Pernah bertanya-tanya apa tips WordPress, trik, dan hacks yang paling populer menggunakan situs WordPress? Pada artikel ini, kita akan berbagi beberapa tip, trik, dan hacks WordPress yang paling dicari yang akan membantu Anda menggunakan WordPress seperti pro.

1. Gunakan Homepage Kustom
Secara default, WordPress menampilkan posting terbaru Anda di beranda situs web Anda. Anda dapat mengubahnya dan menggunakan laman apa pun sebagai beranda situs Anda.
Pertama Anda perlu membuat halaman baru di WordPress, dan Anda bisa memberi nama halaman ini di rumah. Selanjutnya, Anda perlu membuat halaman lain dan mari kita panggil blog halaman ini karena Anda akan menggunakannya untuk menampilkan posting blog Anda.
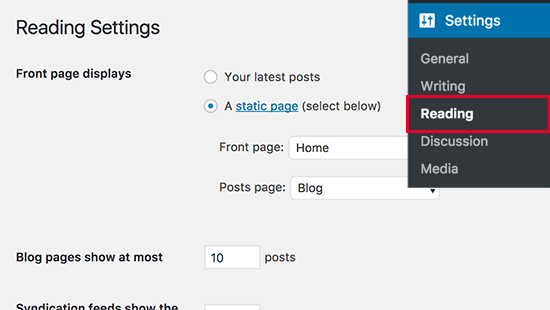
Sekarang pergi ke Pengaturan »Membaca halaman di admin WordPress Anda dan di bawah ‘Frontpage displays’ pilihan dan beralih ke ‘A static page’. Setelah itu Anda akan bisa memilih halaman yang baru saja Anda buat sebagai halaman rumah dan blog Anda.

Anda juga dapat membuat template beranda kustom untuk digunakan untuk beranda Anda. Cukup buat file baru di komputer Anda menggunakan editor teks biasa dan tambahkan kode ini di bagian atasnya.
Simpan file ini sebagai custom-homepage.php di desktop Anda.
Selanjutnya, Anda perlu terhubung ke situs web Anda menggunakan klien FTP dan masuk ke / wp-content / themes / your-current-theme / folder. Sekarang unggah file yang Anda buat tadi ke folder tema Anda.
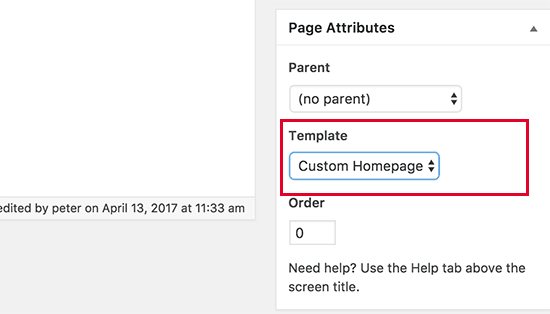
Kembali ke area admin WordPress dan edit beranda Anda. Anda bisa memilih template homepage kustom Anda di bawah atribut halaman metabox.

Sekarang halaman ini akan benar-benar kosong dan tidak akan menunjukkan apa-apa sama sekali. Anda dapat menggunakan tag template HTML / CSS dan WordPress khusus untuk membuat tata letak halaman Anda sendiri. Anda juga dapat menggunakan plugin pembangun halaman untuk membuatnya dengan mudah menggunakan alat drag and drop.
2. Instal Google Analytics di WordPress
Google Analytics adalah salah satu alat yang harus dimiliki pemilik situs WordPress. Ini memungkinkan Anda melihat dari mana asal pengguna dan apa yang mereka lakukan di situs web Anda.
Cara terbaik untuk menginstal Google Analytics adalah dengan menggunakan plugin MonsterInsights. Anda dapat memasukkan kode Google Analytics ke file tema Anda, namun kode ini akan hilang saat Anda memperbarui atau mengganti tema Anda.
3. Password Protect WordPress Admin Directory
Direktori admin WordPress adalah tempat Anda melakukan semua tugas administratif di situs Anda. Ini sudah dilindungi kata sandi karena pengguna diharuskan memasukkan username dan password sebelum mereka dapat mengakses area admin.
Namun dengan menambahkan lapisan otentikasi lain, Anda bisa menyulitkan hacker untuk mendapatkan akses ke situs WordPress Anda.
Berikut adalah cara mengaktifkan proteksi password untuk direktori admin WordPress Anda.
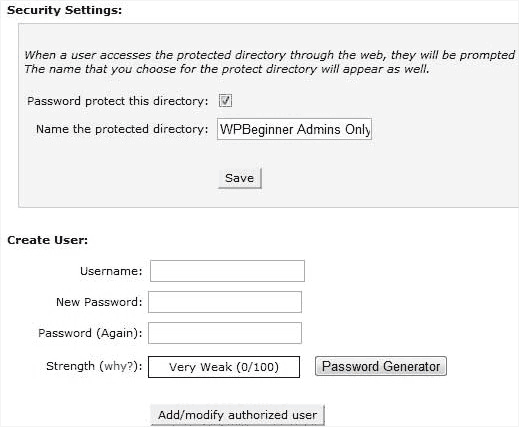
Masuk ke dashboard cPanel dari akun hosting WordPress Anda. Di bawah bagian pengaman, Anda perlu mengklik ikon ‘Melindungi Kata Sandi’.

Selanjutnya, Anda akan diminta untuk memilih direktori yang ingin Anda proteksi. Pilih / wp-admin / folder dan selanjutnya buat username dan password.

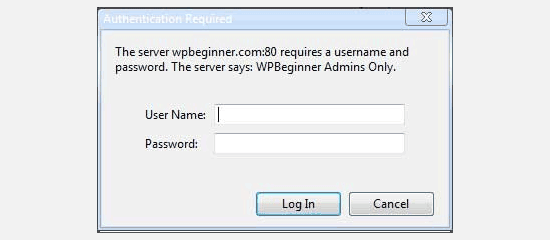
Hanya itu saja. Sekarang ketika Anda mencoba mengakses direktori wp-admin Anda, Anda harus melihat kotak otentikasi yang diperlukan seperti ini:

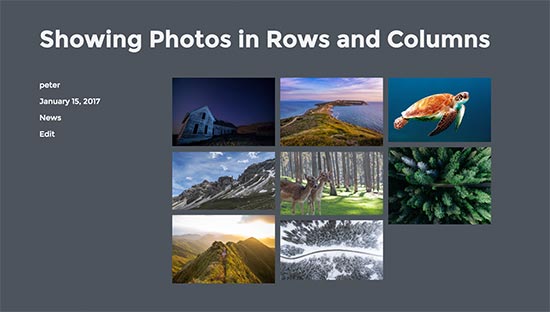
4. Tampilkan Gambar dalam Baris dan Kolom

Secara default, ketika Anda menambahkan beberapa gambar ke posting WordPress, mereka akan muncul tepat di samping satu sama lain atau di atas satu sama lain. Ini tidak terlihat bagus karena pengguna Anda harus menggulir banyak untuk melihat semuanya.
Hal ini bisa diatasi dengan menampilkan gambar thumbnail dalam layout grid. Ini memberi tampilan situs web Anda lebih kompak dan meningkatkan pengalaman pengguna.
Untuk petunjuk langkah demi langkah lengkap
5. Izinkan pengguna untuk Berlangganan Komentar

Biasanya saat pengguna memberi komentar di situs web Anda, mereka harus mengunjungi artikel yang sama lagi untuk melihat apakah Anda atau pengguna lain membalas komentar.
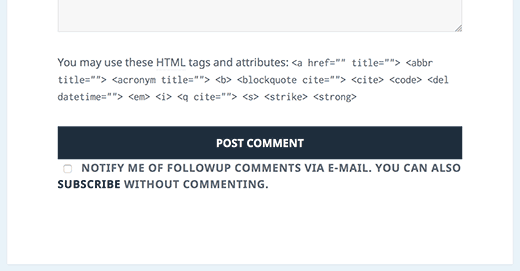
Tidakkah lebih baik jika pengguna bisa mendapatkan notifikasi email tentang komentar baru di posting Anda? Berikut adalah cara menambahkan fitur ini ke situs web Anda.
Cukup pasang dan aktifkan plugin Berlangganan ke Komentar Reloaded. Setelah aktivasi, Anda perlu mengunjungi Settings »Berlangganan Komentar untuk mengkonfigurasi pengaturan plugin.
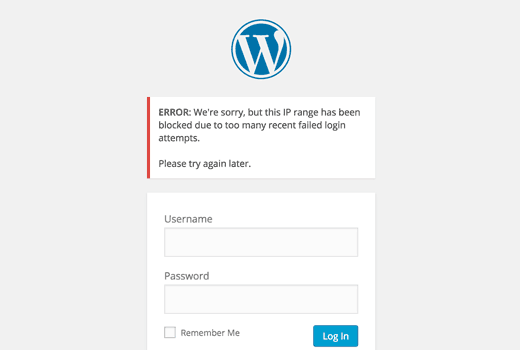
6. Batasi usaha login

Secara default, pengguna WordPress dapat membuat jumlah tak terbatas upaya masuk ke situs WordPress. Hal ini memungkinkan setiap orang untuk mencoba menebak kata sandi Anda sampai mereka melakukannya dengan benar.
Untuk mengendalikan ini, Anda perlu menginstal dan mengaktifkan plugin Login LockDown. Ini memungkinkan Anda menetapkan batasan jumlah usaha yang gagal yang dapat dilakukan pengguna untuk masuk.
7. Tampilkan Kutipan (Ringkasan Posting) pada Halaman Utama dan Arsip

Anda mungkin telah memperhatikan bahwa semua blog populer menunjukkan ringkasan artikel daripada artikel lengkap di halaman rumah dan arsip mereka. Itu membuat halaman tersebut memuat lebih cepat, meningkatkan tampilan halaman, dan menghindari duplikat konten di seluruh situs Anda.
Untuk informasi lebih lanjut tentang topik ini
Banyak tema WordPress premium dan gratis sudah menggunakan petikan di halaman rumah dan arsip. Namun
8. Tambahkan Custom Default Gambar Gravatar
WordPress menggunakan Gravatar untuk menampilkan foto profil pengguna di WordPress. Jika pengguna tidak memiliki gravatar, maka WordPress menggunakan gambar default yang disebut ‘Mystery Person’.
Gambar gravatar default ini akan muncul berkali-kali di area komentar WordPress Anda hanya karena banyak pengguna tidak memiliki gambar gravatar yang terkait dengan alamat email mereka.
Anda dapat dengan mudah mengganti gravatar default ini dengan gambar gravatar default kustom Anda sendiri.
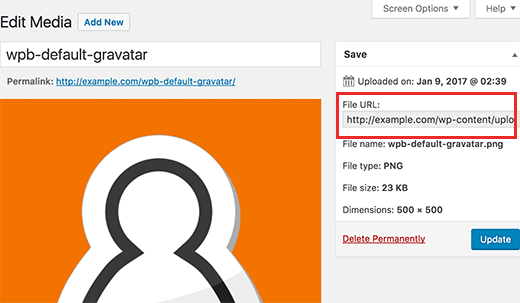
Pertama, Anda perlu mengunggah gambar yang ingin Anda gunakan sebagai gambar gravatar default Anda ke perpustakaan media WordPress Anda.
Selanjutnya, Anda perlu menyalin URL file gambar.

Sekarang Anda perlu menambahkan kode berikut ke file functions.php tema Anda atau plugin khusus situs.
add_filter ('avatar_defaults', 'wpb_new_gravatar');
fungsi wpb_new_gravatar ($ avatar_defaults) {
$ myavatar = 'https://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$ avatar_defaults [$ myavatar] = "Default Gravatar";
kembali $ avatar_defaults;
}
Jangan lupa ganti $ myavatar value dengan URL custom gravatar image yang anda upload tadi.
Anda sekarang dapat mengunjungi Pengaturan »Diskusi halaman, dan Anda akan melihat avatar default kustom Anda ditambahkan ke pilihan avatar default.
Untuk petunjuk terperinci lihat tutorial kami tentang cara menambahkan perubahan gravatar default di WordPress.
9. Menambahkan custom CSS ke WordPress Theme
Sebagai pemilik situs WordPress, terkadang Anda mungkin perlu menambahkan CSS khusus ke situs Anda. CSS memungkinkan Anda mengubah tampilan benda di situs WordPress Anda seperti warna, margin, ukuran font, dll.
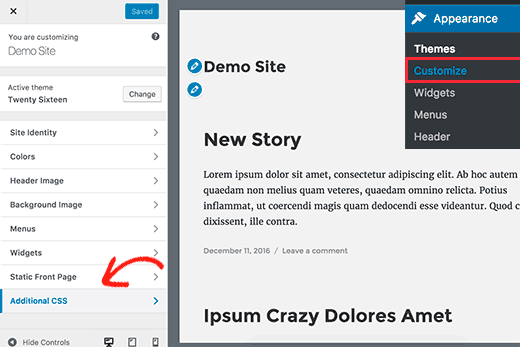
Cara termudah untuk menambahkan CSS ke tema WordPress adalah dengan mengunjungi Penampilan »Sesuaikan halaman di admin WordPress Anda. Ini akan meluncurkan pengubah tema WordPress, dan Anda akan melihat pratinjau situs web Anda di panel kanan.
Sekarang klik pada menu ‘Additional CSS’ di panel kiri untuk memperluasnya.

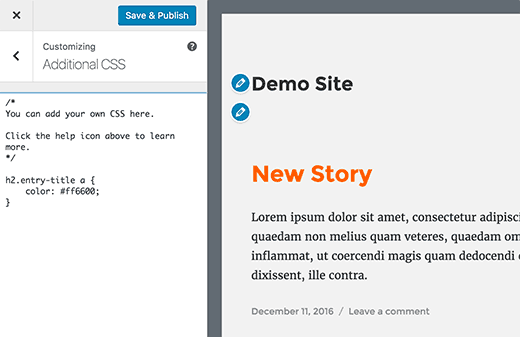
Anda akan melihat kotak teks biasa tempat Anda dapat menambahkan CSS khusus Anda. Segera setelah Anda menambahkan aturan CSS yang valid, Anda akan dapat melihatnya diterapkan di panel pratinjau langsung situs web Anda.

Jangan lupa klik tombol ‘Save & Publish’ di bagian atas saat Anda selesai.
Untuk metode alternatif dan petunjuk yang lebih rinci, lihat panduan pemula kami tentang cara menambahkan CSS khusus di WordPress.
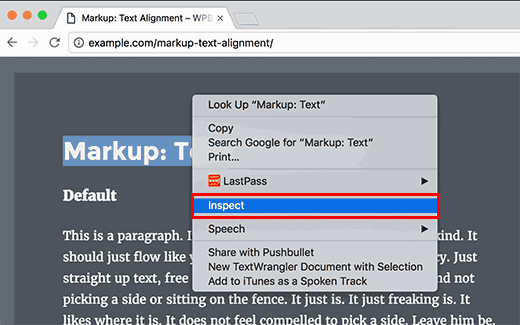
10. Menggunakan Alat Periksa Elemen untuk Menyesuaikan WordPress
Menambahkan CSS kustom terdengar hebat, tapi bagaimana Anda tahu kelas CSS mana yang akan diedit? Bagaimana Anda debug tanpa benar-benar harus menulis CSS?
Dengan menggunakan alat Inspect Element, Anda dapat mengedit kode HTML, CSS, atau JavaScript untuk setiap halaman web dan melihat perubahan Anda hidup (hanya di komputer Anda).
Bagi pemilik situs web DIY, alat ini dapat membantu Anda melihat pratinjau bagaimana desain situs akan terlihat tanpa benar-benar membuat perubahan untuk semua orang.
Cukup titikkan dan klik kanan pada elemen apapun pada halaman, lalu pilih ‘Inspect’ dari menu browser Anda.

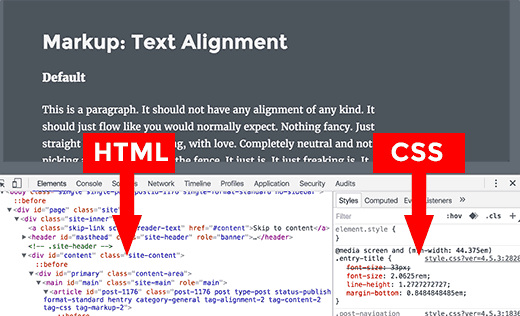
Ini akan membagi jendela browser Anda, dan Anda akan dapat melihat kode sumber HTML dan CSS dari halaman.

Setiap perubahan yang Anda buat di sini akan segera terlihat pada halaman di atas. Namun, ingatlah bahwa perubahan ini hanya terjadi di browser Anda dan Anda sebenarnya tidak mengedit halaman.
Hal ini memungkinkan Anda untuk mengetahui apa yang perlu Anda edit dan bagaimana caranya. Setelah itu Anda bisa terus maju dan mengubah file tema aktual Anda atau kode CSS khusus.
Untuk informasi lebih lanjut tentang topik ini
11. Tambahkan Gambar Thumbnail Facebook
Facebook dapat secara otomatis mengambil gambar dari artikel Anda saat mereka dibagikan oleh Anda atau orang lain. Biasanya itu mengambil gambar fitur sebuah artikel. Namun, terkadang bisa mengambil gambar acak dari artikel yang mungkin tidak sesuai.
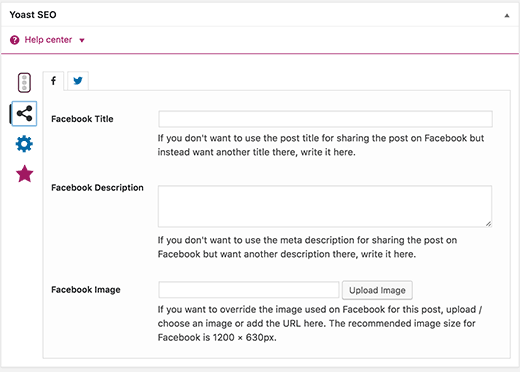
Jika Anda menggunakan plugin Yoast SEO, maka Anda bisa memilih gambar thumbnail Facebook di Yoast SEO metabox di layar edit post.

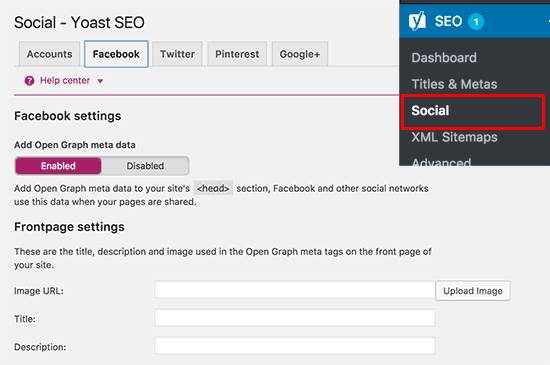
Anda juga bisa memilih gambar thumbnail Facebook untuk beranda Anda dengan mengunjungi SEO »Sosial halaman.

Jika Anda tidak menggunakan plugin Yoast SEO
12. Tambahkan Gambar Unggulan atau Poskan Thumbnail ke RSS Feed
Feed RSS WordPress menunjukkan daftar artikel terbaru Anda. Jika Anda menunjukkan artikel lengkap di umpan, maka semua gambar di dalamnya akan ditampilkan. Namun, itu tidak termasuk gambar unggulan atau post thumbnail dalam artikel tersebut.
Untuk mengatasinya, Anda dapat menambahkan kode berikut ke file functions.php tema Anda atau plugin khusus situs.
fungsi rss_post_thumbnail ($ content) {
pos $ global;
jika (has_post_thumbnail ($ post-> ID)) {
$ content = ' '. get_the_post_thumbnail ($ post-> ID).
'
'. get_the_content ();
}
kembali $ konten;
}
add_filter ('the_excerpt_rss', 'rss_post_thumbnail');
add_filter ('the_content_feed', 'rss_post_thumbnail');
Untuk informasi lebih lanjut
13. Tampilkan Kutipan di RSS Feed
Secara default, WordPress menunjukkan artikel lengkap Anda di RSS feed. Hal ini memungkinkan pencoretan konten untuk secara otomatis mengambil dan mencuri artikel lengkap Anda. Ini juga mencegah pelanggan umpan RSS Anda mengunjungi situs web Anda.
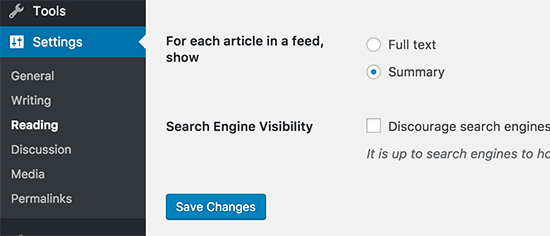
Untuk memperbaiki ini, pergilah ke Pengaturan »Membaca halaman dan gulir ke bawah ke ‘Untuk setiap artikel dalam pilihan feed, show’. Pilih ringkasan lalu klik tombol save changes.

14. Gunakan Shortcodes di dalam Text Widgets
Shortcode memungkinkan Anda menambahkan fungsionalitas kecil ke dalam posting dan halaman WordPress. Namun, mereka tidak bekerja di widget teks.
Untuk menjalankan shortcode pada widget teks sidebar Anda, Anda perlu menambahkan kode ini ke file functions.php tema Anda atau plugin khusus situs.
add_filter ('widget_text', 'do_shortcode');
Anda juga bisa menggunakan plugin Widget Shortcode, yang menambahkan widget teks shortcode enabled ke situs WordPress Anda.
Untuk informasi lebih lanjut, lihat panduan kami tentang cara menambahkan shortcode pada widget sidebar WordPress.
15. Tambahkan Gambar di Sidebar WordPress
WordPress tidak hadir dengan cara mudah untuk hanya mengupload dan menampilkan gambar di sidebar Anda (meski diharapkan segera berubah dalam versi yang akan datang). Saat ini jika ingin menambahkan gambar, maka Anda perlu menambahkan kode HTML untuk itu.
Pertama, Anda perlu mengunggah gambar ke situs WordPress Anda dengan menggunakan media uploader dan menyalin URL-nya.
Selanjutnya, pergi ke Penampilan »Widget halaman dan menambahkan widget teks ke sidebar Anda. Di dalam widget teks Anda perlu menambahkan HTML dalam format berikut.
Sekarang Anda dapat menyimpan pengaturan widget dan melihat pratinjau situs Anda.
16. Tambahkan Konten ke Artikel dalam Feed RSS
Ingin memanipulasi umpan RSS WordPress Anda dengan menambahkan konten ke artikel Anda hanya terlihat untuk pelanggan RSS feed Anda?
Tambahkan kode berikut ke file functions.php tema Anda atau plugin khusus situs.
fungsi site_postrss ($ content) {
if (is_feed ()) {
$ content = 'Pos ini ditulis oleh Syed Balkhi'. $ content.'Check out site ';
}
kembali $ konten;
}
add_filter ('the_excerpt_rss', 'site_postrss');
add_filter ('the_content', 'site_postrss');
situs
Untuk lebih banyak cara untuk memanipulasi konten RSS feed
17. Delay Posts dalam RSS Feeds
Pernahkah Anda menerbitkan artikel secara tidak sengaja sebelum siap untuk ditayangkan? Kita semua pernah ke sana. Anda dapat dengan mudah membatalkan publikasi artikel dan terus mengeditnya.
Namun, pembaca umpan RSS dan pelanggan email mungkin sudah mendapatkannya di kotak masuk mereka. Ada perbaikan mudah untuk menghindari hal ini -menunggah posting agar tidak muncul di umpan RSS Anda.
Tambahkan kode berikut ke file functions.php tema Anda atau plugin khusus situs.
fungsi publish_later_on_feed ($ where) {
global $ wpdb;
if (is_feed ()) {
// timestamp dalam format WP
$ now = gmdate ('Y-m-d H: i: s');
// nilai untuk menunggu; + perangkat
$ wait = '10'; // bilangan bulat
// https://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$ device = 'MINUTE'; // MINUTE, HOUR, HARI, MINGGU, BULAN, TAHUN
// tambahkan SQL-sytax ke default $ where
$ where. = "AND TIMESTAMPDIFF ($ device, $ wpdb-> posts.post_date_gmt, '$ now')> $ wait";
}
kembali $ di mana;
}
add_filter ('posts_where', 'publish_later_on_feed');
Kode ini menunda posting yang dipublikasikan agar tidak muncul dalam umpan RSS selama 10 menit.
18. Tampilkan Random Header Images di WordPress
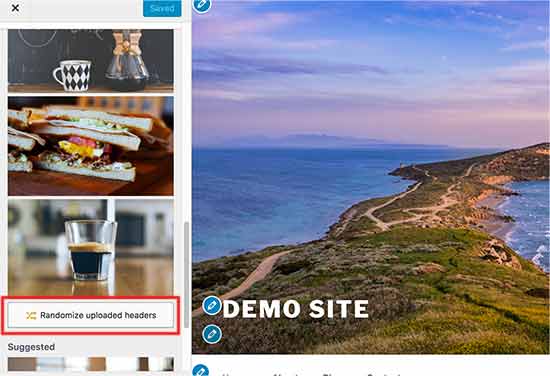
Ingin menampilkan gambar header acak di situs WordPress Anda? Sebagian besar tema WordPress hadir dengan dukungan bawaan untuk menampilkan gambar header di seluruh situs Anda. Namun, Anda juga dapat mengunggah beberapa gambar tajuk dan membiarkan tema menampilkan gambar header secara acak.
Kepala ke Penampilan »Sesuaikan lalu klik bagian ‘Header’ untuk memperluasnya. Sekarang upload semua gambar header yang ingin Anda gunakan dan kemudian klik pada tombol ‘Randomize header images’.

Jika Anda ingin menampilkan beberapa gambar tertentu pada berbagai artikel dan halaman, lihat panduan tentang cara menambahkan gambar header acak ke situs WordPress Anda.
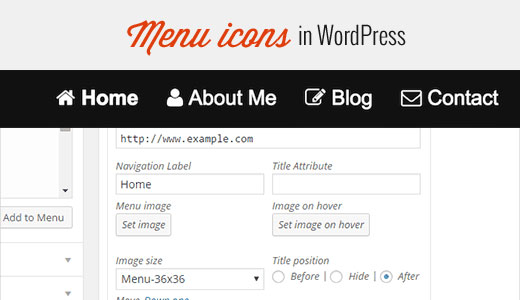
19. Tambahkan Ikon Gambar ke Menu Navigasi Link

Apakah Anda ingin menampilkan ikon gambar di samping link di menu navigasi Anda? Solusi termudah adalah dengan menggunakan plugin Image Menu.
Setelah menginstal plugin, cukup menuju ke Penampilan »Menu , dan Anda akan melihat opsi untuk menambahkan gambar dengan setiap item di menu yang ada.
Jika karena suatu alasan, Anda tidak ingin menggunakan plugin dan lebih suka melakukannya secara manual, lalu ikuti langkah-langkah di bawah ini:
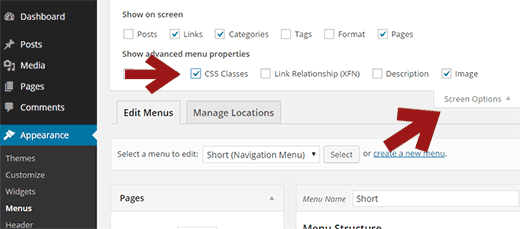
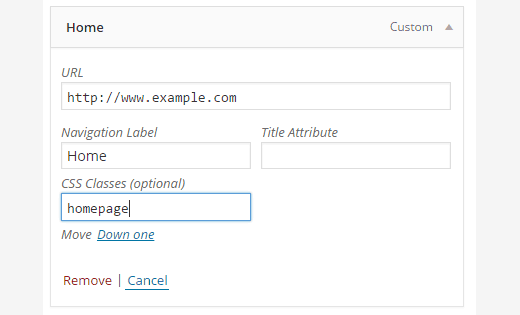
Pertama yang perlu Anda kunjungi Penampilan »Menu lalu klik tombol Opsi Layar di pojok kanan atas layar.

Ini akan menurunkan menu yang Anda perlukan untuk mencentang kotak di samping opsi kelas CSS.
Setelah itu gulir ke bawah ke menu navigasi Anda dan klik pada item untuk memperluasnya. Anda akan melihat opsi untuk menambahkan kelas CSS. Masukkan kelas CSS yang berbeda untuk setiap item menu.

Jangan lupa klik tombol save menu untuk menyimpan perubahan Anda.
Selanjutnya, Anda perlu mengunggah ikon gambar ke situs WordPress Anda dengan mengunjungi Media »Tambahkan Media halaman. Setelah mengunggah file gambar salin URL mereka karena Anda memerlukannya di langkah berikutnya.
Sekarang Anda bisa menambahkan ikon gambar ke menu navigasi Anda dengan menambahkan custom CSS. Berikut adalah contoh CSS yang bisa Anda gunakan sebagai titik awal.
.homepage {
background-image: url ('https://www.example.com/wp-content/uploads/2014/12/home.png');
background-repeat: no-repeat;
background-position: kiri;
padding-left: 5px;
}
Jangan lupa ganti URL gambar dengan URL file gambar Anda sendiri.
20. Buka Navigation Menu Link di Jendela Baru
Terkadang Anda mungkin perlu membuat link menu navigasi terbuka di jendela baru. Masalahnya adalah Anda tidak melihat pilihan untuk melakukannya saat menambahkan item menu.
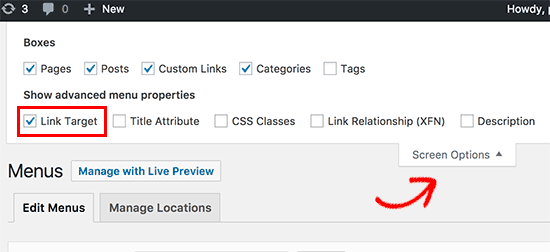
Sebenarnya pilihannya tersembunyi untuk menghilangkan kekacauan dari layar. Anda perlu mengklik tombol pilihan layar di sudut kanan atas layar dan memeriksa opsi ‘target tautan’.

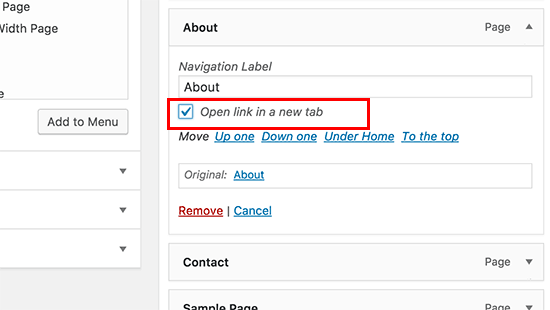
Selanjutnya, Anda perlu menggulir ke bawah ke item menu yang ingin Anda buka di jendela baru. Klik pada item menu untuk memperluasnya, dan Anda akan melihat opsi untuk membuka link di tab baru.

Jangan lupa klik tombol save menu untuk menyimpan perubahan Anda.
21. Tambahkan Full Screen Search Overlay di WordPress

situs
Anda juga bisa menambahkan ini ke situs WordPress Anda. Cara termudah untuk melakukannya adalah dengan menginstal dan mengaktifkan plugin WordPress Full Screen Search Overlay.
Plugin bekerja di luar kotak dan tidak ada pengaturan untuk Anda konfigurasikan. Setelah aktivasi, ternyata bidang form pencarian WordPress default menjadi overlay pencarian layar penuh.
Untuk lebih jelasnya
22. Tambahkan Menu Navigasi Mengambang yang Sticky
Menu navigasi mengambang lengket tetap berada di atas layar saat pengguna menggulir ke bawah. Beberapa tema WordPress memiliki fitur ini sebagai pilihan di setting mereka. Jika tema Anda tidak memiliki pilihan ini, Anda bisa mencoba metode ini.
Pertama, Anda perlu menginstal dan mengaktifkan Menu Sticky (atau Apa saja!) Pada Scroll plugin.
Setelah aktivasi, masuk ke halaman pengaturan plugin yang terletak di bawah Pengaturan »Menu lengket (atau apapun!) . Tambahkan kelas CSS pada menu navigasi Anda dan simpan perubahannya.
Untuk petunjuk terperinci
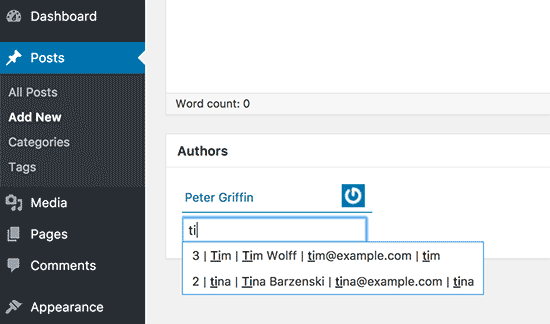
23. Tambahkan beberapa penulis ke posting WordPress
Apakah Anda ingin memberi kredit beberapa penulis untuk artikel di situs Anda? Secara default, posting WordPress ditugaskan ke satu penulis. Namun, jika Anda sering perlu memberi kredit beberapa penulis, maka ada cara mudah untuk melakukannya.
Anda perlu menginstal dan mengaktifkan plugin Co-Authors Plus.
Sekarang pergi ke depan dan mengedit posting atau halaman di mana Anda ingin kredit beberapa penulis. Pada layar edit posting, Anda akan melihat kotak ‘Penulis’ baru tepat di bawah editor pos tempat Anda dapat memberi kredit beberapa penulis.

24. Tambahkan Kategori ke Halaman WordPress
Ingin menambahkan kategori dan tag ke halaman di WordPress? Secara default, hanya tersedia untuk posting. Terutama, karena halaman seharusnya konten standalone statis (lihat perbedaan antara posting dan halaman di WordPress).
Jika Anda ingin menambahkan kategori dan tag, cukup tambahkan kode ini ke file functions.php tema Anda atau plugin khusus situs.
// tambahkan dukungan tag dan kategori ke halaman
fungsi tags_categories_support_all () {
register_taxonomy_for_object_type ('post_tag', 'page');
register_taxonomy_for_object_type ('category', 'page');
}
// pastikan semua tag dan kategori disertakan dalam kueri
fungsi tags_categories_support_query ($ wp_query) {
if ($ wp_query-> get ('tag')) $ wp_query-> set ('post_type', 'any');
if ($ wp_query-> get ('category_name')) $ wp_query-> set ('post_type', 'any');
}
// tag dan kategori kait
add_action ('init', 'tags_categories_support_all');
add_action ('pre_get_posts', 'tags_categories_support_query');
25. Buat Situs WordPress Lokal di Komputer Anda
Banyak pemilik situs WordPress dan pengembang menginstal WordPress di komputer mereka. Ini memungkinkan Anda mengembangkan situs WordPress secara lokal, mencoba plugin dan tema, dan mempelajari dasar-dasar WordPress.
Kami membuat petunjuk langkah demi langkah rinci tentang cara menginstal WordPress di komputer Windows Anda atau di Mac menggunakan MAMP.
26. Tampilkan Total Jumlah Komentar di WordPress
Komentar memberikan cara yang lebih mudah bagi pengguna untuk terlibat dengan konten di situs Anda. Menunjukkan jumlah komentar dapat digunakan sebagai bukti sosial dan mendorong lebih banyak pengguna untuk berpartisipasi dalam diskusi.
Cara termudah untuk melakukannya adalah dengan memasang plugin Simple Blog Stats. Setelah aktivasi, Anda bisa menambahkan [sbs_apoproved] shortcode ke posting atau halaman manapun untuk menampilkan jumlah komentar.
27. Tampilkan Jumlah Pengguna Terdaftar di WordPress

Jika Anda mengizinkan pengguna untuk mendaftar di situs WordPress Anda, maka menunjukkan jumlah pengguna terdaftar dapat mendorong lebih banyak pengguna untuk mendaftar.
Cara termudah untuk melakukannya adalah dengan memasang plugin Simple Blog Stats. Setelah aktivasi, Anda bisa menambahkan [sbs_users] shortcode ke posting atau halaman untuk menampilkan jumlah pengguna terdaftar.
Untuk petunjuk lebih rinci
28. Buat Ukuran Gambar Baru di WordPress
Saat mengunggah gambar ke blog Anda, WordPress secara otomatis membuat beberapa salinan gambar. Tema dan plugin WordPress Anda juga dapat menambahkan ukuran gambar baru.
Untuk membuat ukuran gambar baru di WordPress, Anda perlu menambahkan kode berikut ke file functions.php tema Anda atau plugin khusus situs.
add_image_size ('sidebar-thumb', 120, 120, true); // Hard Crop Mode
add_image_size ('homepage-thumb', 220, 180); // Soft Crop Mode
add_image_size ('singlepost-thumb', 590, 9999); // Mode Tinggi Tak Terbatas
Kode ini menambahkan tiga ukuran gambar baru. Jangan lupa ganti nama dan dimensi ukuran gambar sesuai kebutuhan anda.
Untuk informasi lebih lanjut
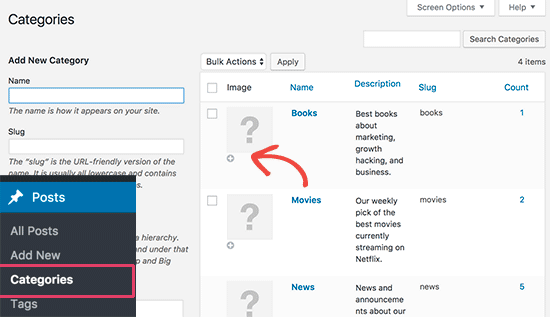
29. Tambahkan Icon Kategori di WordPress
Ingin menambahkan ikon kategori atau gambar di samping nama kategori di WordPress? Itu membuat halaman arsip kategori Anda terlihat lebih menarik dan meningkatkan pengalaman pengguna.
Pertama Anda perlu menginstal dan mengaktifkan plugin Taksonomi Gambar di WordPress. Setelah aktivasi, pergilah ke Tulisan »Kategori dan klik tombol tambah di samping ikon thumbnail kosong untuk setiap kategori.

Untuk petunjuk terperinci
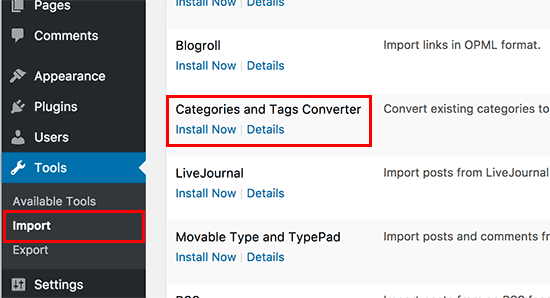
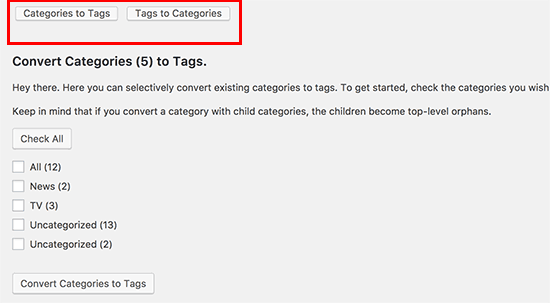
30. Mengkonversi Kategori ke Tag atau sebaliknya
Seringkali orang tidak jelas tentang bagaimana menggunakan kategori dan tag dengan benar di WordPress. Terkadang Anda mungkin akhirnya membuat kategori yang seharusnya merupakan tag atau sebaliknya.
Hal ini mudah diperbaiki.
Kepala ke Peralatan »Impor dan kemudian install Kategori dan Tag Converter.

Setelah instalasi, klik link run importir untuk melanjutkan.
Pada halaman konverter, Anda dapat beralih antar kategori ke tag atau tag ke kategori converter. Selanjutnya, pilih item yang ingin Anda convert dan kemudian klik pada tombol convert.

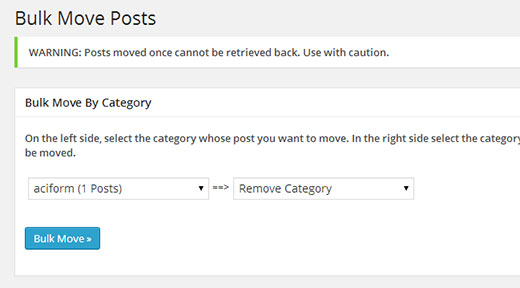
31. Bulk Move Posts Antara Kategori dan Tag
Terkadang Anda mungkin ingin memindahkan pos secara massal antara kategori dan tag. Melakukannya satu per satu untuk setiap posting bisa memakan waktu lama.
Sebenarnya ada plugin untuk itu. Cukup instal dan aktifkan plugin Massal Pindahkan. Setelah aktivasi, Anda perlu masuk ke Tools »Bulk Move untuk memindahkan posting Anda.

Untuk petunjuk lebih rinci, kunjungi tutorial kami tentang bagaimana memindahkan pos secara massal ke kategori dan tag di WordPress.
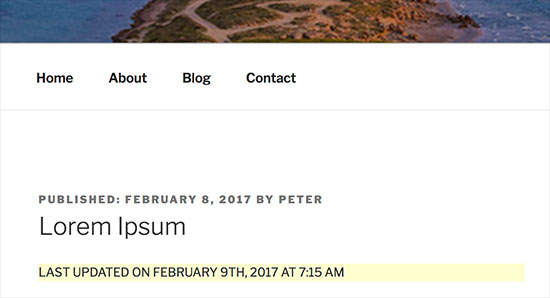
32. Tampilan Terakhir Diperbaharui Tanggal Pos Anda

Secara default, kebanyakan tema WordPress akan menunjukkan tanggal ketika sebuah artikel diterbitkan. Ini bagus, dan akan bekerja untuk sebagian besar situs web dan blog.
Namun, jika Anda memperbarui konten lama secara teratur, Anda mungkin ingin menampilkan pengguna saat artikel terakhir diperbarui. Jika tidak, pengguna Anda tidak akan memperhatikan bahwa artikel berisi informasi terkini.
Hal ini dapat dicapai dengan menambahkan kode berikut ke
fungsi wpb_last_updated_date ($ content) {
$ u_time = get_the_time ('U');
$ u_modified_time = get_the_modified_time ('U');
jika ($ u_modified_time> = $ u_time + 86400) {
$ updated_date = get_the_modified_time ('F jS, Y');
$ updated_time = get_the_modified_time ('h: i a');
$ custom_content. = ' Terakhir diperbarui saat '. $ updated_date 'di'. $ updated_time. '
';
}
$ custom_content. = $ content;
kembali $ custom_content;
}
add_filter ('the_content', 'wpb_last_updated_date');
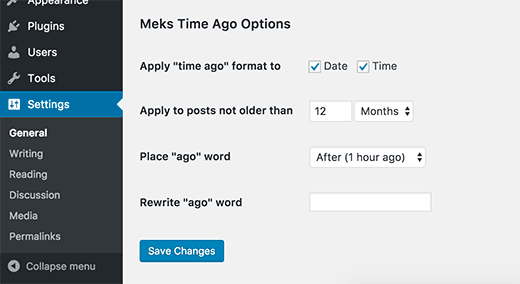
33. Bagaimana Menampilkan Tanggal Relatif di WordPress
Ingin menampilkan tanggal relatif seperti kemarin, 10 jam yang lalu, atau seminggu yang lalu untuk posting anda di WordPress? Tanggal relatif memberi pengguna rasa berapa banyak waktu telah berlalu sejak ada sesuatu yang diposting.
Untuk menambahkan tanggal relatif, Anda perlu menginstal dan mengaktifkan plugin Meks Time Ago. Setelah aktivasi, Anda perlu mengunjungi halaman Settings »General dan gulir ke bawah ke bagian ‘Meks Time Ago Options’.

Anda bisa memilih kapan harus menggunakan waktu yang lalu dan bagaimana cara menampilkannya. Jangan lupa klik tombol save changes untuk menyimpan setting anda.
Untuk lebih jelasnya
34. Hapus Nomor Versi WordPress
Secara default WordPress menambahkan versi WordPress di header situs Anda. Beberapa orang berpikir itu adalah tanggung jawab keamanan yang menjadi jawaban kami untuk menjaga WordPress diperbarui.
Namun jika Anda ingin menghapus nomor versi WordPress, cukup tambahkan kode berikut ke file functions.php tema Anda atau plugin khusus situs.
fungsi site_remove_version () {
kembali '';
}
add_filter ('the_generator', 'site_remove_version');
35. Update URL WordPress bila Tidak Mampu Mengakses WP-Admin

Terkadang saat memindahkan situs WordPress ke domain baru atau karena salah konfigurasi Anda mungkin perlu memperbarui URL WordPress.
URL ini memberi tahu WordPress tempat menampilkan situs Anda dan tempat file inti WordPress berada. Setelan salah dapat mengunci Anda dari area admin WordPress atau mengalihkan Anda ke situs web lama.
Cara termudah untuk mengupdate WordPress URL adalah dengan menambahkan kode ini ke file functions.php theme Anda saat ini.
update_option ('siteurl', 'https://example.com');
update_option ('home', 'https://example.com');
Jangan lupa ganti example.com dengan nama domain anda sendiri. Setelah Anda mengakses situs WordPress Anda pergi ke Pengaturan »Umum halaman dan update URL disana. Setelah itu Anda perlu menghapus kode yang Anda tambahkan ke file fungsi.
Jika Anda juga perlu memperbarui URL di posting dan halaman Anda
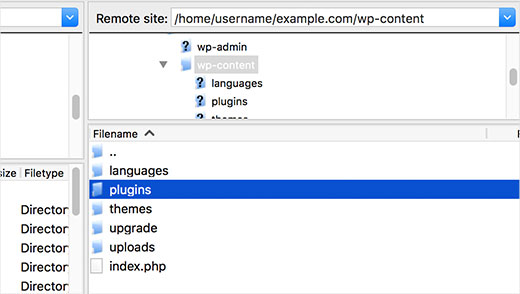
36. Nonaktifkan All Plugins bila tidak bisa mengakses WP-admin
Saat mengatasi masalah kesalahan WordPress, Anda akan sering diminta untuk menonaktifkan semua plugin WordPress. Anda bisa masuk ke halaman Plugins dan menonaktifkan semua plugin. Tapi bagaimana jika Anda terkunci dari situs WordPress Anda?
Berikut adalah bagaimana Anda dapat dengan mudah menonaktifkan plugin saat terkunci di luar area admin.
Pertama, sambungkan ke situs WordPress Anda menggunakan klien FTP dan masuk ke / wp-content / folder. Di dalamnya, Anda akan menemukan folder plugin.

Sekarang Anda hanya perlu mengganti nama folder plugin menjadi plugins.old dan WordPress secara otomatis akan menonaktifkan semua plugin.
37. Hapus Tautan Gambar Default di WordPress
Secara default, saat Anda mengunggah gambar menggunakan pengunggah media, WordPress meminta Anda memilih bagaimana Anda ingin menautkan ke gambar. Jika Anda tidak ingin menautkan ke gambar, Anda dapat memilih None.
Cara yang lebih baik untuk mengatasi hal ini adalah dengan menambahkan kode berikut ke file functions.php tema Anda atau plugin khusus situs.
fungsi wpb_imagelink_setup () {
$ image_set = get_option ('image_default_link_type');
jika ($ image_set! == 'none') {
update_option ('image_default_link_type', 'none');
}
}
add_action ('admin_init', 'wpb_imagelink_setup', 10);
Kode ini secara otomatis menetapkan opsi penautan gambar default ke none.
Untuk informasi lebih lanjut tentang topik ini, lihat panduan tentang cara menghapus gambar gambar default secara otomatis di WordPress.
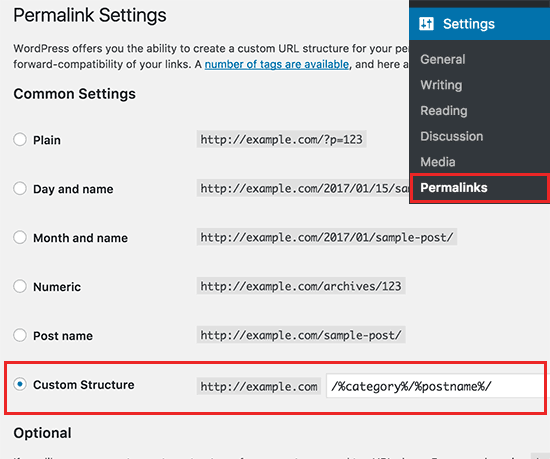
38. Sertakan Kategori di URL Posting
Anda mungkin telah memperhatikan bahwa banyak situs WordPress menggunakan kategori di URL posting mereka. Hal ini memungkinkan mereka untuk menambahkan lebih banyak informasi bermanfaat ke dalam URL yang bagus untuk pengalaman pengguna dan juga SEO.
Jika Anda ingin menambahkan nama kategori ke dalam URL posting WordPress Anda, maka kepala ke Pengaturan »Permalinks halaman. Klik pada struktur khusus dan tambahkan /% category% /% postname% / di lapangan di sebelahnya.

Jangan lupa klik tombol save changes untuk menyimpan setting anda.
Untuk mempelajari lebih lanjut tentang bagaimana WordPress akan menangani subkategori dan beberapa kategori
39. Tampilkan Tulisan Acak di WordPress
Ingin menampilkan posting acak di sidebar WordPress anda? Posting acak memberi pengguna Anda kesempatan untuk menemukan artikel yang seharusnya tidak mereka lihat.
Pertama, Anda perlu menginstal dan mengaktifkan plugin Widget Random Widget Lanjutan. Setelah aktivasi, pergilah ke Penampilan »Widget halaman lalu tambahkan widget Random Posts ke sidebar.
Untuk metode kode alternatif
40. Izinkan pendaftaran pengguna di Situs WordPress Anda
WordPress hadir dengan sistem manajemen pengguna yang hebat dengan berbagai peran dan kemampuan. Jika Anda ingin mengizinkan pengguna untuk mendaftar di situs Anda, berikut adalah cara mengaktifkan fitur itu.
Kepala ke Pengaturan »Umum halaman dan klik pada kotak centang di sebelah ‘keanggotaan’ pilihan. Di bawah ini Anda harus memilih peran default yang akan ditugaskan ke pengguna baru, jika Anda tidak yakin, lalu gunakan pelanggan.

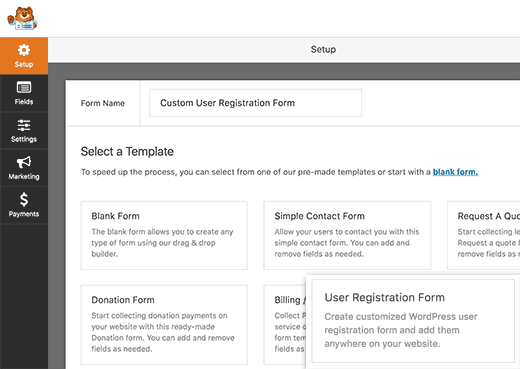
41. Buat Formulir Pendaftaran Pengguna Khusus di WordPress
Saat Anda membuka pendaftaran pengguna di situs Anda, pengguna akan menggunakan formulir pendaftaran WordPress default. Anda dapat menggantinya dengan formulir pendaftaran pengguna khusus untuk pengalaman pengguna yang lebih baik.
Pertama Anda perlu menginstal dan mengaktifkan plugin WPForms. Anda memerlukan setidaknya rencana Pro untuk mendapatkan akses ke addon pendaftaran pengguna mereka.
Setelah aktivasi, pergilah ke WPForms »Addons halaman untuk menginstal dan mengaktifkan addon registrasi pengguna.
Setelah itu Anda perlu membuat form baru dengan mengunjungi WPForms »Tambahkan yang baru halaman. Ini akan meluncurkan pembangun WPForms di mana Anda perlu memilih Formulir Pendaftaran Pengguna sebagai template Anda.

Setelah membuat form Anda, Anda perlu mengklik tombol embed untuk menyalin kode embed. Sekarang Anda dapat menambahkan kode ini ke halaman atau halaman WordPress untuk menampilkan formulir pendaftaran pengguna biasa Anda.
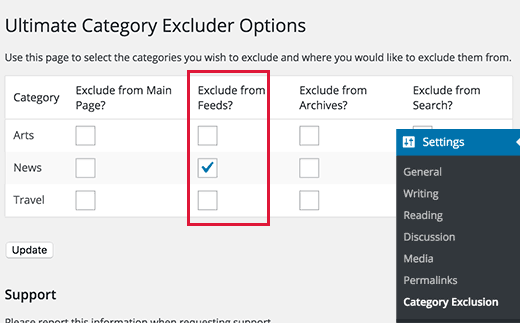
42. Kecualikan Kategori Spesifik dari RSS Feed
Terkadang Anda mungkin perlu mengecualikan kategori tertentu dari umpan RSS WordPress Anda. Cara termudah untuk melakukannya adalah dengan menginstal dan mengaktifkan plugin Ultimate Category Excluder.
Setelah aktivasi, pergilah ke Pengaturan »Kategori pengecualian halaman untuk mengkonfigurasi pengaturan plugin

Pilih kategori yang ingin Anda kecualikan dan klik tombol simpan perubahan untuk menyimpan setelan Anda.
43. Ubah Excerpt Length di WordPress
Panjang kutipan WordPress default seringkali terlalu pendek untuk menggambarkan ringkasan posting. Untuk mengubah durasi kutipan Anda dapat menambahkan kode berikut ke file functions.php tema Anda atau plugin khusus situs.
// Mengubah panjang kutipan
fungsi new_excerpt_length ($ length) {
kembali 100;
}
add_filter ('excerpt_length', 'new_excerpt_length');
// Mengganti kutipan lebih banyak
fungsi new_excerpt_more ($ lebih) {
kembali '...';
}
add_filter ('excerpt_more', 'new_excerpt_more');
Jika Anda tidak ingin main-main dengan kode
44. Menampilkan Dynamic Copyright Date di WordPress
Untuk menambahkan tanggal hak cipta ke footer situs WordPress Anda, Anda bisa mengedit template footer di tema Anda dan menambahkan pemberitahuan hak cipta. Namun, tahun yang Anda gunakan dalam kode perlu diperbarui secara manual tahun depan.
Sebagai gantinya, Anda dapat menggunakan kode berikut untuk menampilkan secara dinamis tahun ini dalam pemberitahuan hak cipta Anda.
© 2009 - YourSite.com
Untuk solusi lebih maju, lihat artikel kami tentang cara menambahkan tanggal cipta dinamis di WordPress.
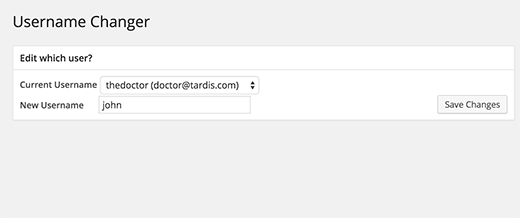
45. Bagaimana Mengubah Nama Pengguna di WordPress
WordPress memungkinkan Anda mengubah nama pengguna dengan mudah, namun Anda tidak dapat mengubah nama pengguna. Ada dua cara untuk melakukan hal ini.
Cara termudah adalah dengan menggunakan plugin bernama Username Changer. Setelah mengaktifkan plugin, masuk ke Users »Username Changer page di admin WordPress Anda.

Pilih nama pengguna yang ingin Anda ubah, lalu masukkan nama pengguna baru.
Untuk metode alternatif
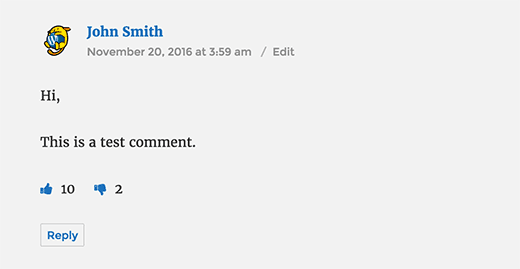
46. Izinkan Pengguna Menyukai atau Menyukai Komentar

Pernahkah Anda melihat berapa banyak situs populer seperti YouTube yang memungkinkan pengguna menyukai dan tidak menyukai komentar. Ini membawa lebih banyak keterlibatan pengguna ke diskusi di situs Anda.
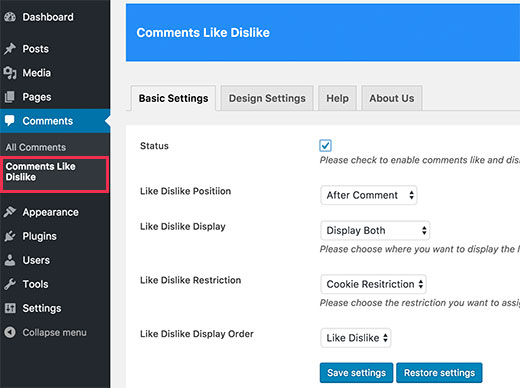
Pertama Anda perlu menginstal dan mengaktifkan plugin Komentar Like Dislike.
Setelah aktivasi, Anda perlu mengunjungi Komentar »Komentar Like Dislike page untuk mengkonfigurasi pengaturan plugin.

Untuk lebih jelasnya
47. Gandakan sebuah Post atau Halaman WordPress
Cara manual untuk melakukan duplikat posting adalah dengan membuat posting atau halaman baru dan kemudian menyalin konten dari yang lama. Namun, ini tidak akan menyalin setelan pos seperti kategori, gambar unggulan, tag, dll.
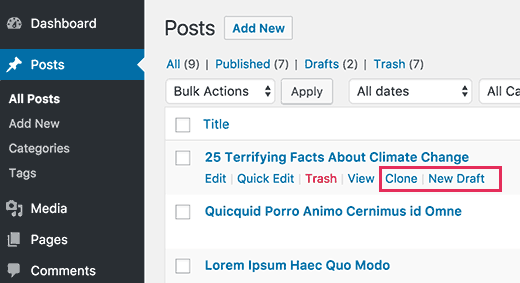
Cara yang lebih efisien untuk melakukannya adalah dengan menggunakan plugin Duplicate Post. Cukup instal dan aktifkan plugin lalu masuk Posting »Semua Posting halaman.

Anda akan melihat opsi untuk mengkloning sebuah posting atau membuat draft baru.
Untuk petunjuk lebih rinci
48. Izinkan Pengguna untuk Kirim Tulisan ke Situs WordPress Anda
Penulis di situs WordPress Anda bisa masuk ke akun mereka dan menulis posting. Tapi bagaimana jika Anda ingin agar pengguna Anda bisa mengirimkan posting secara langsung tanpa membuat akun?
Cara terbaik untuk melakukannya dengan membuat form pengiriman postingan blog.
Anda perlu menginstal dan mengaktifkan plugin WPForms. Anda memerlukan versi pro plugin untuk mengakses addon post submission.
Setelah aktivasi, pergilah ke WPForms »Addons halaman download dan aktifkan post submissions addon.
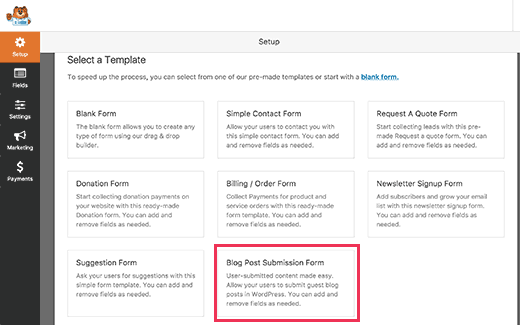
Setelah itu kamu bisa pergi ke WPForms »Tambahkan yang baru lalu pilih ‘form pengiriman postingan blog’ sebagai template anda.

Setelah Anda selesai mengedit formulir klik pada tombol embed untuk menyalin kode embed form. Sekarang Anda bisa menempelkan kode ini di halaman atau halaman WordPress untuk menampilkan formulir pengiriman posting blog.
Tulisan yang diajukan oleh pengguna akan disimpan di posting WordPress Anda sebagai review yang tertunda. Anda kemudian dapat meninjau, mengedit dan menerbitkannya.
Untuk petunjuk lebih rinci, lihat panduan kami tentang cara mengizinkan pengguna mengirimkan posting ke situs WordPress Anda.
49. Nonaktifkan Komentar Pemberitahuan Email di WordPress
WordPress secara otomatis mengirimkan notifikasi email saat seseorang meninggalkan komentar atau ketika sebuah komentar sedang menunggu moderasi. Ini sangat menggairahkan saat pertama kali memulai blog Anda, tapi ini menjadi sangat menyebalkan setelah beberapa saat.
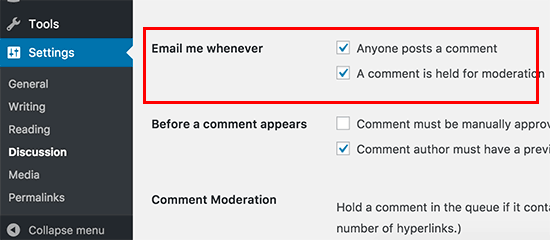
Kabar baiknya adalah Anda dapat dengan mudah mematikan notifikasi ini. Mengunjungi Pengaturan »Diskusi halaman di admin WordPress Anda lalu gulir ke bawah ke bagian ‘Email Me Whenever’. Hapus tanda centang pada kedua pilihan dan kemudian klik tombol save changes.

50. Ubah Nama Pengirim di Email WordPress yang Keluar
Secara default, saat WordPress mengirimkan notifikasi email, ia menggunakan ‘WordPress’ sebagai nama pengirim. Ini terlihat agak tidak profesional dan Anda mungkin ingin mengubahnya menjadi orang sungguhan atau judul situs web Anda.
Anda dapat dengan mudah mengubahnya dengan menambahkan kode ini ke file fungsi tema Anda atau plugin khusus situs.
// Fungsi untuk mengubah alamat email
fungsi wpb_sender_email ($ original_email_address) {
kembali '[email protected]';
}
// Fungsi untuk mengubah nama pengirim
fungsi wpb_sender_name ($ original_email_from) {
kembali 'Tim Smith';
}
// Mengaitkan fungsi kami dengan filter WordPress
add_filter ('wp_mail_from', 'wpb_sender_email');
add_filter ('wp_mail_from_name', 'wpb_sender_name');
Jika Anda lebih suka melakukannya menggunakan plugin
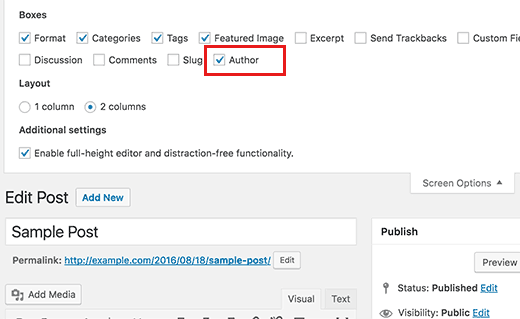
51. Mengubah Penulis dari Post WordPress
Ingin mengganti penulis dari sebuah posting WordPress? Secara default, pilihan untuk mengganti post author disembunyikan di layar edit post.
Anda perlu mengedit posting di mana Anda ingin mengubah nama pengarang dan kemudian klik pada pilihan Screen Options di sudut kanan atas layar. Centang kotak di sebelah pilihan penulis.

Ini akan menampilkan kotak meta penulis di layar edit posting dimana Anda bisa memilih penulis yang berbeda untuk posting.
Untuk lebih jelasnya, lihat artikel kami tentang cara mengubah penulis sebuah posting di WordPress.
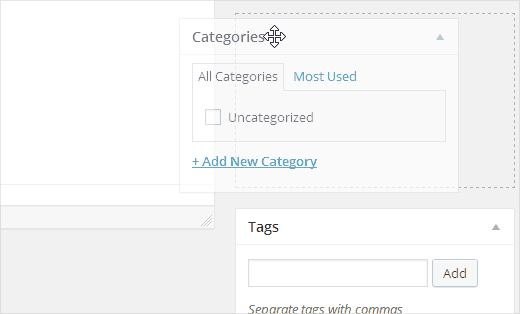
52. Susun ulang Edit Layar di WordPress
Terkadang Anda mungkin merasa bahwa kategori berada terlalu jauh di layar edit posting, atau kotak gambar unggulan harus lebih tinggi.
Banyak pengguna tidak menyadarinya untuk sementara tapi semua kotak di layar edit posting cukup fleksibel. Anda bisa klik untuk menutupnya dan bahkan drag and drop mereka untuk mengatur layar edit posting.

Untuk mempelajari lebih lanjut
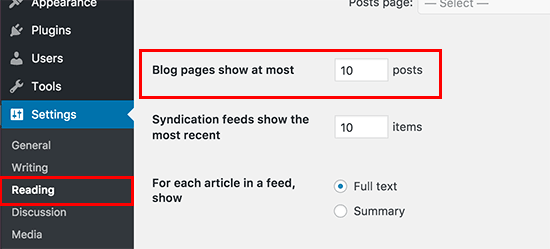
53. Ubah Jumlah Tulisan yang Ditampilkan di Halaman Blog
Secara default, WordPress menampilkan 10 posting di halaman blog dan arsip Anda. Anda dapat mengubahnya ke nomor yang Anda inginkan.
Anda perlu mengunjungi Pengaturan »Membaca dan kemudian gulir ke bawah ke opsi ‘Halaman blog paling banyak’. Masukkan jumlah posting yang ingin Anda tampilkan dan kemudian klik tombol save changes.

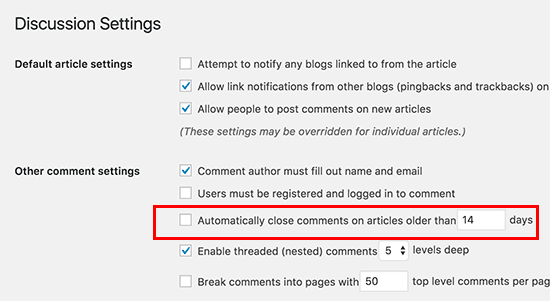
54. Tutup secara otomatis Komentar untuk Artikel Lama
Terkadang Anda akan melihat bahwa beberapa posting lama di situs Anda mulai mendapat komentar spam secara reguler tanpa alasan yang jelas. Salah satu cara untuk mengatasi hal ini adalah dengan menutup komentar pada artikel lama.
WordPress memungkinkan Anda untuk secara otomatis mematikan komentar pada artikel lama. Kamu perlu mengunjungi Pengaturan »Diskusi lalu gulir ke bawah ke bagian ‘Pengaturan komentar lain’.

Untuk mempelajari bagaimana menangani komentar spam, lihat tip berikut untuk memberantas spam komentar di WordPress.
55. Pisahkan Tulisan Panjang ke Halaman
Ingin membagi posting yang panjang ke dalam halaman sehingga pengguna dapat dengan mudah menavigasi mereka tanpa menggulir terlalu banyak? WordPress membuatnya super mudah, cukup tambahkan kode follow dimana anda ingin membagi postingan ke halaman berikutnya.
WordPress akan menambahkan page break pada titik ini dan sisa posting akan muncul di halaman berikutnya. Anda dapat menambahkan kode yang sama lagi saat ingin memulai halaman lain, dan seterusnya.
Itu saja untuk saat ini.
Kami harap artikel ini membantu Anda menemukan beberapa tip WordPress baru
