Seringkali pengguna ingin mencetak artikel yang menurut mereka menarik. Secara default, WordPress itu sendiri dan kebanyakan tema WordPress akan mencetak halaman Anda seperti adanya, dengan semua grafis, warna, dan teks di sidebars. Pada artikel ini, kami akan menunjukkan cara menambahkan opsi ramah printer ke posting WordPress Anda.

Mengapa dan Kapan Anda Membutuhkan Opsi Ramah Printer untuk Tulisan WordPress?
Beberapa tema WordPress hadir dengan stylesheet CSS terpisah untuk dicetak. Lembar kerja ini digunakan saat pengguna mencetak halaman. Tema WordPress lainnya, mungkin tidak mengubah tampilan situs Anda saat pengguna mencetaknya.
Biasanya ini hasil ke pengguna mencetak semua gambar, sidebars, header, menu, dll. Sebagian besar waktu itu tidak terlalu menyenangkan untuk dibaca atau dilihat.

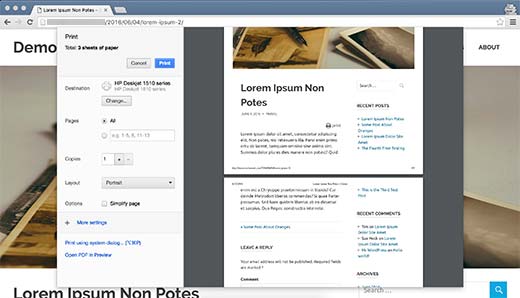
Anda dapat melihat bagaimana tema WordPress Anda menangani cetakan dengan menekan CTRL + P saat melihat halaman dari situs Anda. Browser Anda akan menampilkan pratinjau cetak situs Anda.
Jika tema Anda menunjukkan situs Anda seperti yang muncul di browser, maka tidak ada penanganan yang berbeda.
Dalam hal ini, Anda dapat menggunakan opsi ramah printer di situs WordPress Anda. Ini tidak hanya membuat printer konten Anda ramah, ini juga akan mendorong pengguna untuk mencetak dengan ikon cetak di layar.
Kami akan menunjukkan dua plugin yang bisa menambahkan opsi cetak ke WordPress, dan Anda dapat memilih salah satu yang paling sesuai dengan kebutuhan Anda.
Metode 1: Tambahkan Tombol Cetak di WordPress dengan Print Post dan Page Plugin
Metode ini direkomendasikan bagi pengguna yang tidak ingin menambahkan kode ke file tema WordPress mereka.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan Print Post dan Page plugin.
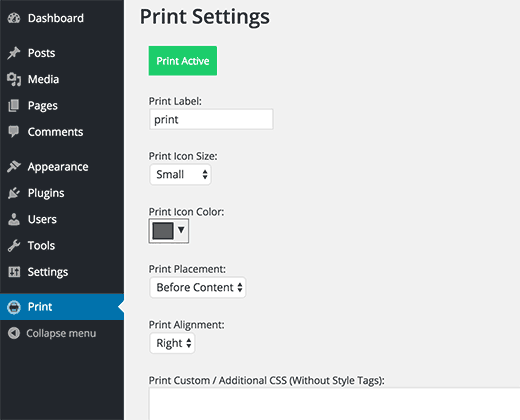
Setelah aktivasi plugin akan menambahkan item menu baru berlabel ‘Print’ ke panel admin WordPress Anda. Mengkliknya akan membawa Anda ke halaman pengaturan plugin.

Di sini Anda bisa memilih ukuran dan warna ikon cetak, teks untuk menemani ikon, dan alignment cetak. Opsional, Anda dapat menambahkan CSS khusus yang ingin Anda sertakan ke dalam template cetak Anda.
Jangan lupa klik tombol ‘Save and Activate’ untuk menyimpan setting plugin anda.
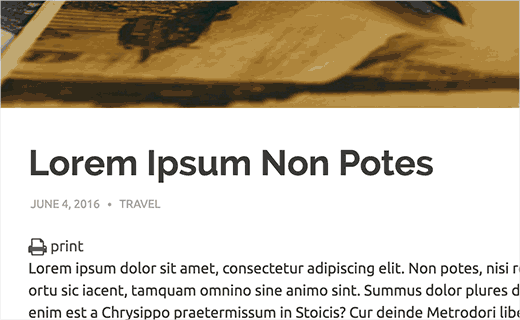
Anda sekarang dapat mengunjungi situs WordPress Anda dan Anda akan melihat tombol cetak pada satu posting Anda.

Namun, plugin tersebut tidak secara otomatis menambahkan tombol cetak ke halaman WordPress Anda. Anda perlu menambahkan [printicon align = "left"] shortcode ke halaman WordPress Anda untuk menampilkan ikon cetak pada halaman.
Metode 2: Menambahkan Opsi Ramah Printer Menggunakan WP-Print
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin WP-Print. Untuk lebih jelasnya
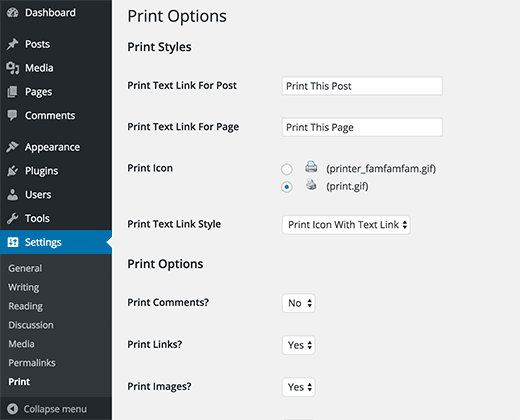
Setelah aktivasi, Anda perlu mengunjungi Pengaturan »Cetak untuk mengkonfigurasi pengaturan plugin

Anda bisa menampilkan ikon cetak dengan teks, hanya ikonnya, atau hanya teksnya. Anda dapat memilih di antara dua ikon, dan Anda juga mengubah teks yang muncul bersama ikon.
Di bawah opsi cetak, Anda akan ditanya apakah ingin mencetak komentar, tautan, gambar, atau video. Secara default, plugin tidak mencetak komentar dan video. Anda dapat mengubahnya jika Anda ingin plugin mencetak komentar dan video juga.
Di bagian bawah setiap posting tercetak, plugin akan menambahkan teks disclaimer / copyright. Secara default, itu akan menunjukkan nama situs Anda. Anda dapat mengubahnya menjadi apapun yang Anda inginkan, dan Anda juga dapat menggunakan tag HTML di dalam bidang sanggahan.
Jangan lupa klik tombol save changes untuk menyimpan setting anda.
Sekarang datang bagian yang sulit. Plugin tidak akan benar-benar menambahkan tombol cetak ke posting Anda. Anda harus secara manual mengedit file tema WordPress Anda untuk menambahkan tombolnya.
Bergantung pada tema Anda, Anda mungkin perlu menambahkan kode ke single.php, page.php, archive.php, content.php, dll.
Cari baris di template tema Anda yang terlihat seperti ini:
Di bawah baris ini, Anda perlu menambahkan kode berikut di mana Anda ingin menampilkan tombol cetak:
Itu saja, sekarang Anda bisa mengunjungi situs Anda dan Anda akan dapat melihat tombol cetaknya.

Terkadang Anda mungkin memiliki konten yang tidak ingin dimasukkan ke dalam versi cetak. Cukup bungkus konten itu antara [donotprint] dan [/ donotprint] shortcode, seperti ini:
[donotprint] Teks ini tidak akan ditampilkan saat mencetak [/ donotprint]
Kami harap artikel ini membantu Anda menambahkan opsi ramah printer ke posting WordPress Anda
