Pernahkah Anda melihat situs web yang menampilkan ikon file di samping tautan unduhan? Baru-baru ini salah satu pembaca kami bertanya apakah mungkin menampilkan ikon file attachment di WordPress. Ya itu, dan itu cukup mudah. Pada artikel ini, kami akan menunjukkan cara menambahkan file attachment icon di WordPress.

Bila Anda Perlu Lampiran File Ikon di WordPress
Secara default, WordPress memungkinkan Anda mengunggah gambar, audio, video, dan dokumen lainnya. Anda juga dapat mengizinkan jenis file tambahan untuk diunggah di WordPress.
Saat mengunggah file melalui pengunggah media dan menambahkannya ke pos atau laman, WordPress akan mencoba menyematkan file jika itu adalah gambar, audio, video, atau dalam format file yang didukung.
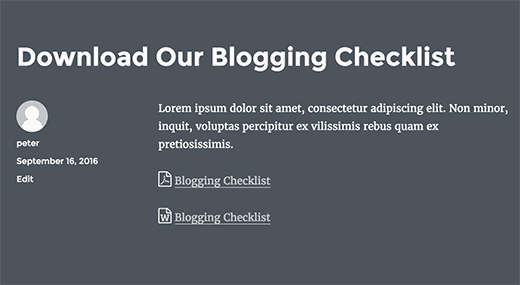
Untuk semua file lainnya, itu hanya akan menambahkan nama file sebagai teks biasa dan menautkannya ke halaman download atau attachment.

Pada screenshot di atas, kami telah menambahkan file PDF dan Docx. Namun, sulit bagi pengguna menebak file mana yang mereka download.
Jika Anda secara teratur mengunggah jenis file yang berbeda, Anda mungkin ingin menampilkan ikon di samping tautan, sehingga pengguna Anda dapat dengan mudah menemukan jenis file yang mereka cari.
Karena itu, mari kita lihat bagaimana menambahkan file attachment icon di WordPress untuk berbagai jenis file.
Metode 1: Tambahkan File Ikon Lampiran di WordPress Menggunakan Plugin
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Ikon Link MimeTypes. Untuk lebih jelasnya
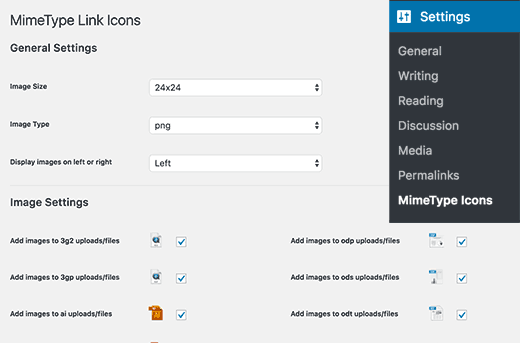
Setelah aktivasi, Anda perlu mengunjungi Pengaturan »Ikon MimeType halaman untuk mengkonfigurasi pengaturan plugin

Plugin ini memungkinkan Anda untuk memilih ukuran ikon. Anda juga bisa memilih antara ikon png dan gif. Selanjutnya, Anda perlu memilih penyelarasan ikon dan jenis file mana yang akan menampilkan ikonnya.
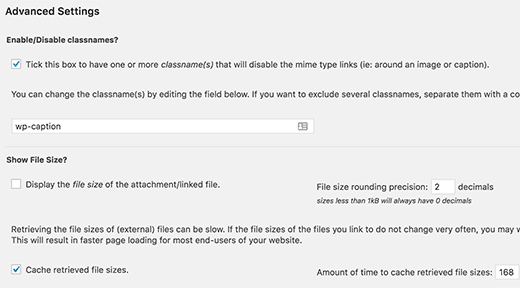
Di bawah opsi lanjutan, Anda dapat mengaktifkan kelas CSS untuk menyembunyikan ikon. Tautan unduhan file yang dibungkus dalam kelas CSS ini tidak akan menampilkan ikonnya.

Di bawah ini Anda akan menemukan pilihan untuk menampilkan ukuran file di sebelah link download. Ini dimatikan secara default, karena bisa menjadi sumber daya yang intensif. Namun jika Anda suka, Anda dapat mengaktifkannya dan juga mengaktifkan opsi untuk ‘ukuran file yang diambil Cache’.
Jangan lupa klik tombol Save Changes untuk menyimpan setting anda.
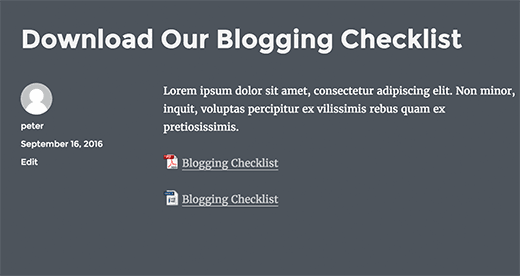
Anda sekarang dapat mengedit posting atau halaman dan menambahkan link download file menggunakan media uploader. Pratinjau posting Anda dan Anda akan melihat ikon file di sebelah link download.

Metode 2: Menggunakan Icon Font untuk Attachment Files di WordPress
Dalam metode ini, kita akan menggunakan ikon font untuk menampilkan ikon di sebelah link file lampiran.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Better Font Awesome.
Setelah aktivasi, Anda dapat mengedit posting atau halaman yang ingin menambahkan link lampiran.
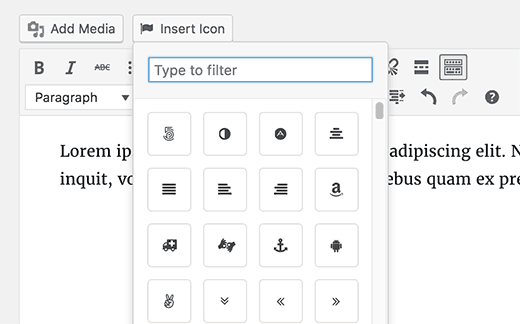
Anda akan melihat tombol ‘Insert Icon’ baru di atas post editor. Mengkliknya akan menampilkan popup di mana Anda bisa mencari dan memilih ikon yang ingin Anda tambahkan.

Font Awesome hadir dengan banyak ikon dan memiliki ikon untuk jenis file yang paling sering digunakan. Klik pada ikon yang ingin Anda tambahkan dan plugin akan secara otomatis menambahkan kode pendek yang diperlukan di editor posting.
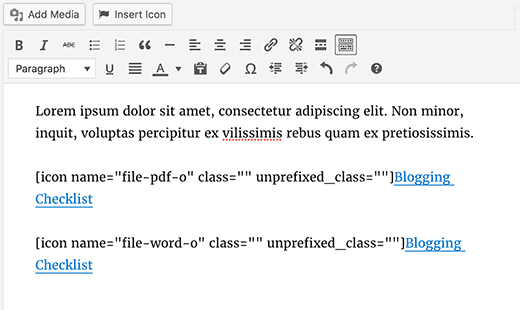
Sekarang Anda bisa mengupload file Anda dan memasukkannya ke postingan menggunakan media uploader.

Anda juga dapat menambahkan CSS kustom Anda sendiri untuk sebuah ikon file dengan menambahkan kelas css Anda sendiri ke shortcode seperti ini:
[icon name = “file-pdf-o” class = “” unprefixed_class = “pdf-icon”]
Anda sekarang bisa menggunakannya .pdf-icon kelas untuk mengubah ukuran ikon, warna, dan gaya sesuai kebutuhan Anda sendiri.