Apakah Anda ingin menghilangkan JavaScript dan CSS render-blocking di WordPress? Jika Anda menguji situs web Anda di wawasan Google PageSpeed, Anda mungkin akan melihat saran untuk menghilangkan tipuan dan skrip CSS yang menghalangi pencekalan. Pada artikel ini, kami akan menunjukkan cara untuk dengan mudah memperbaiki pemblokiran JavaScript dan CSS di WordPress untuk meningkatkan skor Google PageSpeed Anda.

Apa itu Render-Blocking JavaScript dan CSS?
Setiap situs WordPress memiliki tema dan plugin yang menambahkan file JavaScript dan CSS ke front-end situs web Anda. Skrip ini dapat meningkatkan waktu buka halaman situs Anda, dan juga dapat memblokir rendering halaman.
Browser pengguna harus memuat skrip dan CSS tersebut sebelum memuat sisa HTML pada halaman. Ini berarti bahwa pengguna pada koneksi yang lebih lambat harus menunggu beberapa milidetik lebih untuk melihat halamannya.
Skrip dan stylesheet ini disebut sebagai render-blocking JavaScript and CSS.
Pemilik situs web yang mencoba mencapai skor Google PageSpeed 100 akan perlu memperbaiki masalah ini untuk mencapai skor sempurna itu.
Apa itu Google PageSpeed Score?
Google PageSpeed Insights adalah alat online yang dibuat oleh Google untuk membantu pemilik situs web mengoptimalkan dan menguji situs web mereka. Alat ini menguji situs web Anda terhadap pedoman Google untuk kecepatan dan menawarkan saran untuk memperbaiki waktu buka halaman situs Anda.
Ini menunjukkan skor berdasarkan jumlah aturan yang dilalui situs Anda. Sebagian besar situs web berada di antara 50-70. Namun, beberapa pemilik situs merasa terdorong untuk mencapai 100 (halaman tertinggi bisa mencetak gol).
Apakah Anda Benar-benar Membutuhkan Skor Google PageSpeed Score yang Sempurna?
Tujuan wawasan Google PageSpeed adalah memberi panduan untuk meningkatkan kecepatan dan kinerja situs web Anda. Anda tidak diharuskan mengikuti peraturan ini secara ketat.
Ingat bahwa kecepatan hanyalah satu dari sekian banyak metrik SEO yang membantu Google menentukan bagaimana cara menentukan peringkat situs Anda. Alasan kecepatan sangat penting adalah karena meningkatkan pengalaman pengguna di situs Anda.
Pengalaman pengguna yang lebih baik membutuhkan lebih banyak daripada hanya kecepatan. Anda juga perlu menawarkan informasi yang berguna, antarmuka pengguna yang lebih baik, dan konten yang menarik dengan teks, gambar, dan video.
Tujuan Anda adalah membuat situs web cepat yang menawarkan pengalaman pengguna hebat.
situs
Sebaiknya gunakan aturan Google Pagespeed sebagai saran, dan jika Anda dapat menerapkannya dengan mudah tanpa merusak pengalaman pengguna, hal itu hebat. Jika tidak, Anda harus berusaha melakukan sebanyak mungkin dan jangan khawatir tentang yang lainnya.
Karena itu, mari kita lihat apa yang dapat Anda lakukan untuk memperbaiki pemblokiran JavaScript dan CSS di WordPress.
Kami akan membahas dua metode yang akan memperbaiki pencekalan JavaScript dan CSS di WordPress. Anda bisa memilih salah satu yang paling sesuai untuk situs Anda.
1. Perbaiki Render Blocking Scripts dan CSS dengan Autoptimize
Metode ini lebih sederhana dan direkomendasikan bagi sebagian besar pengguna.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Autoptimize. Untuk lebih jelasnya
Setelah aktivasi, Anda perlu mengunjungi Pengaturan »Autoptimize halaman untuk mengkonfigurasi pengaturan plugin.

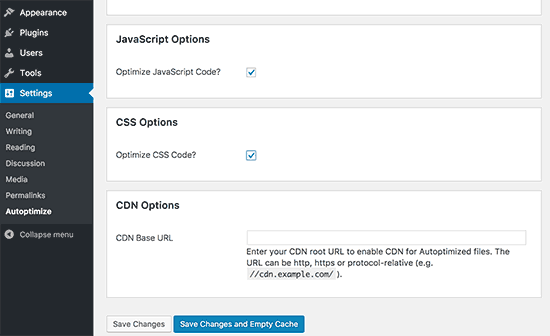
Anda bisa memulainya dengan mencentang kotak di sebelah JavaScript Options dan CSS Options lalu klik tombol save changes.
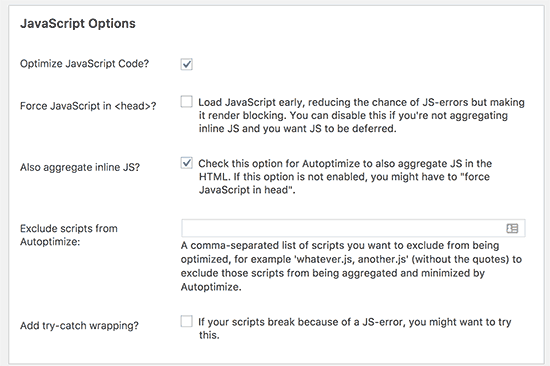
Sekarang Anda bisa menguji situs Anda menggunakan alat PageSpeed. Jika masih ada skrip pemblokiran, maka Anda harus kembali ke halaman pengaturan plugin dan klik tombol ‘Show Advanced Settings’ di bagian atas.

Di sini Anda dapat mengizinkan plugin memasukkan JS inline dan menghapus skrip yang dikecualikan secara default seperti seal.js atau jquery.js.
Selanjutnya, gulir ke bawah ke opsi CSS dan izinkan plugin untuk menggabungkan CSS sebaris.
Klik tombol ‘Simpan Perubahan dan Kosongkan Cache’ untuk menyimpan perubahan dan cache plugin yang kosong.
Setelah selesai, silakan periksa situs web Anda lagi dengan alat PageSpeed.
Pastikan bahwa Anda benar-benar menguji situs Anda untuk melihat bahwa tidak ada yang rusak dengan mengoptimalkan JavaScript atau CSS Anda.
Bagaimana cara kerjanya?
Autoptimize agregat semua enqueued JavaScript dan CSS. Setelah itu, itu membuat file CSS dan JavaScript yang diperkecil dan menyajikan salinan tembolok ke situs web Anda sebagai async atau ditangguhkan.
Hal ini memungkinkan Anda memperbaiki skrip dan isu gaya pemblokiran. Namun, ingatlah bahwa hal itu juga dapat mempengaruhi kinerja atau tampilan situs web Anda.
2. Perbaiki Render Blocking JavaScript menggunakan W3 Total Cache
Metode ini memerlukan sedikit kerja dan direkomendasikan bagi pengguna yang sudah menggunakan plugin W3 Total Cache di situs mereka.
Pertama Anda perlu menginstal dan mengaktifkan plugin W3 Total Cache. Jika Anda butuh bantuan
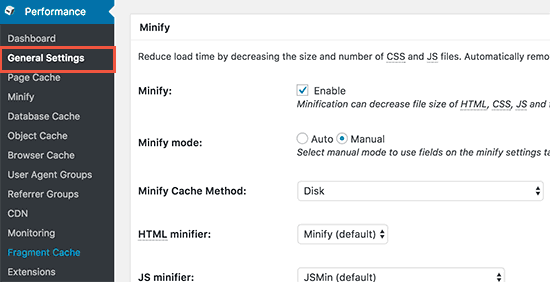
Selanjutnya, Anda perlu mengunjungi Kinerja »Pengaturan Umum halaman dan gulir ke bawah ke bagian Minify.

Pertama, Anda perlu memeriksa opsi ‘Enable’ di sebelah Minify dan kemudian pilih ‘Manual’ untuk opsi minify mode.
Klik pada save all settings button untuk menyimpan setting anda.
Selanjutnya, Anda perlu menambahkan skrip dan CSS yang ingin Anda minikan.
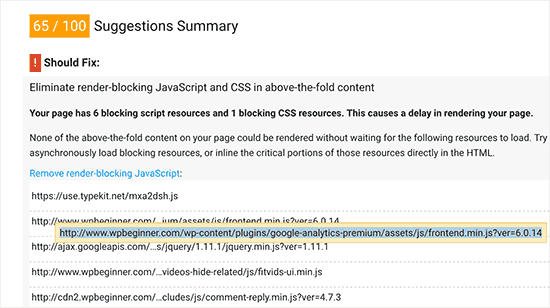
Anda bisa mendapatkan URL dari semua skrip dan stylesheet yang membuat pencekalan dari alat Google PageSpeed Insights.
Di bawah saran di mana tertulis: ‘Hilangkan JavaScript dan CSS perender yang menghalangi pencekalan di konten paruh atas’, klik ‘Tunjukkan cara memperbaiki’. Ini akan menunjukkan daftar skrip dan stylesheet.

Bawa mouse ke skrip dan akan menampilkan URL lengkap. Anda dapat memilih URL ini dan kemudian menggunakan tombol CTRL + C (Command + C on Mac) keyboard untuk menyalin URL.
Sekarang pergilah ke area admin WordPress Anda dan kunjungi Kinerja »Minify halaman.
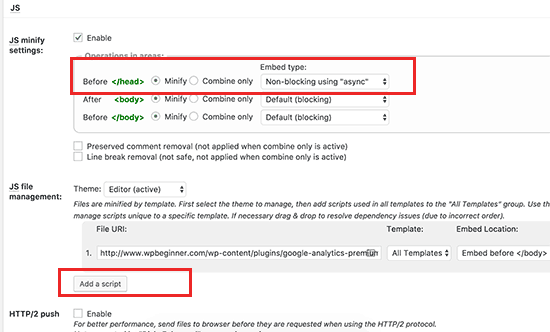
Pertama, Anda perlu menambahkan file JavaScript yang ingin diminimalkan. Gulir ke bawah ke bagian JS dan kemudian di bawah ‘Operasi di wilayah’ tetapkan jenis sematan ke ‘Non-blocking async’ untuk
bagian.

Selanjutnya, Anda perlu mengeklik tombol ‘Tambahkan skrip’ dan kemudian mulai menambahkan URL skrip yang Anda salin dari alat Google PageSpeed.
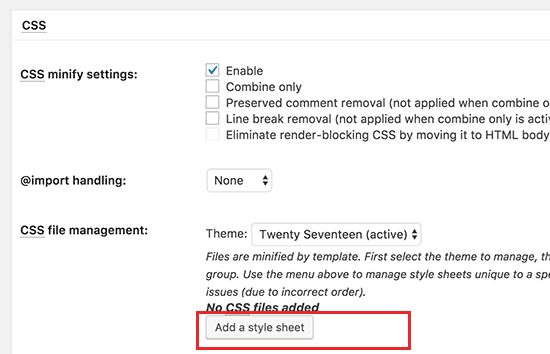
Setelah selesai, gulir ke bawah ke bagian CSS lalu klik tombol ‘Add a stylesheet’. Sekarang mulai menambahkan URL stylesheet yang Anda salin dari alat Google PageSpeed.

Sekarang klik pada tombol ‘Simpan pengaturan dan bersihkan cache’ untuk menyimpan pengaturan Anda.
Kunjungi alat Google PageSpeed dan uji kembali situs web Anda.
Pastikan bahwa Anda juga menguji situs Anda secara menyeluruh untuk melihat semuanya berjalan baik.
Penyelesaian masalah
Bergantung pada bagaimana plugin dan tema WordPress Anda menggunakan JavaScript dan CSS, bisa jadi sangat menantang untuk benar-benar memperbaiki semua masalah pencekalan JavaScript dan CSS yang menghalangi.
Sementara alat di atas dapat membantu, plugin Anda mungkin memerlukan skrip tertentu pada tingkat prioritas yang berbeda untuk bekerja dengan baik. Dalam hal ini, solusi di atas dapat mematahkan plugin Anda atau bisa berperilaku tak terduga.
Google mungkin masih menunjukkan masalah tertentu seperti mengoptimalkan pengiriman CSS untuk konten paruh atas di atas. Autoptimize memungkinkan Anda untuk memperbaikinya dengan menambahkan inline CSS secara manual yang diperlukan untuk menampilkan area lipatan di atas dari tema Anda.
Namun, bisa jadi cukup sulit untuk mengetahui kode CSS apa yang Anda perlukan untuk menampilkan konten lipatan di atas.
Itu saja