Dengan lebih dari 1 juta pengguna aktif, Contact Form 7 adalah salah satu plugin form kontak terpopuler untuk WordPress. Kelemahan terbesar mereka adalah bentuk kotak yang Anda tambahkan terlihat sangat polos. Syukurlah, Contact Form 7 bisa dengan mudah ditata menggunakan CSS di theme WordPress anda. Pada artikel ini, kami akan menunjukkan cara membuat bentuk kontak 7 form di WordPress.
catatan: Kami tidak merekomendasikan plugin Contact Form 7 lagi. Sebagai gantinya, kami merekomendasikan WPForms, yang merupakan plugin bentuk kontak yang paling pemula. Anda juga bisa mendownload WPForms Lite secara gratis.
Kami memiliki panduan langkah demi langkah tentang cara membuat form kontak di WordPress.
Mulai
Kami mengasumsikan bahwa Anda telah menginstal plugin Contact Form 7 dan telah membuat form kontak pertama Anda. Langkah selanjutnya adalah menyalin kode singkat untuk formulir kontak Anda dan menempelkannya di posting WordPress atau halaman di mana Anda ingin formulir Anda muncul.
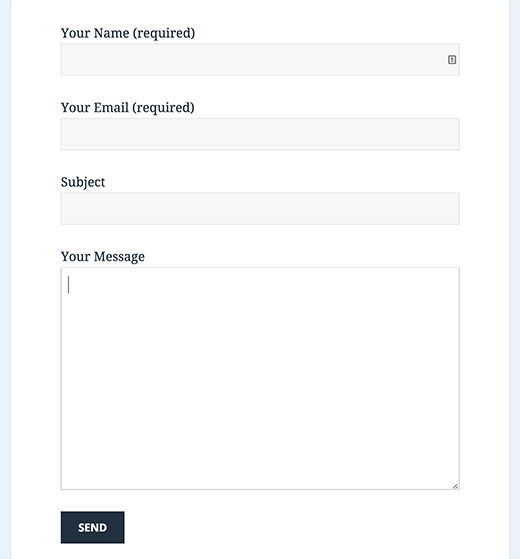
Demi artikel ini, kami telah menggunakan formulir kontak default dan menambahkannya ke dalam halaman WordPress. Begitulah bentuk kontak terlihat di situs pengujian kami.

Seperti yang Anda lihat, bentuk kontak mewarisi beberapa gaya bentuk dari tema WordPress Anda. Selain itu sangat mendasar.
Kami akan menata Formulir Kontak 7 formulir dengan menggunakan CSS. Semua CSS masuk ke dalam stylesheet tema atau tema anak Anda.
Formulir Kontak Styling 7 Formulir di WordPress
Contact Form 7 menghasilkan kode compliant yang sangat berguna dan standar untuk formulir. Setiap elemen dalam bentuk memiliki kelas ID dan CSS yang tepat yang terkait dengannya.
Setiap formulir kontak menggunakan kelas CSS .wpcf7 yang bisa Anda gunakan untuk menonjolkan bentuk Anda.
Dalam contoh ini kita menggunakan font Google Lora di kolom masukan kita. Lihat cara menambahkan Google Font di WordPress.
div.wpcf7 {
background-color: #fbefde;
border: 1px solid # f28f27;
padding: 20px;
}
.wpcf7 input [type = "text"],
.wpcf7 input [type = "email"],
.wpcf7 textarea {
latar belakang: # 725f4c;
warna: #FFF;
font-family: lora, sans-serif;
font-style: italic;
}
.wpcf7 input [type = "submit"],
.wpcf7 input [type = "button"] {
background-color: # 725f4c;
lebar: 100%;
text-align: center;
text-transform: huruf besar;
}
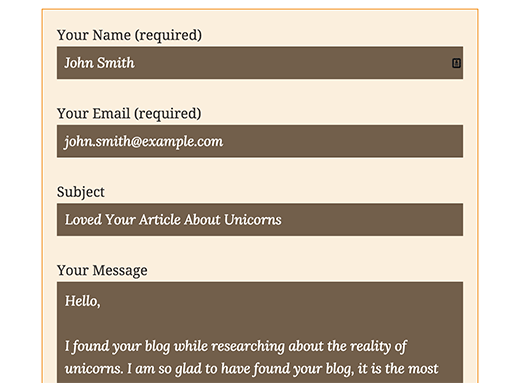
Ini adalah bagaimana formulir kontak kami memperhatikan penerapan CSS ini.

Styling Multiple Contact Form 7 Formulir
Masalah dengan CSS yang kami gunakan di atas adalah bahwa hal itu akan diterapkan ke semua formulir Kontak 7 di situs Anda. Jika Anda menggunakan beberapa formulir kontak dan ingin mengubahnya secara berbeda, Anda harus menggunakan ID yang dihasilkan oleh formulir kontak 7 untuk setiap form.
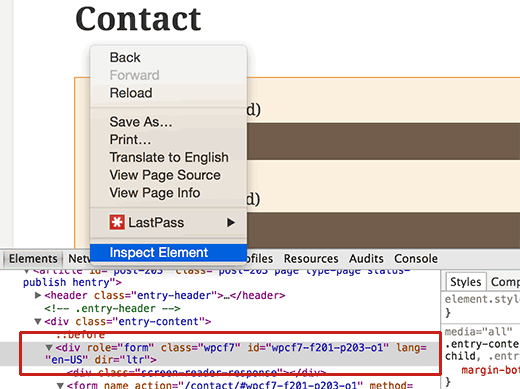
Cukup buka halaman yang berisi form yang ingin anda ubah. Bawa mouse Anda ke kolom pertama dalam bentuk, klik kanan dan pilih Inspect Element. Layar browser akan terpecah, dan Anda akan melihat kode sumber halaman. Dalam kode sumber, Anda perlu menemukan garis awal kode formulir.

Seperti yang dapat Anda lihat di tangkapan layar di atas, kode formulir kontak kami dimulai dengan saluran:
Atribut id adalah pengenal unik yang dihasilkan oleh Contact Form 7 untuk formulir khusus ini. Ini adalah kombinasi bentuk id dan id pos dimana formulir ini ditambahkan.
Kami akan menggunakan ID ini di CSS kami untuk menyesuaikan bentuk kontak kami. Kami akan mengganti .wpcf7 dalam cuplikan CSS pertama kami dengan # wpcf7-f201-p203-o1 .
div # wpcf7-f201-p203-o1 {
background-color: #fbefde;
border: 1px solid # f28f27;
padding: 20px;
}
Masukan # wpcf7-f201-p203-o1 [type = "teks"],
Masukan wpcf7-f201-p203-o1 [type = "email"],
# wpcf7-f201-p203-o1 textarea {
latar belakang: # 725f4c;
warna: #FFF;
font-family: lora, "Open Sans", sans-serif;
font-style: italic;
}
Masukan # wpcf7-f201-p203-o1 [type = "submit"],
Masukan wpcf7-f201-p203-o1 [type = "button"] {
background-color: # 725f4c;
lebar: 100%;
text-align: center;
text-transform: huruf besar;
}
Formulir Kontak Styling 7 Formulir dengan CSS Hero
Banyak pemula WordPress tidak memiliki pengalaman menulis CSS, dan mereka tidak ingin menghabiskan waktu untuk mempelajarinya. Untungnya, ada solusi bagus untuk pemula yang memungkinkan Anda tidak hanya menonjolkan bentuk kontak Anda tapi hampir setiap aspek dari situs WordPress Anda.
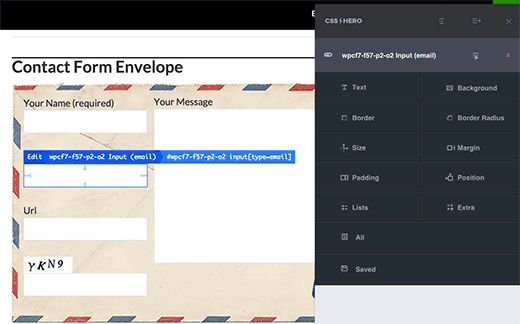
Cukup instal dan aktifkan plugin CSS Hero dan buka halaman yang berisi formulir Anda. Klik pada toolbar CSS Hero dan kemudian klik pada elemen yang ingin Anda gaya. CSS Hero akan memberi Anda antarmuka pengguna yang mudah untuk mengedit CSS tanpa pernah menulis kode apapun.

Itu saja yang kami harap artikel ini membantu anda mempelajari bagaimana gaya Formulir Kontak 7 form di WordPress
