Ingin membuat tata letak halaman kustom Anda sendiri di WordPress? Elementor adalah pembuat halaman drag & drop WordPress yang memungkinkan Anda membuat layout WordPress dengan mudah tanpa memiliki pengetahuan coding. Pada artikel ini, kami akan menunjukkan cara membuat layout WordPress dengan mudah dengan Elementor hanya dengan beberapa klik.

Mengapa dan Kapan Anda Membutuhkan Tata Letak Tulisan Kustom?
Banyak tema WordPress gratis dan premium hadir dengan beberapa pilihan tata letak untuk berbagai jenis halaman. Namun, kadang-kadang tidak ada tata letak ini yang sesuai dengan kebutuhan Anda.
Jika Anda tahu bagaimana kode di PHP, HTML, dan CSS, maka Anda bisa membuat template halaman Anda sendiri atau bahkan membangun tema anak untuk situs Anda. Namun, sebagian besar pengguna WordPress bukan pengembang, jadi opsi ini tidak sesuai untuk mereka.
Bukankah lebih bagus lagi jika Anda bisa membuat tata letak halaman menggunakan antarmuka drag and drop?
Inilah yang Elementor lakukan. Ini adalah plugin pembangun halaman drag and drop WordPress yang memungkinkan Anda untuk dengan mudah membuat layout WordPress kustom Anda sendiri tanpa keterampilan coding.
Ini memiliki antarmuka pengguna intuitif yang memungkinkan Anda membangun tata letak khusus dengan pratinjau langsung. Muncul dengan banyak modul siap pakai untuk semua jenis elemen desain web.
Ada beberapa template yang dirancang secara profesional sehingga Anda dapat langsung memuat dan menggunakan sebagai titik awal. Ini bekerja dengan semua tema standar compliant WordPress dan kompatibel dengan semua plugin WordPress populer.
Karena itu, mari kita lihat bagaimana membuat layout WordPress kustom dengan Elementor.
Memulai dengan Elementor
Pertama, Anda perlu membeli plugin Elementor Pro. Ini adalah versi berbayar plugin Elementor gratis dan memberi Anda akses ke fitur tambahan dan dukungan 1 tahun.
Berikutnya
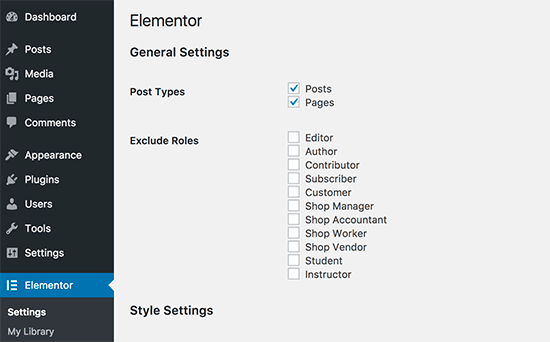
Setelah aktivasi, Anda perlu mengunjungi Elementor »Pengaturan halaman untuk mengkonfigurasi pengaturan plugin

Di sini Anda dapat mengaktifkan Elementor untuk jenis posting yang berbeda. Secara default, ini diaktifkan untuk posting dan halaman WordPress Anda. Jika Anda memiliki jenis posting khusus di situs Anda, maka itu juga akan muncul di sini, dan Anda juga dapat mengaktifkannya.
Anda dapat mengecualikan atau menyertakan peran pengguna yang dapat menggunakan Elementor saat menulis posting atau halaman. Secara default, ini hanya diaktifkan untuk administrator.
Jangan lupa klik tombol save changes untuk menyimpan setting anda.
Membuat Custom WordPress Layout dengan Elementor
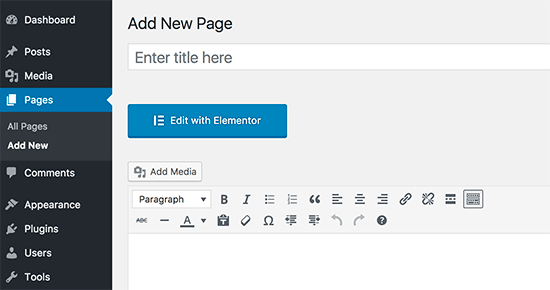
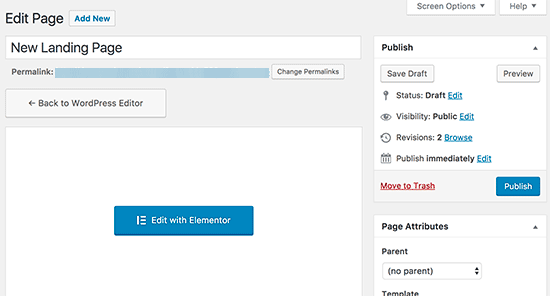
Pertama Anda perlu membuat halaman baru (atau posting) di situs WordPress Anda. Pada layar edit posting, Anda akan melihat tombol ‘Edit with Elementor’ baru.

Mengkliknya akan meluncurkan antarmuka pengguna Elementor tempat Anda dapat mengedit halaman Anda dengan menggunakan pembangun halaman dan drag elementer Elementor.

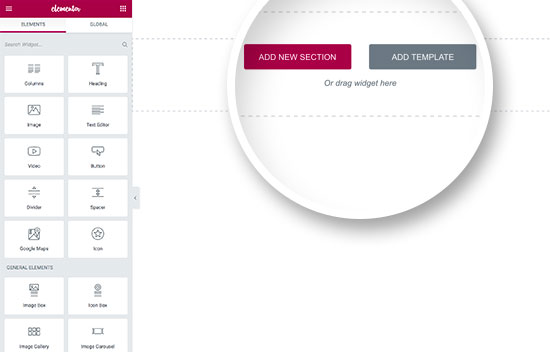
Sekarang Anda dapat menambahkan bagian dan membuat halaman Anda dari awal, atau Anda dapat menambahkan template.
Template adalah cara yang lebih cepat untuk segera memulai. Elementor hadir dengan beberapa template yang dirancang secara profesional sehingga Anda dapat menyesuaikan sebanyak yang Anda inginkan.
Mari kita mulai dengan template dengan mengklik tombol ‘Add Template’.
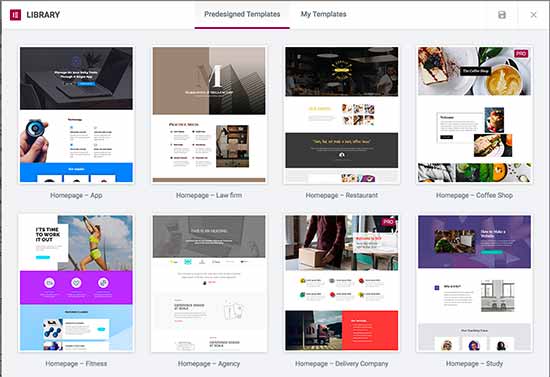
Ini akan memunculkan popup di mana Anda dapat melihat berbagai template yang tersedia. Anda harus mencari template yang serupa dengan apa yang ada dalam pikiran Anda untuk tata letak halaman Anda.

Sekarang klik untuk memilih template yang Anda suka dan kemudian klik pada tombol ‘Insert’ untuk menambahkannya ke halaman Anda.
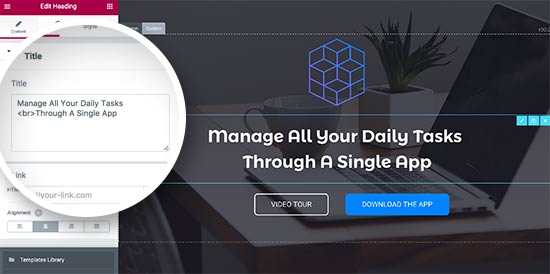
Elementor sekarang akan memuat template untuk Anda.
Anda sekarang bisa mulai mengedit template agar sesuai dengan kebutuhan Anda. Cukup titikkan dan klik pada elemen apapun untuk memilihnya, dan Elementor akan menunjukkan pengaturannya di kolom kiri.

Sekarang mari kita bicara tentang bagaimana layout Elementor bekerja.
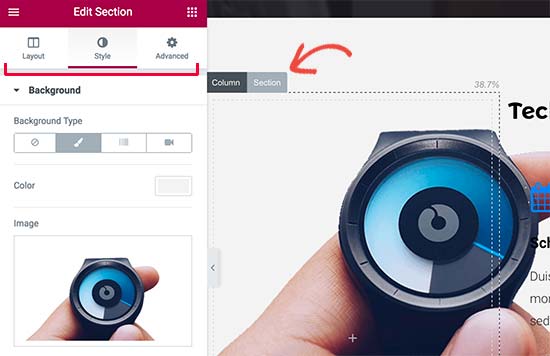
Tata letak elemen dibuat menggunakan bagian, kolom, dan widget. Bagian seperti baris atau blok yang Anda tempatkan pada halaman Anda.
Setiap bagian dapat memiliki beberapa kolom dan setiap bagian dan kolom dapat memiliki gaya, warna, konten, dll.

Anda dapat menambahkan apapun di kolom dan bagian Anda menggunakan widget Elementor.
Widget ini berbeda jenis blok konten yang dapat Anda tempatkan di bagian Elementor Anda.
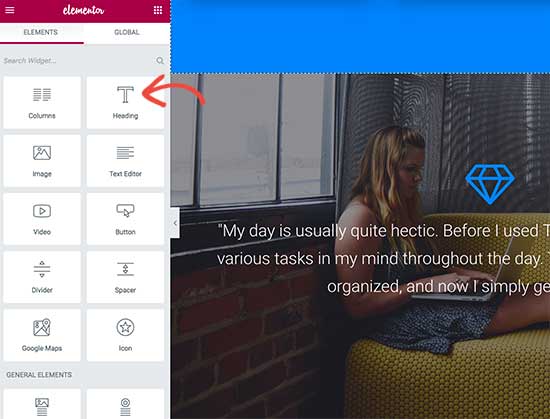
Cukup pilih widget dan jatuhkan ke bagian atau kolom Anda. Ada seperangkat widget yang tersedia yang mencakup semua elemen desain web populer yang dapat Anda pikirkan.

Anda dapat menambahkan gambar, teks, judul, galeri gambar, video, peta, ikon, testimonial, slider, carousels, dan banyak lagi.
Anda juga bisa menambahkan widget WordPress default dan bahkan widget yang dibuat oleh plugin WordPress lainnya di situs Anda.
Setelah selesai mengedit, Anda bisa klik tombol Save untuk menyimpan perubahan Anda.

catatan: Menyimpan tata letak tidak akan mempublikasikan halaman di situs WordPress Anda. Ini hanya akan menghemat tata letak halaman Anda.
Sekarang Anda dapat melihat pratinjau halaman Anda atau membuka dasbor WordPress.
Ini akan membawa Anda kembali ke editor posting WordPress. Sekarang Anda dapat menyimpan halaman WordPress Anda atau mempublikasikannya di situs Anda.

Membuat Template Sendiri di Elementor
Elementor memungkinkan Anda untuk menyimpan layout kustom Anda sendiri sebagai template. Dengan cara ini Anda dapat menggunakan kembali template Anda sendiri untuk membuat halaman baru lebih cepat lagi di masa depan.
Cukup edit halaman yang ingin Anda simpan sebagai template dengan Elementor.
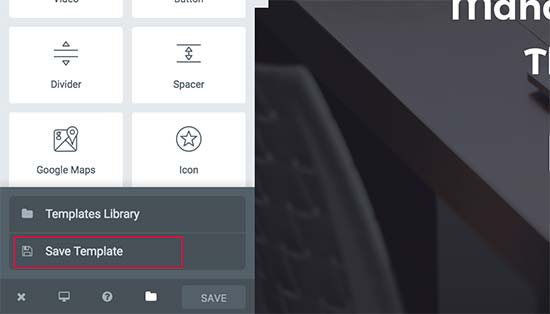
Di antarmuka pembangun Elementor, klik ikon folder di sebelah tombol simpan lalu pilih ‘Save template’.

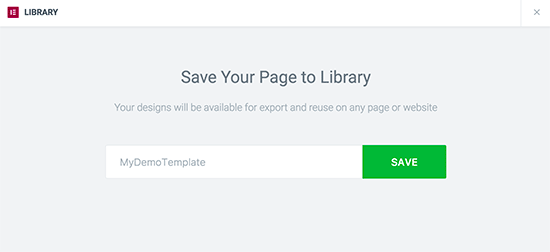
Ini akan memunculkan popup di mana Anda perlu memberikan nama untuk template Anda dan klik pada tombol simpan.

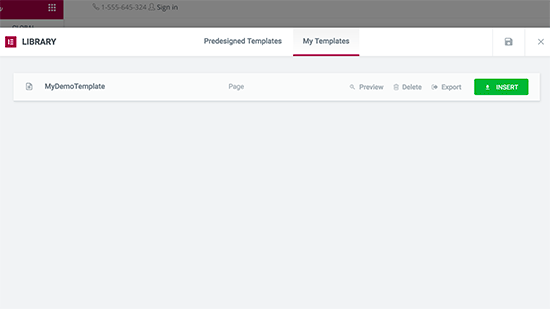
Lain kali Anda membuat tata letak halaman kustom, Anda dapat memilihnya dari tab ‘Template Saya’.

Anda juga bisa mengekspor template ini dan menggunakannya di situs WordPress lain dengan menggunakan Elementor.
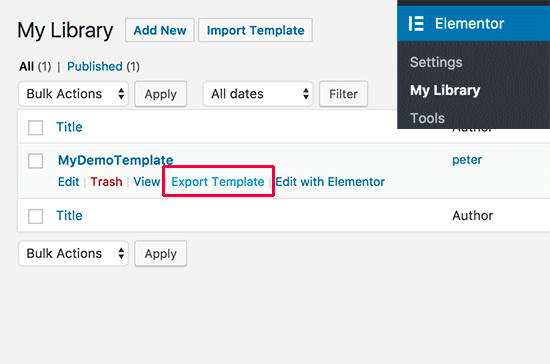
Anda perlu mengunjungi Elementor »Perpustakaan halaman untuk melihat template tersimpan Anda. Bawa mouse ke nama template Anda lalu klik link ‘Export template’.

Setelah mendownload file template Anda, Anda bisa pergi ke halaman perpustakaan di situs WordPress lain menggunakan Elementor dan kemudian mengimpor template Anda.
Itu saja untuk saat ini.