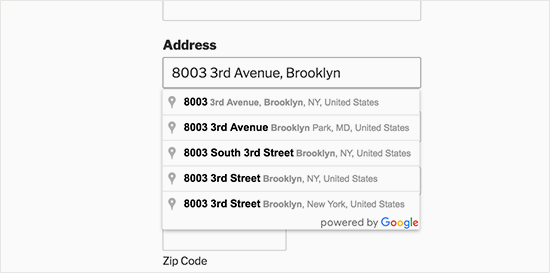
Baru-baru ini, salah satu pengguna kami meminta kami cara menambahkan pelengkapan otomatis untuk bidang alamat di formulir WordPress. Pelengkapan otomatis memungkinkan pengguna untuk dengan cepat memilih alamat dari saran yang dihasilkan secara realtime saat mereka mengetik. Pada artikel ini, kami akan menunjukkan cara menambahkan pelengkapan otomatis untuk bidang alamat di WordPress menggunakan Google Places API.

Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan Plugin Alamat Autocomplete Menggunakan Google Place Api. Untuk lebih jelasnya
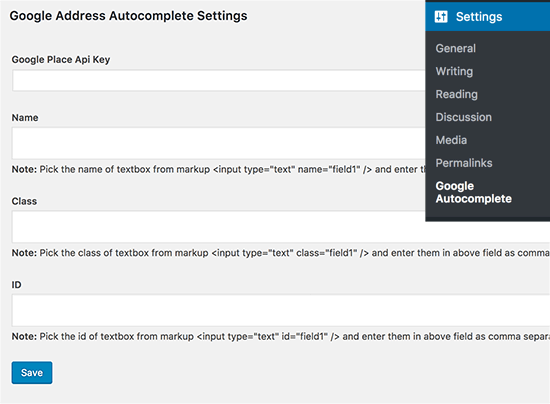
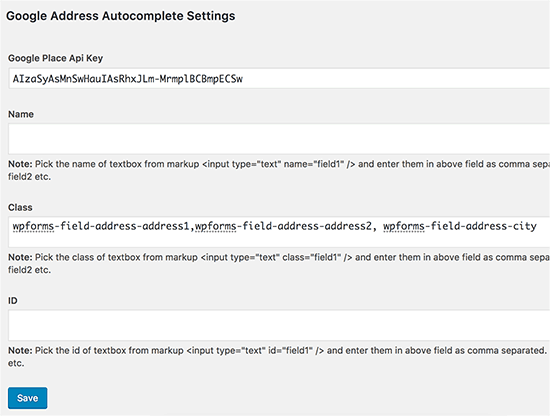
Setelah aktivasi, Anda perlu mengunjungi Setelan »Pelengkapan otomatis Google halaman untuk mengkonfigurasi pengaturan plugin

Anda akan diminta memasukkan Google Places API Key. Kunci API ini memungkinkan situs web Anda terhubung dengan Google Maps dan mengambil saran pelengkapan otomatis dari database mereka secara realtime.
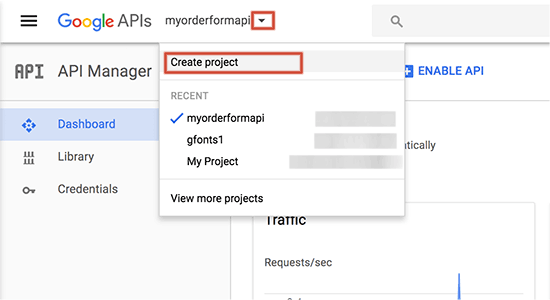
Kunjungi situs web Konsol Pengembang Google dan buat proyek baru.

Sebuah popup akan muncul meminta Anda untuk memberikan nama untuk proyek Anda. Gunakan nama yang akan membantu Anda kemudian mengidentifikasi proyek dan kemudian klik pada tombol create.
Popup akan hilang, tunggu beberapa detik dan Anda akan diarahkan secara otomatis ke proyek baru Anda.
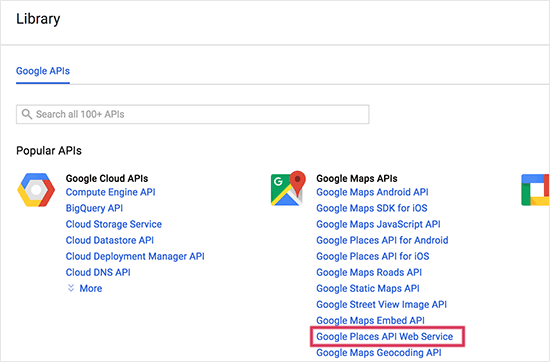
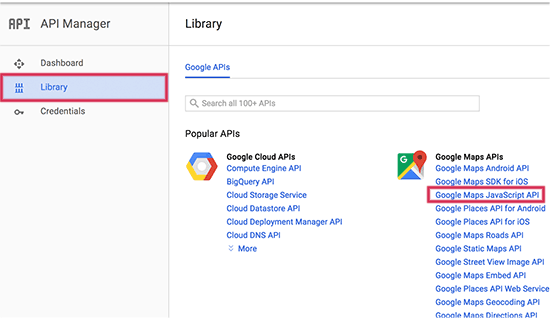
Sekarang Anda akan melihat daftar API Google populer yang dapat Anda aktifkan untuk proyek Anda. Anda perlu mencari dan mengeklik ‘Layanan Web API Google Places’.

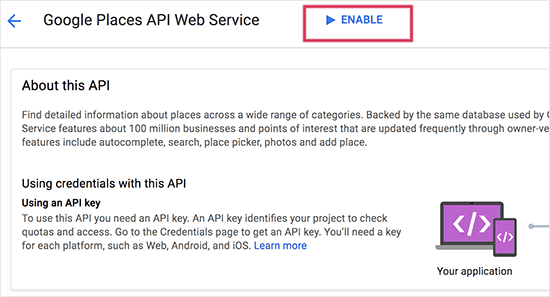
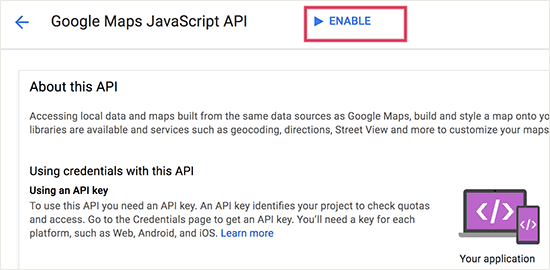
Ini akan membawa Anda ke halaman ringkasan yang menjelaskan bagaimana API ini bekerja. Anda perlu mengklik link Enable untuk melanjutkan.

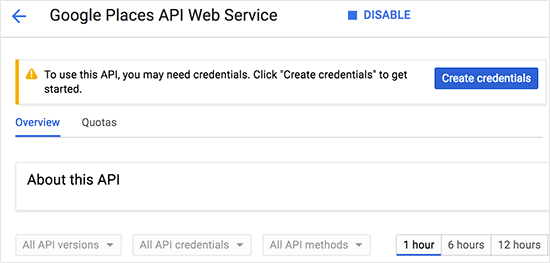
Konsol pengembang sekarang akan mengaktifkan API Google Places untuk proyek Anda.
Namun, Anda tetap memerlukan kredensial untuk menggunakan API di situs web Anda. Jadi silakan klik tombol create credentials untuk melanjutkan.

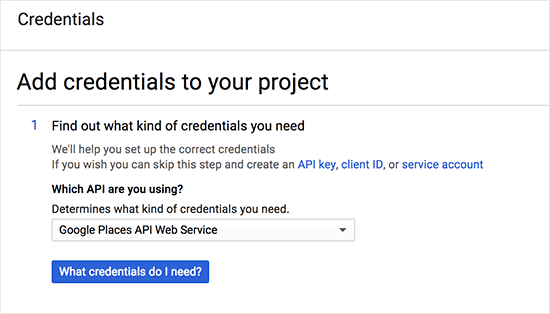
Pada layar berikutnya, Anda perlu mengklik tombol ‘Apa yang diperlukan?’.

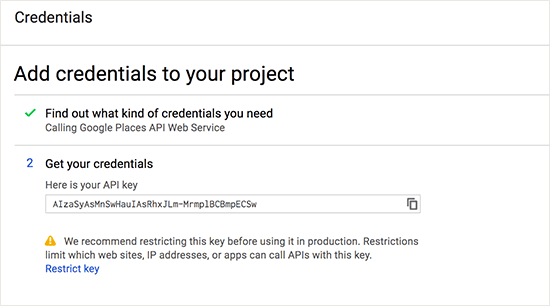
Konsol pengembang sekarang akan menampilkan kunci API. Anda perlu menyalin kunci ini dan menempelkannya di bawah pengaturan plugin di situs WordPress Anda.

Anda masih perlu mengaktifkan API lain di proyek Google Developers Anda. Klik pada perpustakaan di Konsol Pengembang Google dan klik ‘Google Maps JavaScript API’.

Ini akan membawa Anda ke halaman ikhtisar API di mana Anda perlu mengklik link ‘Enable’ untuk melanjutkan.

API ini tidak memerlukan kunci API tambahan, jadi Anda sekarang baik untuk pergi.
Mengaktifkan Alamat Pelengkapan Otomatis di Bidang Bentuk WordPress
Anda dapat menambahkan fitur alamat pelengkapan otomatis ke bidang formulir yang dibuat oleh plugin pembuat bentuk WordPress.
Kami akan menggunakan WPForms dalam tutorial ini. Namun, petunjuk ini akan bekerja tidak peduli bentuk kontak plugin apa yang Anda gunakan.
Pertama Anda perlu membuat form yang memiliki field alamat atau satu set field alamat.
Setelah selesai, tambahkan formulir ini ke situs web Anda seperti biasanya.
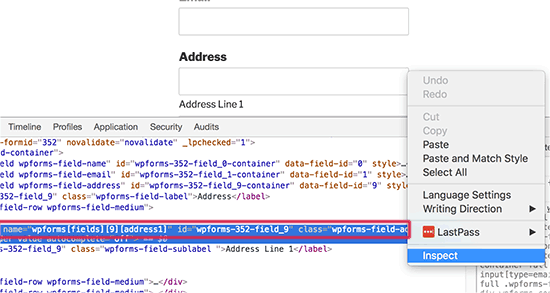
Selanjutnya, pergi ke posting atau halaman di mana Anda menambahkan formulir Anda. Anda perlu klik kanan kolom alamat dan pilih ‘Inspect’ dari menu browser.

Anda akan melihat nilai kelas nama, ID, dan CSS untuk field alamat.
Misalnya, pada screenshot inilah nilai nama form kita wpforms [fields] [9] [address1] , Nilai ID adalah wpforms-352-field_9 , dan kelas css wpforms-field-address-address1 .
Anda perlu menyalin hanya satu dari nilai-nilai ini dan menempelkannya di halaman pengaturan plugin.
Jika Anda ingin menargetkan beberapa bidang dalam berbagai bentuk, Anda bisa menambahkan koma dan menambahkan nilai lainnya.

Jangan lupa klik tombol simpan untuk menyimpan perubahan Anda.
Itu saja, sekarang Anda dapat mengunjungi halaman formulir Anda dan mencoba memasukkan alamat. Bidang formulir akan mulai menampilkan saran menggunakan tempat Google dan Google Maps secara otomatis.