Apakah Anda ingin menambahkan gaya kustom di editor visual WordPress? Menambahkan gaya kustom memungkinkan Anda menerapkan format dengan cepat tanpa beralih ke editor teks. Pada artikel ini, kami akan menunjukkan cara menambahkan gaya kustom ke editor visual WordPress.

catatan: Tutorial ini membutuhkan pengetahuan dasar tentang CSS.
Mengapa dan Kapan Anda Membutuhkan Custom Styles untuk Editor Visual WordPress
Secara default, editor visual WordPress hadir dengan beberapa format dasar dan pilihan gaya. Namun, terkadang Anda mungkin memerlukan gaya kustom Anda sendiri untuk menambahkan tombol CSS, blok konten, taglines, dll.
Anda selalu dapat beralih dari editor visual ke teks dan menambahkan HTML dan CSS khusus. Tetapi jika Anda secara teratur menggunakan beberapa gaya, maka akan lebih baik menambahkannya ke editor visual sehingga Anda dapat menggunakannya kembali dengan mudah.
Ini akan menghemat waktu yang dihabiskan untuk beralih bolak-balik antara editor teks dan visual. Ini juga akan memungkinkan Anda untuk secara konsisten menggunakan gaya yang sama di seluruh situs web Anda.
Yang terpenting, Anda dapat dengan mudah men-tweak atau memperbarui gaya tanpa harus mengedit posting di situs Anda.
Karena itu, mari kita lihat bagaimana menambahkan gaya kustom di editor visual WordPress.
Metode 1: Tambahkan Custom Styles dalam Visual Editor Menggunakan Plugin
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan Plugin TinyMCE Custom Styles. Untuk lebih jelasnya
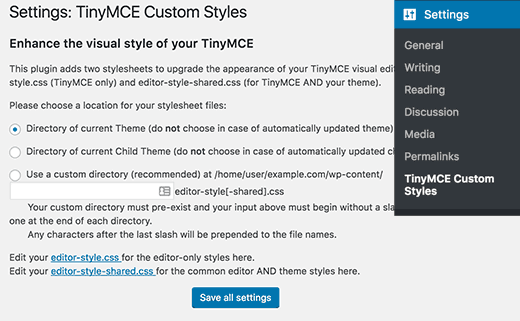
Setelah aktivasi, Anda perlu mengunjungi Pengaturan »TinyMCE Custom Styles halaman untuk mengkonfigurasi pengaturan plugin.

Plugin ini memungkinkan Anda untuk memilih lokasi file stylesheet. Ini bisa menggunakan tema atau tema tema anak Anda, atau Anda dapat memilih lokasi kustom Anda sendiri.
Setelah itu, Anda perlu mengklik tombol ‘Save All Settings’ untuk menyimpan perubahan Anda.
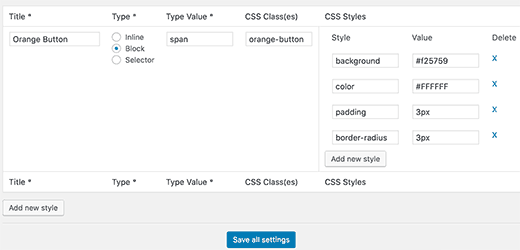
Sekarang Anda bisa menambahkan gaya kustom Anda. Anda perlu menggulir ke bawah sedikit ke bagian gaya dan klik tombol Add new style.
Pertama Anda perlu memasukkan judul untuk gaya. Judul ini akan ditampilkan di menu drop down. Selanjutnya, Anda harus memilih apakah itu elemen inline, blok, atau pemilih.
Setelah itu tambahkan kelas CSS dan kemudian tambahkan aturan CSS Anda seperti yang ditunjukkan pada gambar di bawah ini.

Setelah menambahkan gaya CSS, cukup klik tombol ‘Simpan Semua Pengaturan’ untuk menyimpan perubahan Anda.
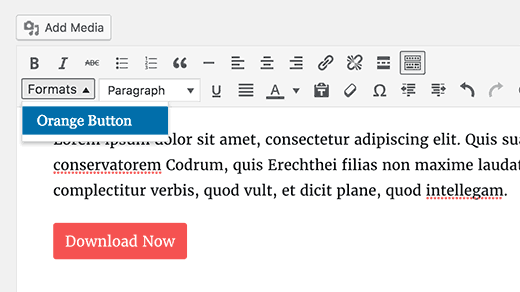
Anda sekarang dapat mengedit posting yang ada atau membuat yang baru. Anda akan melihat menu drop down Format pada baris kedua editor visual WordPress.

Cukup pilih beberapa teks di editor dan kemudian pilih gaya kustom Anda dari menu dropdown Format untuk menerapkannya.
Anda sekarang dapat melihat pratinjau posting Anda untuk melihat bahwa gaya kustom Anda diterapkan dengan benar.
Metode 2: Tambahkan Custom Styles ke Editor Visual WordPress secara manual
Metode ini mengharuskan Anda untuk secara manual menambahkan kode ke file WordPress Anda. Jika ini adalah pertama kalinya Anda menambahkan kode ke WordPress
Langkah 1: Tambahkan menu drop down gaya kustom di Editor Visual WordPress
Pertama, kita akan menambahkan menu drop down Format pada editor visual WordPress. Menu drop down ini kemudian memungkinkan kita untuk memilih dan menerapkan gaya custom kita.
Anda perlu menambahkan kode berikut ke file functions.php tema Anda atau plugin khusus situs.
fungsi wpb_mce_buttons_2 ($ buttons) {
array_unshift ($ buttons, 'styleselect');
kembali tombol $;
}
add_filter ('mce_buttons_2', 'wpb_mce_buttons_2');
Langkah 2: Tambahkan pilihan pilih ke menu drop down
Sekarang Anda perlu menambahkan pilihan ke menu drop down yang baru saja Anda buat. Anda kemudian dapat memilih dan menerapkan pilihan ini dari menu drop-down Format.
Demi tutorial ini, kami menambahkan tiga gaya kustom untuk membuat blok konten dan tombol.
Anda perlu menambahkan kode berikut ke file functions.php tema Anda atau plugin khusus situs.
/ *
* Fungsi panggilan balik untuk memfilter pengaturan MCE
* /
fungsi my_mce_before_init_insert_formats ($ init_array) {
// Tentukan susunan style_formats
$ style_formats = array (
/ *
* Setiap anak array adalah format dengan settingnya sendiri
* Perhatikan bahwa setiap array memiliki argumen judul, blok, kelas, dan pembungkus
Judul adalah label yang akan terlihat pada menu Format
Blok mendefinisikan apakah itu span, div, selector, atau inline style
* Kelas memungkinkan Anda mendefinisikan kelas CSS
* Wrapper apakah akan menambahkan elemen tingkat blok baru di sekitar elemen yang dipilih
* /
array (
'title' => 'Content Block',
'blok' => 'span',
'classes' => 'content-block',
'pembungkus' => benar,
),
array (
'title' => 'Tombol Biru',
'blok' => 'span',
'class' => 'blue-button',
'pembungkus' => benar,
),
array (
'title' => 'Tombol Merah',
'blok' => 'span',
'classes' => 'tombol merah',
'pembungkus' => benar,
),
);
// Masukkan array, JSON ENCODED, ke dalam 'style_formats'
$ init_array ['style_formats'] = json_encode ($ style_formats);
kembali $ init_array;
}
// Lampirkan callback ke 'tiny_mce_before_init'
add_filter ('tiny_mce_before_init', 'my_mce_before_init_insert_formats');
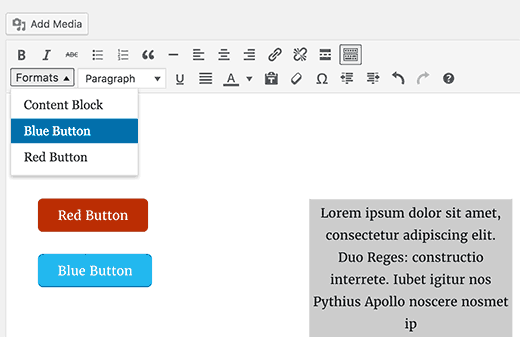
Anda sekarang dapat menambahkan posting baru di WordPress dan klik pada menu drop-down Format pada editor Visual. Anda akan melihat bahwa gaya kustom Anda sekarang terlihat dalam format.
Namun, memilih mereka tidak membuat perbedaan dalam editor posting sekarang.
Langkah 3: Tambahkan Gaya CSS
Sekarang langkah terakhir adalah menambahkan aturan gaya CSS untuk gaya kustom Anda.
Anda perlu menambahkan CSS ini ke dalam file style.css dan editor style.css tema atau anak Anda.
.content-block {
border: 1px solid #eee;
padding: 3px;
latar belakang: #ccc;
max-width: 250px;
float: benar;
text-align: center;
}
.content-block: setelah {
jelas: keduanya;
}
.blue-button {
background-color: # 33bdef;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
border: 1px solid # 057fd0;
display: inline-blok;
kursor: pointer;
warna: #ffffff;
padding: 6px 24px;
hiasan teks: tidak ada;
}
.red-button {
background-color: # bc3315;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
border: 1px solid # 942911;
display: inline-blok;
kursor: pointer;
warna: #ffffff;
padding: 6px 24px;
hiasan teks: tidak ada;
}

Lembar kerja editor mengontrol tampilan konten Anda di editor visual. Periksa dokumentasi tema Anda untuk mengetahui lokasi file ini.
Jika tema Anda tidak memiliki file stylesheet editor, Anda dapat selalu membuatnya. Cukup buat file CSS baru dan beri nama custom-editor-style.css .
Anda perlu mengunggah file ini ke direktori akar tema Anda dan kemudian menambahkan kode ini ke file functions.php tema Anda.
fungsi my_theme_add_editor_styles () {
add_editor_style ('custom-editor-style.css');
}
add_action ('init', 'my_theme_add_editor_styles');
Itu saja. Anda telah berhasil menambahkan gaya kustom Anda ke editor visual WordPress. Jangan ragu untuk bermain-main dengan kode dengan menambahkan elemen dan gaya Anda sendiri.