Baru-baru ini, salah satu pembaca kami meminta kami cara mencegah hilangnya warna gambar dan jenuh di WordPress? Ini adalah masalah umum yang dihadapi oleh banyak pengguna WordPress yang mengunggah foto dan gambar. Pada artikel ini, kami akan menunjukkan cara memperbaiki warna gambar dan saturasi loss di WordPress.

Mengapa Beberapa Gambar Melipat Warna dan Saturasi di WordPress?
Banyak fotografer menangkap foto menggunakan ruang warna Adobe RGB yang memiliki warna lebih banyak dan menawarkan hasil yang jauh lebih baik.
Namun kebanyakan aplikasi web seperti WordPress, gunakan ruang warna RGB. Saat mengunggah gambar Anda, WordPress menciptakan beberapa ukuran gambar. Gambar-gambar ini menggunakan ruang warna RGB yang warnanya kurang dari format RGB Adobe.
WordPress juga menggunakan kompresi pada gambar ukuran yang mungkin juga berkontribusi pada kehilangan kualitas sedikit. Berikut adalah bagaimana Anda bisa menambah atau mengurangi kompresi gambar jpeg WordPress.
Gambar yang diambil dengan ruang warna Adobe sRGB lebih semarak dan akurat menampilkan warna dalam nada tinggi. Saat dikonversi oleh WordPress, warna-warna cerah itu diganti dengan nada sedikit teredam.

Karena itu, mari kita lihat bagaimana kita bisa mencegah kehilangan warna dan saturasi gambar ini di WordPress.
Perbaiki Kehilangan Warna dan Saturasi untuk Gambar di WordPress
Cara termudah untuk memperbaikinya adalah dengan mengubah gambar Anda menjadi ruang warna RGB sebelum mengunggahnya ke WordPress. Ini bisa dengan mudah dilakukan dengan menggunakan Adobe Photoshop.
Metode 1:
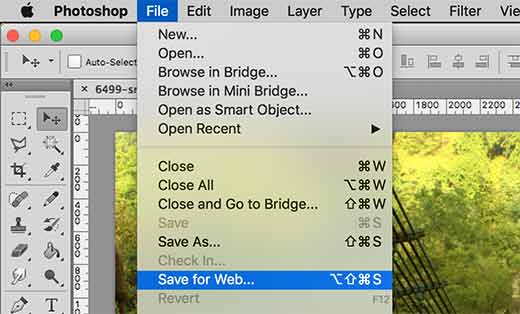
Buka gambar Anda di Adobe Photoshop lalu klik File »Simpan untuk Web … .

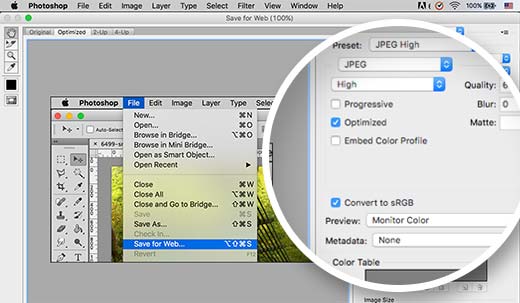
Ini akan memunculkan kotak dialog save for web, di mana Anda dapat mencentang kotak untuk mengubah gambar di RGB dan menyimpannya. Anda juga bisa menyematkan profil warna dengan gambar Anda. Meskipun tidak akan banyak mempengaruhi browser membaca gambar.

Metode 2:
Gunakan metode ini jika Anda tidak puas dengan hasil metode pertama.
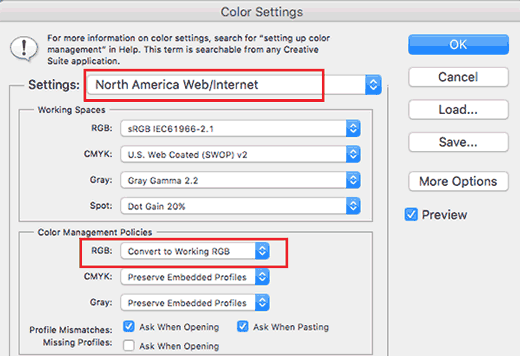
Di Adobe Photoshop, pergi ke Edit »Pengaturan Warna . Ini akan memunculkan kotak dialog pengaturan warna.

Anda perlu memilih ‘North America Web / Internet’ dari menu drop down pengaturan. Selanjutnya, di bawah bagian kebijakan manajemen warna, pilih RGB untuk ‘Convert to Working RGB’. Setelah itu klik tombol OK untuk menyimpan setting anda.
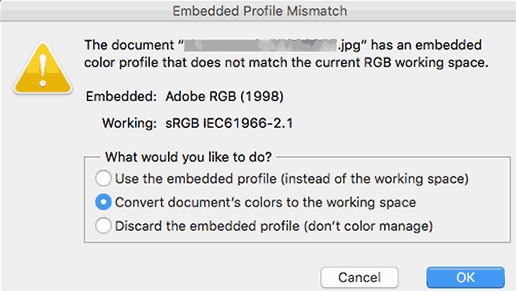
Sekarang Anda perlu membuka foto atau gambar asli yang ingin Anda upload. Jika profil ruang kerja tidak sesuai, Photoshop akan menunjukkan peringatan dan akan menanyakan apa yang harus dilakukan.

Anda harus memilih ‘Convert document’s color to working space’ dan kemudian klik OK. Profil warna foto Anda sekarang lebih akurat dikonversi. Anda sekarang dapat menyimpan gambar untuk menjaga perubahan Anda.
Ulangi proses untuk semua gambar yang ingin Anda upload. Sekarang Anda dapat dengan aman mengunggah gambar yang dikonversi ini tanpa kehilangan warna atau jenuh di WordPress.
Perbaiki Warna dan Saturasi Rugi di WordPress dengan GIMP
Gimp adalah alternatif gratis yang hebat untuk Adobe Photoshop. Anda bisa menggunakannya untuk mengubah ruang warna untuk upload WordPress Anda.
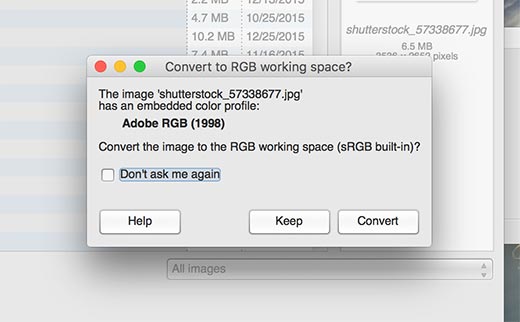
GIMP pada dasarnya mendeteksi setiap gambar yang Anda coba buka untuk melihat apakah profil tersebut memiliki profil warna yang disematkan. Jika gambar Anda berada dalam ruang warna Adobe sRGB, maka GIMP akan secara otomatis menampilkan kotak dialog untuk mengkonversinya.

Terkadang gambar mungkin tidak memiliki profil warna yang disematkan atau GIMP mungkin gagal membacanya dengan benar. Dalam hal ini Anda perlu mengubah ruang warna secara manual.
Pertama, Anda perlu tahu ruang warna apa yang mungkin digunakan foto Anda. Kami berasumsi bahwa itu adalah Adobe sRGB, tapi bisa berbeda. Periksa perangkat kamera Anda untuk mengetahui hal ini jika Anda tidak yakin.
GIMP tidak memiliki profil Adobe sRGB built-in. Anda perlu mendownload Adobe SRGB ICC Profile ke komputer Anda.
Pilih sistem operasi Anda lalu ikuti petunjuk di layar. Anda akan dapat mendownload profil ICC dalam file zip. Ekstrak file zip dan di dalamnya Anda akan melihat file AdobeRGB1998.icc.
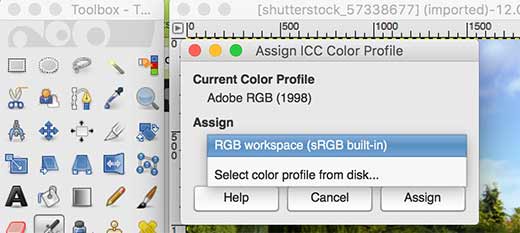
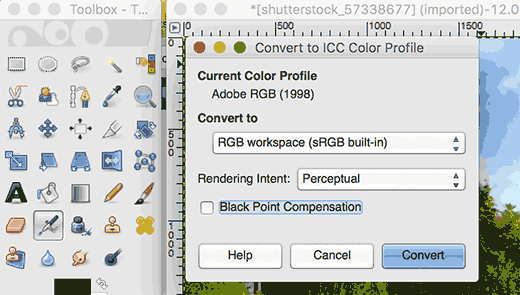
Setelah Anda mendownload profil ICC. Cukup buka gambar Anda dengan GIMP dan klik Gambar »Mode» Tetapkan Profil Warna … . Ini akan memunculkan kotak dialog seperti ini:

Klik pada menu drop down dan kemudian cari profil ICC yang Anda download tadi. Klik tombol Tetapkan untuk menerapkannya.
Setelah menerapkan profil warna, GIMP sekarang dapat mengkonversikannya menjadi RGB tanpa kehilangan warna. Cukup klik Gambar »Mode» Mengkonversi Profil Warna …

GIMP sekarang akan mengubah profil warna menjadi RGB dan Anda dapat menyimpan gambar Anda. Ulangi proses untuk gambar lain yang ingin Anda upload ke WordPress.
Kami berharap artikel ini membantu Anda memperbaiki warna gambar dan kehilangan jenuh di WordPress