Apakah Anda ingin memperkecil file di situs WordPress Anda? Meminimalkan file CSS dan Javascript WordPress Anda dapat membuat mereka memuat lebih cepat dan mempercepat situs WordPress Anda. Dalam panduan ini, kami akan menunjukkan cara untuk memperkecil file CSS / Javascript di WordPress untuk meningkatkan kinerja dan kecepatan.

Apa itu Mengecilkan dan Kapan Anda Membutuhkannya?
Istilah ‘Minify’ digunakan untuk menggambarkan metode yang membuat ukuran file situs web Anda lebih kecil. Ini mencapai tujuan ini dengan menghapus spasi putih, garis, dan karakter yang tidak perlu dari kode sumber.
Biasanya dianjurkan untuk digunakan hanya untuk file yang dikirim ke browser pengguna. Ini termasuk file HTML, CSS, dan JavaScript. Anda bisa mengecilkan file PHP juga, tapi PHP adalah bahasa pemrograman sisi server dan meminimalkan hal itu tidak akan meningkatkan kecepatan pemuatan halaman bagi pengguna Anda.
Keuntungan yang jelas dari file minifying meningkatkan kecepatan dan kinerja WordPress. File kompak lebih cepat memuat dan meningkatkan kecepatan situs Anda.
Namun, beberapa ahli percaya bahwa peningkatan kinerja sangat kecil untuk sebagian besar situs web dan tidak sebanding dengan masalah. Minification hanya mengurangi beberapa kilobyte data pada kebanyakan situs WordPress. Anda dapat mengurangi waktu pageload lebih banyak dengan hanya mengoptimalkan gambar untuk web.
Berikut adalah contoh kode CSS normal:
tubuh {
margin: 20px;
padding: 20px;
warna: # 333333;
latar belakang: # f7f7f7;
}
h1 {
ukuran huruf: 32px;
warna # 222222;
margin-bottom: 10px;
}
Setelah minifying kode itu akan terlihat seperti ini:
body {margin: 20px; padding: 20px; color: # 333; background: # f7f7f7} h1 {font-size: 32px; margin-bottom: 10px}
Jika Anda mencoba mencapai skor 100/100 pada alat Google Pagespeed atau GTMetrix, maka penjadwalan CSS dan JavaScript akan meningkatkan skor Anda secara signifikan.
Setelah mengatakan bahwa mari kita lihat bagaimana dengan mudah memperkecil CSS / JavaScript di situs WordPress Anda.
Minimalkan CSS / Javascript di WordPress
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Better WordPress Minify. Untuk lebih jelasnya
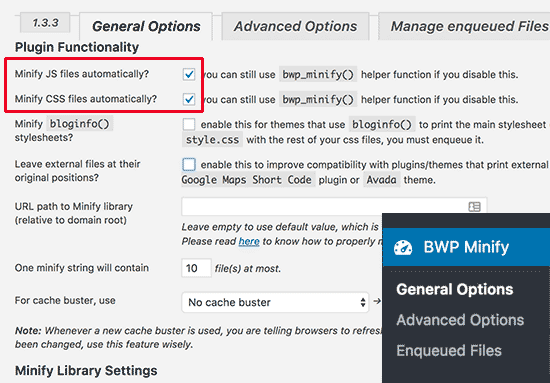
Setelah aktivasi, plugin akan menambahkan item menu baru berlabel ‘BWP Minify’ ke bilah admin WordPress Anda. Mengkliknya akan membawa Anda ke halaman pengaturan plugin.

Pada halaman pengaturan, Anda perlu memeriksa dua opsi pertama untuk secara otomatis mengecilkan file JavaScript dan CSS di situs WordPress Anda.
Anda sekarang dapat mengeklik tombol Simpan Perubahan untuk menyimpan setelan Anda.
Ada banyak pilihan lanjutan lainnya di halaman ini. Pengaturan default akan bekerja untuk sebagian besar situs web, namun Anda dapat meninjau dan mengubah opsi ini berdasarkan kasus per kasus.
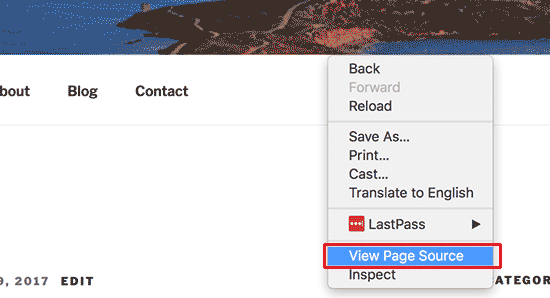
Selanjutnya, Anda perlu menuju ke situs web Anda. Klik kanan di mana saja dan kemudian pilih ‘View Page Source’ dari menu browser.

Anda sekarang akan melihat kode sumber HTML yang dihasilkan oleh situs WordPress Anda. Jika Anda melihat dari dekat, Anda akan melihat bahwa plugin ini akan memuat file CSS / JavaScript dari folder milik plugin dan bukan tema dan plugin WordPress Anda.
Ini adalah versi minimal dari file CSS dan JavaScript asli Anda. Plugin WordPress Minify yang lebih baik akan menyimpannya dalam cache dan menyajikan versi yang minified ke browser.
Itu saja
