Apakah Anda ingin menerima pembayaran dengan Stripe di WordPress? Stripe memudahkan pemilik situs untuk menerima pembayaran di situs web WordPress mereka. Pada artikel ini, kami akan menunjukkan cara mudah menerima pembayaran dengan Stripe di WordPress.

catatan: Stripe mengharuskan situs Anda menggunakan enkripsi SSL / HTTPS. Jika Anda belum memiliki sertifikat SSL untuk situs web Anda
Ada banyak cara untuk menerima pembayaran dengan Stripe di WordPress. Kami akan membahas 4 metode yang berbeda, sehingga Anda dapat memilih salah satu yang paling sesuai dengan kebutuhan Anda.
Untuk browsing cepat, silakan gunakan link navigasi di bawah ini:
Custom Order Order Forms di WordPress dengan WPForms
WPForms adalah plugin bentuk WordPress terbaik. Ini memungkinkan Anda membuat formulir pembayaran khusus dan dengan mudah menerima pembayaran di situs WordPress Anda dengan menggunakan Stripe dan PayPal.
WPForms adalah plugin berbayar, dan Anda memerlukan rencana Pro untuk menggunakan addons Stripe dan PayPal.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin WPForms. Untuk lebih jelasnya
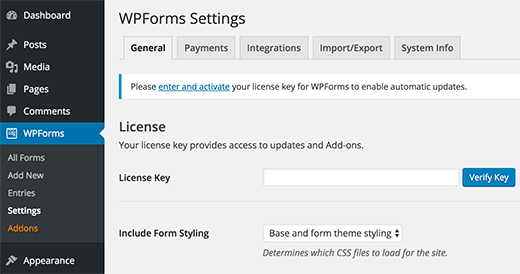
Setelah aktivasi, Anda perlu mengunjungi WPForms »Pengaturan halaman untuk memasukkan kunci lisensi anda Anda bisa mendapatkan kunci lisensi ini dari akun Anda di situs WPForms.

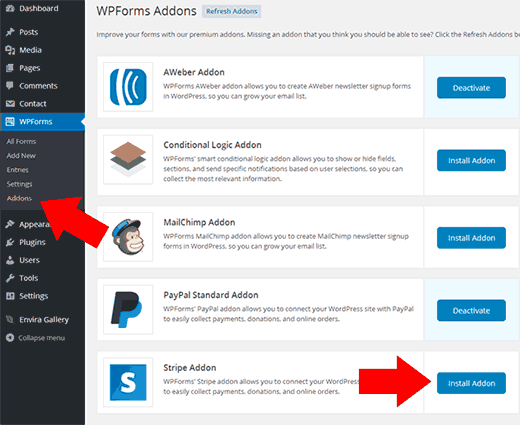
Setelah verifikasi, Anda perlu menuju ke atas WPForms »Addons halaman.
Gulir ke bawah ke ‘Stripe Addon’ dan klik tombol Install Addon di sebelahnya.

WPForms secara otomatis akan menginstal Addon bentuk Stripe. Anda perlu mengklik tombol aktif untuk mulai menggunakan addon ini.
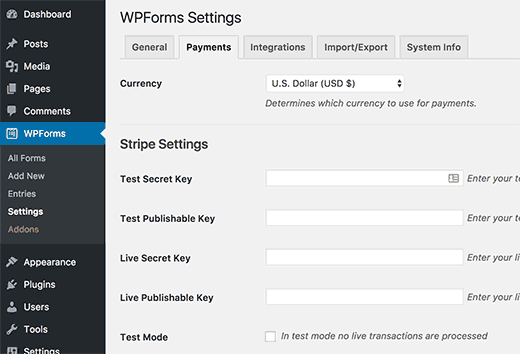
Selanjutnya, Anda perlu mengunjungi WPForms »Pengaturan halaman dan klik pada tab pembayaran.
Sesampai di sana, Anda perlu menghubungkan Stripe ke situs WordPress Anda dengan memasukkan tombol API. Anda bisa mendapatkan kunci ini dari pengaturan akun Stripe Anda.

Setelah masuk ke tombol API jangan lupa klik pada tombol simpan untuk menyimpan setting anda.
Anda sekarang siap menerima pembayaran menggunakan Stripe di WordPress.
Selanjutnya, Anda perlu membuat formulir untuk menerima pembayaran di situs WordPress Anda.
Kepala ke WPForms »Tambahkan yang baru halaman. Ini akan meluncurkan antarmuka pembuat bentuk WPForms.

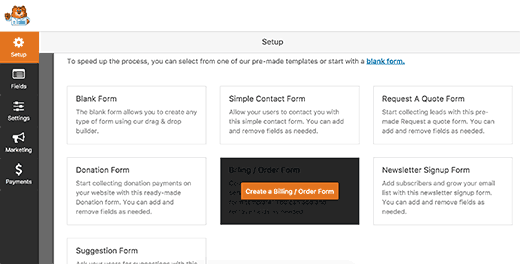
WPForms hadir dengan template bentuk siap pakai. Anda dapat memilih formulir Order / Billing, formulir sumbangan, atau membuat formulir kosong.

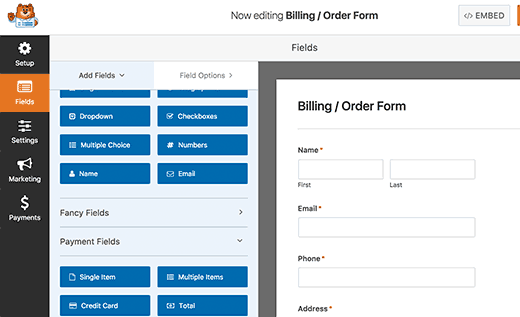
Anda dapat menambahkan kolom formulir baru dengan mengkliknya dari kolom kiri. Anda juga bisa mengedit form field hanya dengan mengkliknya.
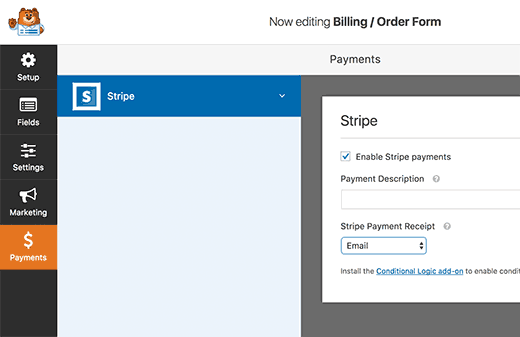
Setelah puas dengan formulirnya, Anda perlu mengkliknya Pembayaran »Stripe tab.

Sekarang Anda perlu mencentang kotak di sebelah opsi ‘Aktifkan pembayaran Stripe’ dan masukkan deskripsi untuk pembayaran. Anda juga dapat memilih untuk mengirim tanda terima pembayaran.
Jangan lupa klik tombol simpan untuk menyimpan setting anda.
Anda sekarang siap untuk menambahkan formulir ini ke posting atau halaman WordPress yang Anda inginkan.
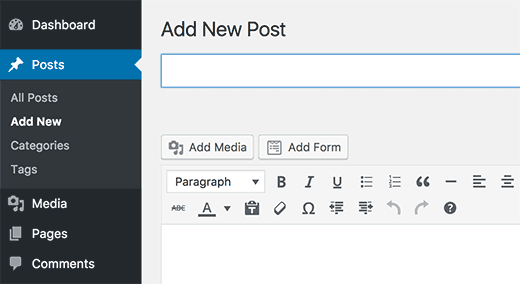
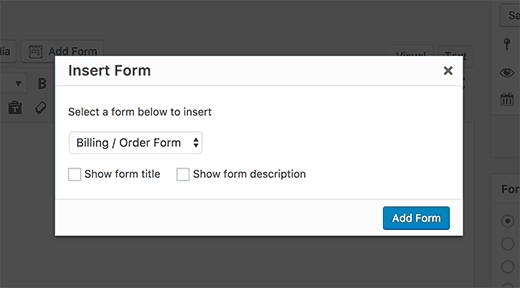
Cukup buat postingan atau halaman baru atau edit yang sudah ada lalu klik tombol Add Form.

Ini akan memunculkan popup di mana Anda perlu memilih form yang baru saja Anda buat dan klik tombol add form.

WPForms sekarang akan menambahkan bentuk shortcode ke editor posting WordPress Anda.
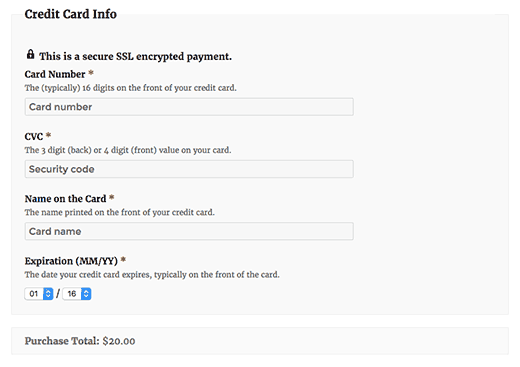
Anda sekarang dapat menyimpan atau mempublikasikan halaman Anda dan klik pada tombol pratinjau untuk melihat formulir Anda beraksi.

Tombol Beli dengan WP Simple Pay Pro
Metode ini memungkinkan Anda menambahkan tombol pembayaran ke situs WordPress Anda. Tidak seperti WPForms, metode ini tidak memungkinkan Anda membuat formulir pembayaran khusus dengan bidang Anda sendiri.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin WP Simple Pay Pro. Untuk lebih jelasnya
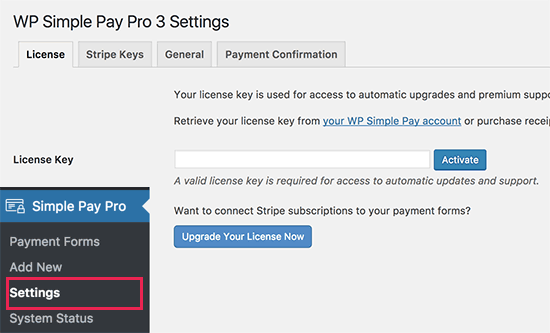
Setelah aktivasi, Anda perlu mengunjungi Simple Pay Pro »Pengaturan halaman untuk mengkonfigurasi pengaturan plugin

Pertama, Anda perlu menambahkan kunci lisensi Anda. Anda dapat menemukan informasi ini dari akun Anda di situs WP Simple Pro.
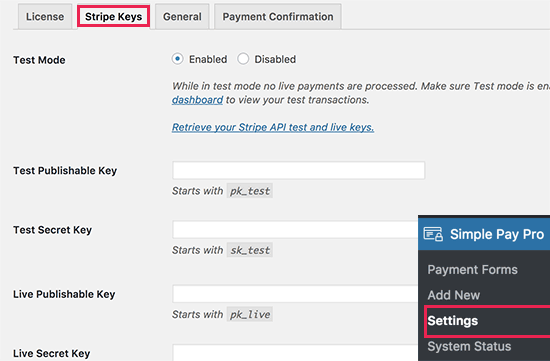
Selanjutnya, alihkan ke tab ‘Stripe Keys’. Pilihan pertama yang akan Anda perhatikan adalah ‘Test mode’. Secara default, itu dimatikan. Ini memungkinkan Anda menambahkan Stripe dalam mode pengujian. Setelah Anda siap untuk ditayangkan, Anda perlu menyalakannya.

Selanjutnya Anda perlu memberikan Kunci API Stripe Anda. Anda bisa mendapatkan informasi ini dari akun Stripe Anda.
Setelah memasukkan Kunci API Anda jangan lupa klik tombol simpan perubahan untuk menyimpan setting Anda.
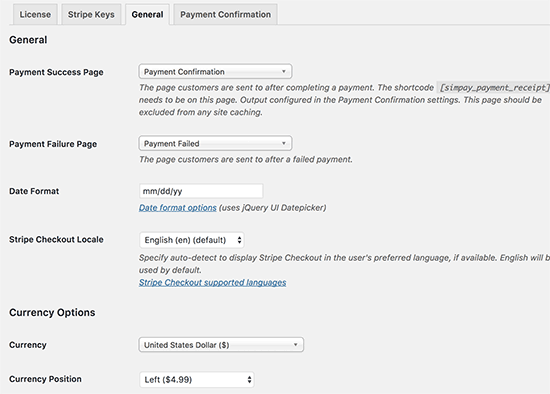
Selanjutnya, Anda perlu mengeklik tab ‘Umum’ di laman setelan plugin.

Di sinilah Anda dapat mengatur nama situs, mata uang, logo, label tombol pembayaran, dll.
Anda juga dapat menambahkan URL pengalihan saat pembayaran berhasil atau gagal. Ini bisa berupa halaman WordPress di situs Anda.
Jangan lupa klik tombol save changes untuk menyimpan setting anda.
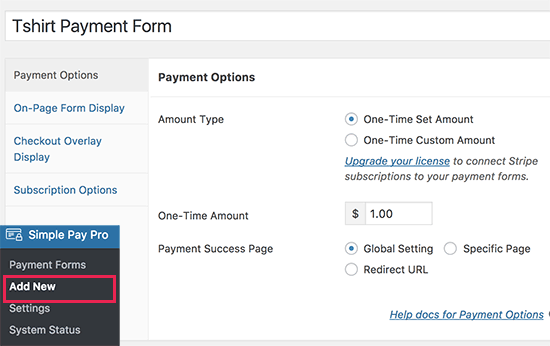
Sekarang Anda siap untuk menambahkan formulir pembayaran Stripe ke situs web Anda. Kepala ke Simple Pay Pro »Add New halaman untuk membuat formulir pembayaran baru.

Pertama, Anda harus memilih jenis jumlah pembayaran dan jumlahnya.
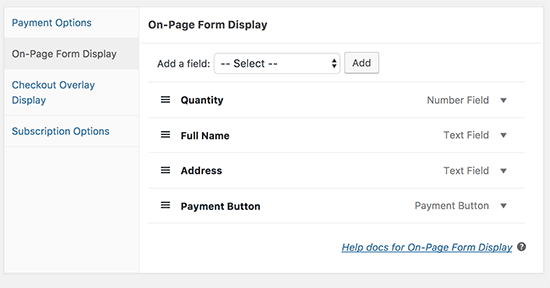
Selanjutnya, Anda perlu beralih ke tampilan formulir di halaman. Disini anda bisa menambahkan field ke form pembayaran yang akan ditampilkan di website anda. Cukup pilih field dan kemudian klik tombol ‘Add.

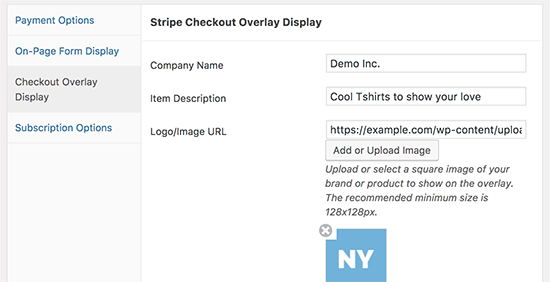
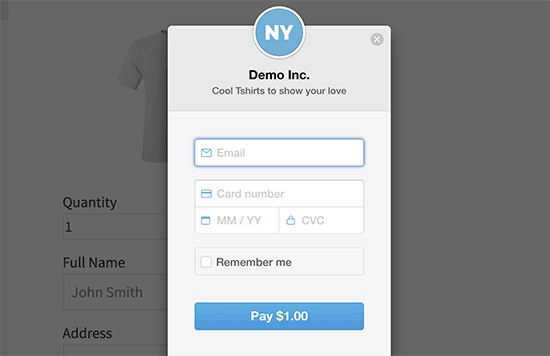
Setelah itu Anda bisa beralih ke halaman ‘Check out overlay display’. Anda bisa mengunggah logo perusahaan Anda, menambahkan deskripsi item, dan teks tombol pembayaran.

Jangan lupa klik tombol ‘Create’ untuk menyimpan setting form anda.
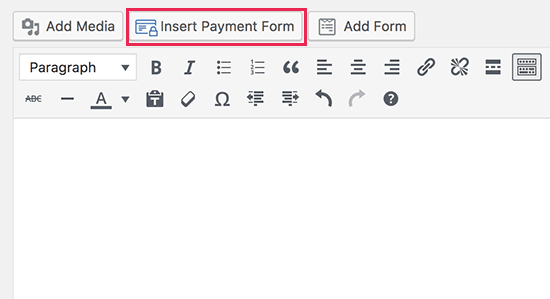
Anda sekarang dapat menuju ke pos atau halaman di mana Anda ingin menampilkan formulir pembayaran. Pada layar edit, klik tombol ‘Insert payment form’.

Ini akan memunculkan popup di mana Anda bisa memilih bentuk pembayaran yang Anda buat tadi. Klik tombol ‘Insert payment form’ untuk menambahkan shortcode form.
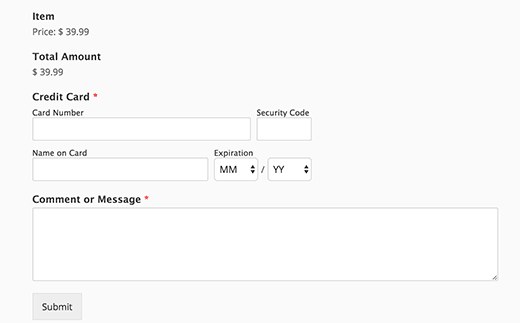
Sekarang Anda dapat menyimpan postingan / halaman Anda dan melihat pratinjau situs Anda untuk melihatnya beraksi. Anda akan melihat formulir pembayaran dengan sebuah tombol. Mengklik tombol akan memunculkan popup checkout Stripe.

Menambahkan Stripe Payment Gateway di WooCommerce
Jika Anda menjalankan toko online dengan WordPress menggunakan WooCommerce, maka berikut adalah cara menerima pembayaran menggunakan Stripe.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin WooCommerce Stripe Payment Gateway. Untuk lebih jelasnya
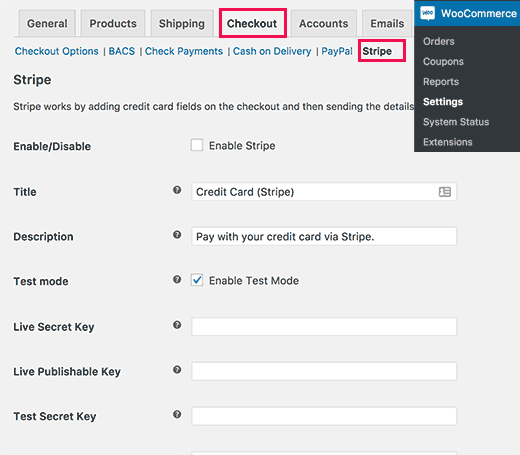
Setelah aktivasi, Anda perlu mengunjungi WooCommerce »Pengaturan lalu klik tab checkout.
Anda akan melihat opsi pembayaran Stripe baru di halaman ini. Mengkliknya akan memungkinkan Anda untuk men-setup gateway pembayaran Stripe untuk toko WooCommerce Anda.

Pertama, Anda perlu mengklik opsi ‘Enable Stripe’.
Setelah itu Anda dapat memeriksa tombol uji mode, yang memungkinkan Anda untuk menguji gateway pembayaran Stripe. Pastikan Anda mencoret kotak ini saat Anda siap menerima pembayaran.
Selanjutnya Anda perlu memasukkan kunci API Stripe Anda. Anda bisa mendapatkan kunci ini dari pengaturan akun Stripe Anda.
Jangan lupa klik tombol save changes simpan setting anda.
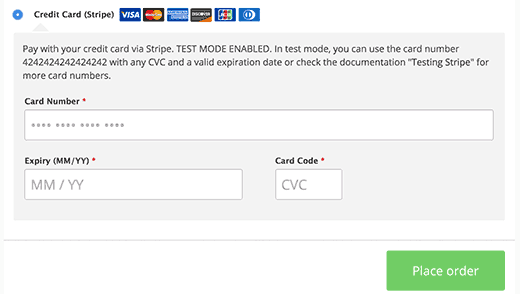
Itu saja, pengguna Anda sekarang akan melihat Stripe sebagai opsi pembayaran di halaman checkout.

Stripe Payments dengan Easy Digital Downloads
Easy Digital Downloads adalah salah satu plugin eCommerce WordPress terbaik di pasaran. Ini memungkinkan Anda untuk dengan mudah menjual unduhan digital dari situs WordPress Anda.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan addon Stripe Payment Gateway untuk Easy Digital Downloads. Untuk lebih jelasnya
Ekstensi Stripe adalah addon berbayar untuk Easy Digital Downloads. Biayanya $ 89 untuk lisensi satu situs.
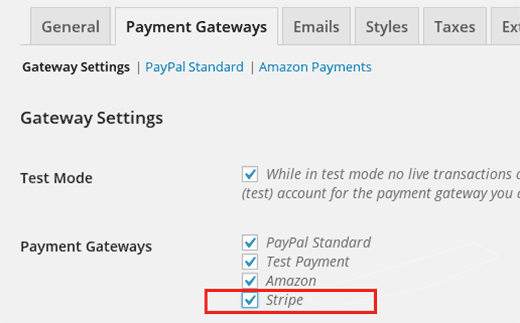
Setelah aktivasi, Anda perlu mengunjungi Download »Pengaturan lalu klik tab ‘Gateway Pembayaran’.
Centang kotak di samping Stripe untuk mengaktifkan Stripe sebagai gateway pembayaran di situs Anda.

Klik pada tombol save changes untuk menyimpan setting anda.
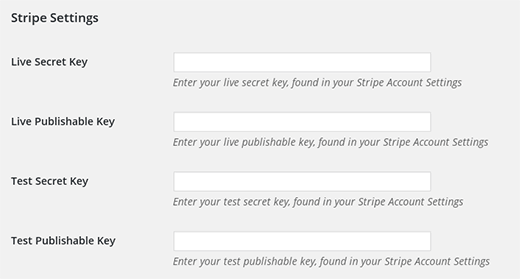
Selanjutnya, Anda perlu menggulir ke bawah ke bagian pengaturan Stripe dan memasukkan kunci API Stripe Anda. Anda bisa mendapatkan kunci ini dari pengaturan akun Stripe Anda.

Setelah menambahkan kunci API Stripe Anda, Anda dapat mengkonfigurasi pengaturan tambahan. Anda dapat meminta pengguna untuk alamat penagihan, menampilkan checkout dalam bentuk modal, mengunggah logo untuk modal, dll.
Jangan lupa klik tombol simpan perubahan untuk menyimpan perubahan Anda.
Itu saja, pengguna Anda sekarang akan melihat opsi untuk membayar menggunakan Stripe saat checkout.