Apakah Anda ingin membuat situs bayar per tayang dengan WordPress? Membangun situs bayar per tayang adalah cara yang bagus bagi pembuat konten untuk menghasilkan uang secara online. Pada artikel ini, kami akan menunjukkan cara membuat situs bayar per tayang di WordPress dan menghasilkan uang dengan menjual konten langsung ke pengguna Anda.

Bagaimana Website Bayar-Per-Lihat Bekerja?
Model bayar per tampilan memungkinkan penayang konten untuk langsung menjual konten ke pengguna. Alih-alih mengandalkan pendapatan iklan, tautan afiliasi, atau cara lain untuk menghasilkan uang, mereka hanya mengizinkan pengguna membayar konten.
Ada banyak cara untuk membuat situs bayar per tampilan. Bergantung pada bagaimana Anda ingin pengguna mengakses konten, Anda dapat memilih model harga dan pengiriman yang paling sesuai untuk Anda. Sebagai contoh:
- Anda bisa menjual setiap barang sebagai produk digital individual
- Anda dapat membuat izin harian, mingguan, atau tahunan bagi pengguna untuk mendapatkan akses tak terbatas
- Anda dapat membuat rencana berlangganan yang meneteskan konten secara perlahan alih-alih memberi semuanya sekaligus
Anda perlu memutuskan pilihan mana yang terbaik untuk bisnis Anda.
Setelah memilih model, Anda harus mengikuti panduan langkah demi langkah tentang cara membuat situs web WordPress. Jika sudah memiliki website, maka Anda bisa melewati langkah ini.
Setelah Anda memiliki situs WordPress, mari kita lihat bagaimana Anda bisa mengubahnya menjadi situs bayar per tampilan di mana Anda dapat melakukan semua hal di atas dan kemudian beberapa lagi.
Membuat Situs Bayar Per Tampilan di WordPress dengan MemberPress
Untuk tutorial ini, kita akan menggunakan plugin MemberPress. Ini adalah plugin keanggotaan WordPress terbaik di pasar karena memungkinkan Anda membuat situs keanggotaan yang kuat dengan rencana berlangganan dan beberapa cara untuk menerima pembayaran.
Pertama
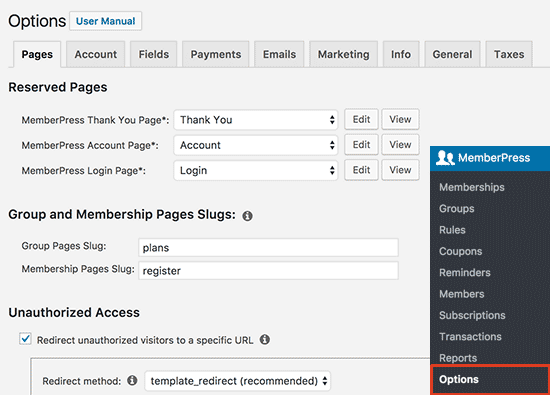
Setelah aktivasi, Anda perlu mengunjungi MemberPress »Pilihan halaman untuk mengkonfigurasi pengaturan plugin

Halaman pilihan dibagi ke dalam tab yang berbeda. Untuk situs bayar per tayang, opsi default akan berhasil di luar kotak, namun jangan ragu untuk meninjau dan mengubahnya.
Anda perlu menyiapkan gateway pembayaran untuk menerima pembayaran di situs Anda.
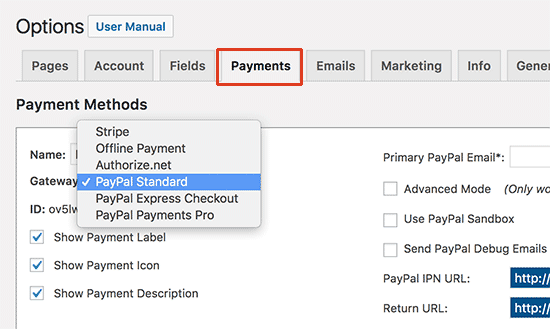
Anda dapat melakukannya dengan mengklik tab ‘Pembayaran’ dan memilih gateway pembayaran Anda.

MemberPress mendukung PayPal (Standard, Express, dan Pro), Stripe, dan Authorize.net di luar kotak. Anda perlu memilih metode pembayaran yang ingin Anda siapkan dan memberikan kredensial yang dibutuhkan.
Anda juga dapat mengatur beberapa metode pembayaran. Untuk melakukannya, klik tombol tambah lagi dan tambahkan metode pembayaran lainnya.
Jangan lupa klik tombol ‘Update Options’ untuk menyimpan setting anda.
Membuat Level Keanggotaan
Langkah selanjutnya adalah mengatur tingkat keanggotaan. Di sinilah Anda akan membuat berbagai rencana harga yang dapat dibeli oleh pengguna Anda.
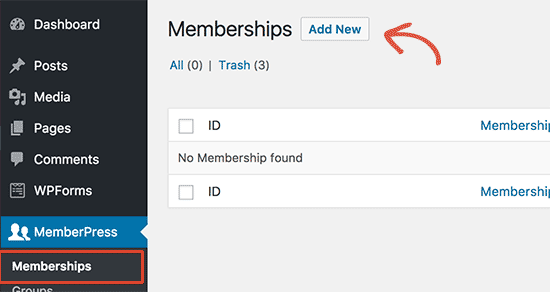
Pergilah ke MemberPress »Keanggotaan lalu klik tombol ‘Add New’.

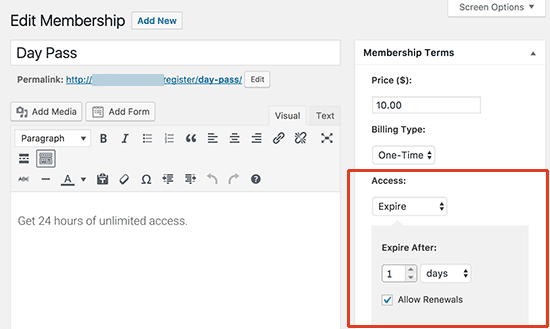
Ini akan membawa Anda ke halaman keanggotaan edit. Pertama, Anda perlu memberikan judul untuk rencana keanggotaan khusus ini dan kemudian memberikan rincian rencana di editor posting.
Selanjutnya, Anda perlu menetapkan harga dan kedaluwarsa untuk rencana ini berdasarkan bagian persyaratan keanggotaan.

Dalam contoh ini, kami membuat rencana keanggotaan yang akan berakhir dalam 24 jam. Kami juga telah memeriksa opsi ‘Izinkan perpanjangan’, sehingga pengguna dapat memperbarui keanggotaan mereka dan membeli hari berlalu lagi jika mereka mau.
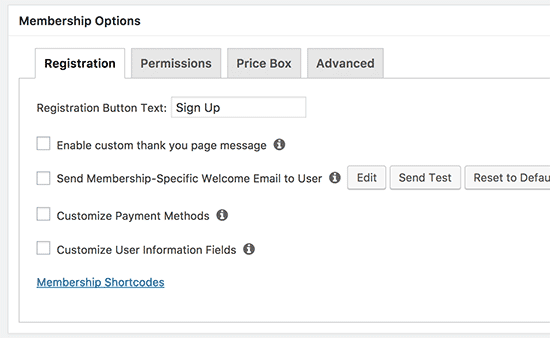
Sekarang, gulir ke bawah ke kotak meta pilihan keanggotaan di bawah editor posting. Di sinilah Anda dapat menyiapkan berbagai opsi untuk rencana keanggotaan khusus ini.

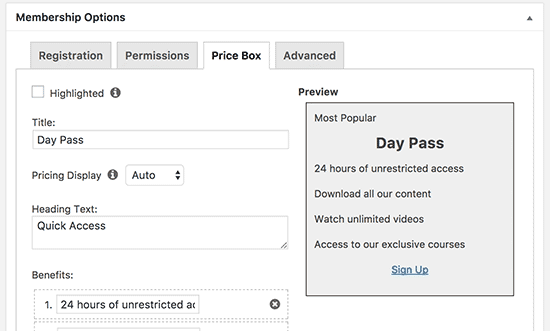
Pilihan keanggotaan default akan bekerja untuk sebagian besar situs. Anda perlu mengklik tab kotak Price dan di sini Anda dapat memberikan rincian yang ingin Anda tampilkan di kotak harga.

Setelah puas dengan rencana keanggotaan, klik pada tombol publish untuk membuatnya tersedia.
Ulangi proses untuk membuat rencana keanggotaan lain yang Anda butuhkan seperti rencana mingguan, bulanan, atau tahunan.
Membatasi Konten ke Rencana Keanggotaan
MemberPress juga menjadikannya super mudah untuk membatasi konten ke anggota berbayar hanya dengan membuat peraturan.
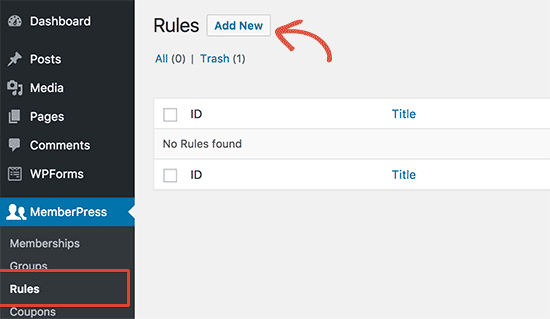
Mengunjungi MemberPress »Aturan dan klik tombol ‘Add New’.

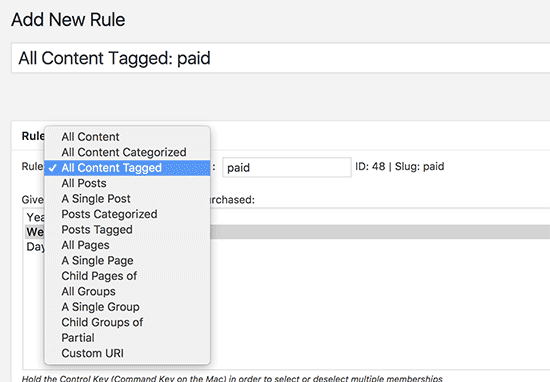
Halaman edit aturan memungkinkan Anda untuk memilih kondisi. Jika konten sesuai dengan kondisi, Anda dapat memilih paket keanggotaan mana yang bisa mengaksesnya.
Misalnya, Anda dapat memilih semua konten yang cocok dengan tag, kategori, satu pos, URL tertentu, dan lain-lain.

Anda dapat membuat aturan umum yang berlaku untuk semua konten, atau Anda dapat membuat aturan yang sangat spesifik untuk setiap item di situs web Anda.
Di bawah editor aturan, Anda akan melihat opsi tetesan dan kedaluwarsa konten.
Konten tetesan memungkinkan Anda melepaskan konten secara bertahap ke pengguna alih-alih memberikan semuanya sekaligus. Jika Anda tidak yakin tentang hal itu saat ini, maka Anda bisa membiarkannya tidak terkendali.
Opsi kedaluwarsa membuat konten tidak tersedia setelah jangka waktu tertentu. Sekali lagi, jika Anda tidak yakin harus berbuat apa, maka Anda harus membiarkannya tidak terkendali juga.
Jangan lupa klik tombol ‘Save Rule’ untuk menyimpan pengaturan aturan Anda.
Ulangi proses untuk membuat peraturan baru sesuai kebutuhan.
Pada contoh di atas, kami telah membuat semua konten diberi label ‘berbayar’ yang tersedia untuk semua rencana keanggotaan. Sekarang, kita hanya perlu menambahkan tag berbayar ke semua konten yang ingin kita letakkan di balik paywall.
Membuat Halaman Penentuan Harga
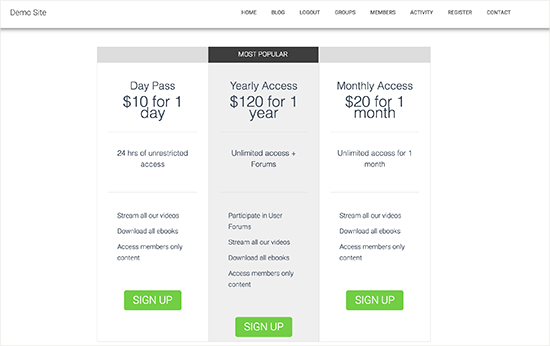
MemberPress membuatnya sangat mudah untuk menampilkan harga dan rencana yang bisa dibeli pengguna di situs Anda. Mari buat halaman rencana harga yang menunjukkan kepada pengguna rencana keanggotaan yang berbeda yang bisa mereka beli.
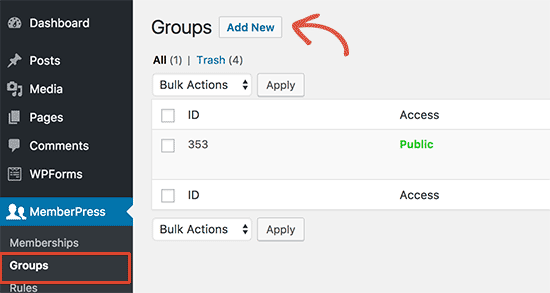
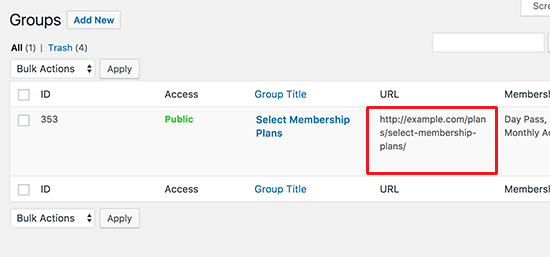
Kepala ke MemberPress »Groups halaman dan klik pada tombol Add New.

Pertama, Anda perlu memberikan judul untuk halaman rencana grup. Ini juga akan menjadi judul untuk halaman rencana yang akan dilihat pengguna Anda.
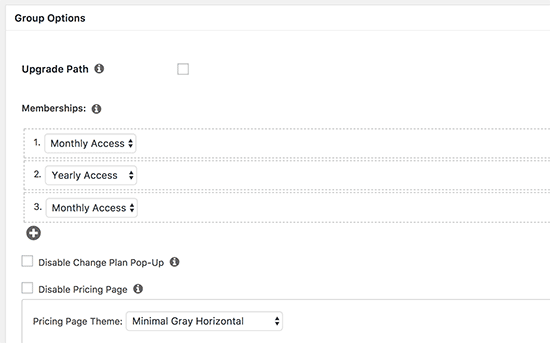
Setelah itu, gulir ke bawah ke kotak meta ‘Opsi grup’. Di sini Anda dapat menambahkan keanggotaan yang ingin Anda tampilkan di halaman.

Anda juga dapat memilih tema untuk tabel harga Anda. MemberPress hadir dengan beberapa desain siap pakai yang bisa dipilih.
Setelah selesai, klik tombol ‘Publikasikan’ untuk membuat rencana Anda menjadi publik. Jika Anda mengeklik tautan ‘Lihat Grup’ setelah menerbitkannya, Anda akan dapat melihat laman penetapan harga dan rencana Anda.

Mengarahkan Pengguna ke Harga dan Rencana
Sekarang kami ingin pengguna yang tidak sah dialihkan ke laman penetapan harga saat mereka mencoba mengakses konten kami yang dibatasi.
Pertama, Anda perlu mengunjungi MemberPress »Groups halaman dan salin URL grup yang Anda buat pada langkah sebelumnya.

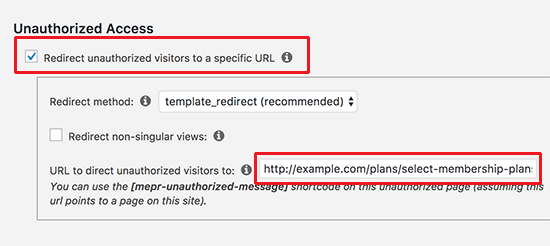
Selanjutnya, menuju ke MemberPress »Pilihan halaman dan gulir ke bawah ke bagian ‘Unauthorized Access’. Anda perlu mencentang kotak di samping ‘Alihkan pengunjung yang tidak sah ke opsi URL tertentu’ dan tempelkan URL grup yang Anda salin tadi.

Jangan lupa klik tombol ‘Update Options’ untuk menyimpan perubahan Anda.
Sekarang semua pengguna yang mencoba mengakses konten yang dibatasi akan dialihkan ke halaman harga dan rencana yang Anda buat sebagai sebuah grup.
Mengambil Situs Bayar-Per-Pandangan Anda ke Tingkat Selanjutnya
MemberPress adalah plugin yang hebat dengan banyak fitur luar biasa dan banyak addons untuk lebih memperluas bayar per tampilan situs Anda.
Anda dapat mengintegrasikannya dengan LearnDash untuk menjual kursus secara online. Hubungkan ke layanan pemasaran email Anda seperti AWeber atau Constant Contact. Anda bahkan dapat mengintegrasikannya ke toko e-commerce yang ada menggunakan addon WooCommerce.