Saat mengerjakan proyek tempat kami membuat galeri yang sangat keren yang didukung sepenuhnya oleh lampiran WordPress dan jenis posting khusus, kami menemukan kebutuhan untuk menambahkan bidang tambahan ke pengunggah media WordPress. Bidang tambahan ini memungkinkan kami memberi setiap kredit fotografer dengan menambahkan nama fotografer, dan URL mereka di setiap halaman gambar. WordPress menyimpan gambar sebagai posting di jenis posting lampiran, jadi menambahkan data meta sama seperti menambahkan kolom khusus. Karena lampiran WordPress tidak memiliki UI bidang khusus, kita harus menambahkan kolom khusus ke pengunggah media untuk mengumpulkan data meta. Pada artikel ini, kami akan menunjukkan cara menambahkan bidang tambahan ke Pengunggah Media WordPress.
Kami akan menggunakan filter berikut untuk melakukan perubahan: attachment_fields_to_edit dan attachment_fields_to_save
Untuk proyek seperti ini, kami sangat menyarankan agar Anda membuat plugin khusus situs dan menambahkan kode berikut. Namun, Anda tetap dapat menambahkan kode pada file functions.php tema Anda agar bisa berfungsi.
/ **
* Tambahkan nama Photographer Name dan URL ke media uploader
*
* @param $ form_fields array, field untuk disertakan dalam bentuk attachment
* @param $ post object, lampiran catatan dalam database
* @return $ form_fields, kolom formulir modifikasi
* /
fungsi be_attachment_field_credit ($ form_fields, $ post) {
$ form_fields ['be-photographer-name'] = array (
'label' => 'Nama Fotografer',
'masukan' => 'teks',
'value' => get_post_meta ($ post-> ID, 'be_photographer_name', true),
'help' => 'Jika tersedia, kredit foto akan ditampilkan',
);
$ form_fields ['be-photographer-url'] = array (
'label' => 'URL Fotografer',
'masukan' => 'teks',
'value' => get_post_meta ($ post-> ID, 'be_photographer_url', true),
'help' => 'Add Photographer URL',
);
kembali $ form_fields;
}
add_filter ('attachment_fields_to_edit', 'be_attachment_field_credit', 10, 2);
/ **
* Simpan nilai Nama Fotografer dan URL di media uploader
*
* @param $ post array, data posting untuk database
* @param $ attachment array, bidang lampiran dari $ _POST form
* @return $ post array, ubah data pos
* /
fungsi be_attachment_field_credit_save ($ post, $ attachment) {
jika (isset ($ attachment ['be-photographer-name']))
update_post_meta ($ post ['ID'], 'be_photographer_name', $ attachment ['be-photographer-name']);
jika (isset ($ attachment ['be-photographer-url']))
update_post_meta ($ post ['ID'], 'be_photographer_url', esc_url ($ attachment ['be-photographer-url']));
mengembalikan $ post;
}
add_filter ('attachment_fields_to_save', 'be_attachment_field_credit_save', 10, 2);
?>
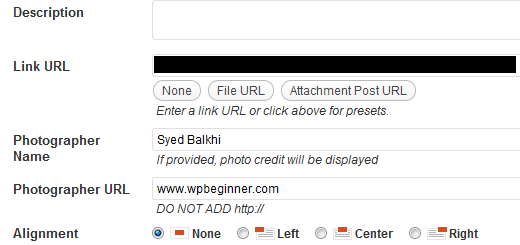
Kode di atas akan menambahkan dua bidang teks ke Pengunggah Media yang disebut Nama Fotografer dan URL Fotografer. Anda bisa melihatnya di gambar di bawah ini:

Penjelasan kode: Pada fungsi pertama, kita hanya menggunakan array untuk menentukan label bidang, jenis input, nilai, dan teks bantuan. Fungsi kedua adalah memeriksa untuk melihat apakah sebuah nilai telah ditetapkan untuk bidang tersebut. JIKA nilai ditetapkan, maka metadata pos diperbarui.
Jika Anda ingin menampilkan field di template lampiran Anda, maka cukup tempel kode berikut di dalam lingkaran:
echo get_post_meta ($ post-> ID, 'be_photographer_url', true);
Jika Anda ingin menampilkan kolom untuk gambar unggulan Anda di template arsip atau template lainnya, cukup gunakan:
echo get_post_meta (get_post_thumbnail_id (), 'be_photographer_url', true);
Kami harap Anda menikmati artikel ini. Bagi yang belum tahu cara membuat template attachment, jangan khawatir. Pada artikel selanjutnya, kita akan membahas bagaimana membuat template attachment di WordPress.
Hat Tip untuk Bill Erickson untuk menunjukkan kepada kita bagaimana melakukan ini.
