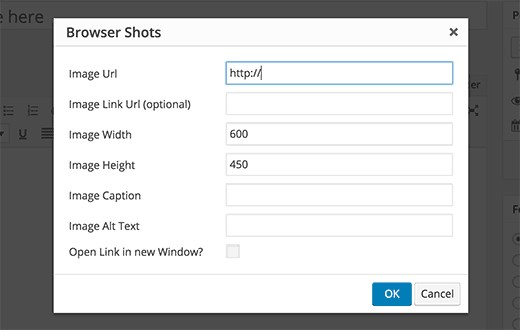
Mengkliknya akan memunculkan popup tempat Anda bisa memasukkan URL situs web, teks alternatif, link ke URL, dan tinggi / lebar tangkapan layar.

Klik tombol OK dan plugin akan menambahkan shortcode ke postingan WordPress Anda. Sekarang Anda dapat melihat pratinjau posting Anda untuk melihat plugin beraksi.
Jika Anda menggunakan Text Editor di WordPress atau tidak ingin menggunakan tombol di editor visual, maka Anda juga bisa menambahkan sendiri shortcode secara manual.
[browser-shot url = "https://www.site.com"]
Secara default, plugin ini akan membuat screenshot 600 x 600 piksel. Anda dapat mengubahnya dengan menambahkan atribut lebar dan tinggi ke shortcode.
[browser-shot url = "https://www.site.com" width = "400" height = "400"]
Ini juga akan otomatis link ke website. Anda dapat mengubahnya dengan menambahkan atribut link ke shortcode dan menambahkan link yang Anda inginkan.
[browser-shot url = "https://www.site.com" width = "400" height = "400" link = "https://example.com"]
Jika Anda ingin menambahkan teks di bawah tangkapan layar, Anda bisa melakukannya dengan membungkus teks teks di sekitar kode pendek.
situs
Judul akan menggunakan gaya teks tema WordPress Anda. Begini tampilannya di situs demo kami:
Plugin Browser Shots menggunakan API mshots WordPress.com untuk menghasilkan tangkapan layar dengan cepat. Gambar-gambar ini tidak disimpan di perpustakaan media WordPress Anda. Mereka dilayani langsung dari server WordPress.com.
Metode 2: Buat Screenshot Otomatis dengan Menambahkan Kode ke WordPress
Metode ini mengharuskan Anda menambahkan kode ke file WordPress Anda. Hal ini tidak dianjurkan untuk pemula. Jika Anda nyaman menempelkan cuplikan dari web ke WordPress, maka Anda bisa menggunakan metode ini.
Cukup tambahkan kode ini ke file functions.php tema Anda atau plugin khusus situs.
fungsi wpb_screenshots ($ atts, $ content = NULL) {
ekstrak (shortcode_atts (array (
"snap" => 'https://s.wordpress.com/mshots/v1/',
"url" => 'https://www.site.com',
"alt" => 'tangkapan layar',
"w" => '600', // width
"h" => '450' // tinggi
), $ atts));
$ img = ' !['. $ alt. ']() ';
kembali $ img;
}
add_shortcode ("layar", "wpb_screenshots");
';
kembali $ img;
}
add_shortcode ("layar", "wpb_screenshots");
Mirip dengan plugin yang kami sebutkan tadi, kode ini juga menggunakan API mshots WordPress.com untuk menghasilkan screenshot on the fly.
Untuk menampilkan screenshot situs web di posting dan halaman WordPress Anda, Anda perlu memasukkan kode pendek seperti ini:
[screen url = “https://site.com” alt = “site”]
Ganti URL dan kolom Alt dengan nilai Anda sendiri.
Secara default, kode ini akan menghasilkan tangkapan layar sebesar 600 x 450 piksel. Anda dapat mengubahnya dengan menambahkan atribut tinggi dan lebar Anda sendiri ke shortcode.
[screen url = “https://site.com” alt = “situs” w = “400” h = “400”]
Itu saja
