Pernahkah Anda memperhatikan bagaimana beberapa situs populer menunjukkan indikator progress bar bacaan di bagian atas artikel mereka? Bar kecil ini menunjukkan kepada pengguna berapa banyak artikel yang tersisa untuk digulir dan mendorongnya untuk terus membaca. Pada artikel ini, kami akan menunjukkan cara menambahkan bilah kemajuan bacaan di posting WordPress.

Mengapa dan Kapan Anda Harus Menambahkan Membaca Progress Bar di WordPress
Pengguna hanya menghabiskan beberapa detik di halaman web sebelum memutuskan apakah akan tinggal atau pergi. Menjaga keterlibatan pengguna menjadi sedikit lebih menantang jika Anda menerbitkan artikel formulir panjang, karena mengharuskan pengguna untuk menggulir ke bawah.
Beberapa pemilik situs menambahkan inline related posts, yang lain menggunakan video atau galeri gambar untuk menjaga pengguna tetap berada di halaman.
Bilah kemajuan bacaan menambahkan sedikit peningkatan antarmuka pengguna yang mendorong pengguna untuk menggulir ke bawah. Ini juga memotivasi pengguna untuk menyelesaikan artikel yang mereka baca.
Banyak situs populer seperti The Daily Beast, menggunakan indikator perkembangan bacaan untuk melibatkan pembaca mereka. Namun, Anda juga perlu memastikan bahwa indikator kemajuan bacaan tidak kentara dan tidak merusak pengalaman pengguna di situs Anda.
Karena itu, mari kita lihat bagaimana Anda dapat dengan mudah menambahkan indikator kemajuan membaca untuk posting WordPress Anda.
Menambahkan Reading Progress Bar di WordPress Posts
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Worth The Read. Untuk lebih jelasnya
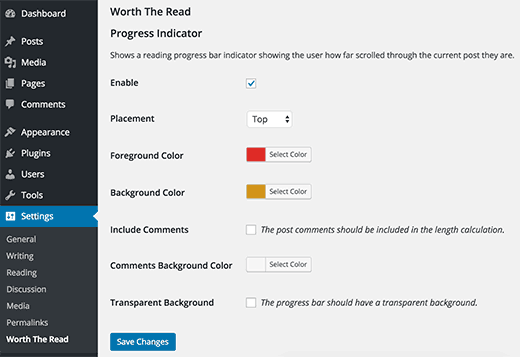
Setelah aktivasi, Anda perlu mengunjungi Pengaturan »Layak Baca halaman untuk mengatur indikator progress bar Anda.

Pertama, Anda perlu mengaktifkan bilah kemajuan membaca dengan mencentang opsi ‘Enable’. Setelah itu, Anda perlu memilih di mana Anda ingin menampilkan progress bar.
Pilihan default ada di bagian atas yang digunakan oleh sebagian besar situs. Anda dapat mengubahnya untuk menampilkan bilah kemajuan di kanan, kiri, atau bawah halaman.
Plugin ini memungkinkan Anda memilih warna latar depan dan latar belakang dari progress bar agar sesuai dengan tema WordPress Anda. Warna latar belakang digunakan untuk mengisi bilah kemajuan kosong dan warna latar depan akan digunakan untuk menunjukkan kemajuan saat pengguna menggulir ke bawah.
Anda juga dapat menyertakan komentar dalam panjang total progress bar dengan mencentang opsi include comments. Jika Anda termasuk komentar, maka Anda juga bisa memilih warna latar belakang yang berbeda untuk area progress komentar.
Pilihan terakhir pada halaman ini memungkinkan Anda menggunakan latar belakang transparan untuk progress bar. Memeriksa opsi ini akan menggantikan pilihan warna latar belakang dan hanya warna foreground yang akan ditampilkan saat pengguna menggulir artikel.
Jangan lupa klik tombol save changes untuk menyimpan setting anda.
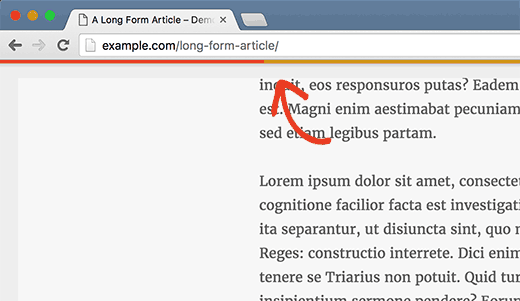
Itu saja, Anda sekarang dapat mengunjungi satu pos di situs Anda untuk melihat progress bar beraksi.

Indikator progress bar bacaan hanya bekerja pada satu posting. Saat ini tidak mendukung halaman dan jenis posting kustom.
Kami berharap artikel ini membantu Anda menambahkan indikator progress bar bacaan di WordPress