Pernah bertanya-tanya bagaimana Anda bisa menambahkan ikon kustom untuk jenis posting kustom Anda di WordPress? Jika demikian, maka Anda berada di tempat yang tepat. Pada artikel ini, kami akan menunjukkan cara menambahkan ikon untuk jenis posting kustom di WordPress.
WordPress mulai menggunakan icon font yang disebut Dashicons sejak WordPress 3.8. Ikon font ini terlihat bagus pada perangkat atau ukuran layar. Nah, Anda dapat memanfaatkan ikon ini untuk menetapkan ikon khusus ke jenis posting Anda.
Menambahkan Ikon Jenis Pos Kustom menggunakan Plugin
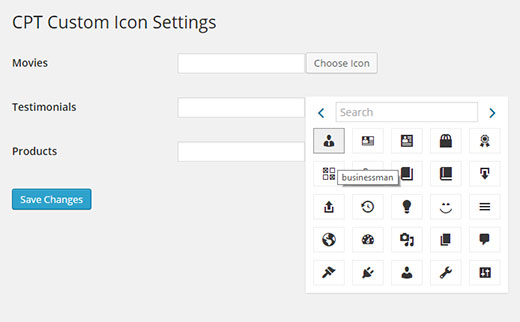
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Custom Icon CPT. Setelah aktivasi, cukup pergi ke Pengaturan »Pengaturan Ikon Kustom CPT di mana Anda akan melihat jenis posting kustom Anda tercantum. Selanjutnya, klik tombol ‘Choose icon’ di sebelah jenis posting kustom dan kemudian pilih font dari menu.

Menambahkan Ikon menggunakan Plugin UI Custom Post Type
Jika Anda baru mendaftarkan jenis pos ubahsuaian, sebaiknya Anda menggunakan plugin UI Tipe Pasir untuk membuat dan mengelola jenis pos dan taksonomi khusus.
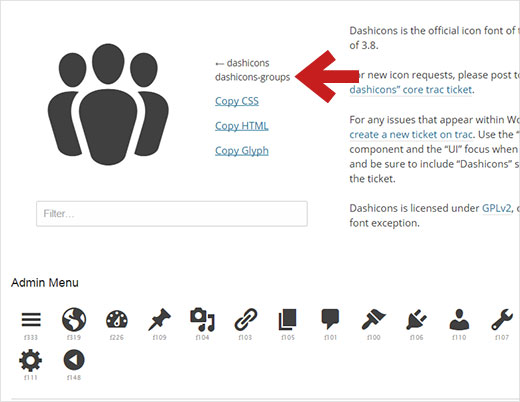
Menambahkan ikon ke jenis posting kustom yang dibuat dengan plugin CPT UI sangat sederhana. Ini mendukung Dashicons secara default, jadi sebaiknya Anda mengunjungi situs web Dashicons dan pilih ikon yang ingin Anda gunakan untuk jenis posting Anda.

Mengklik ikon dalam daftar akan menampilkan versi ikon yang lebih besar di bagian atas. Di samping itu, Anda akan melihat kelas CSS ikon. Ini akan menjadi semacam dasbor-kelompok, dasbor-kalender, keranjang barang dashicons, dll. Anda perlu menyalin kelas CSS dan mengedit jenis pos khusus yang ingin Anda edit di UI CPT. Yang perlu Anda lakukan adalah klik di Opsi Lanjutan link dan gulir ke bawah ke bagian Ikon Menu, lalu sisipkan kelas CSS dan simpan perubahan Anda.

Anda juga bisa membuat ikon gambar sendiri dan mengunggahnya dengan mengklik Media »Tambah Baru . Setelah diunggah, klik pada link Edit dan salin URL file gambar. Sekarang cukup tempel URL ini di kolom ikon menu di setelan CPT UI.
Menambahkan Ikon secara manual ke Custom Post Type
Jika Anda membuat custom post type dengan menempatkan kode di file plugin atau functions.php situs Anda, maka Anda bisa menambahkan ikon menu secara manual. Sekali lagi cukup kunjungi situs web Dashicons untuk memilih ikon dan salin kelas CSS. Setelah ini tambahkan ke kode jenis posting kustom Anda seperti ini:
'menu_icon' => 'dashicons-cart',
Anda juga dapat menambahkan URL lengkap dari file gambar yang ingin ditampilkan sebagai ikon, seperti ini:
'menu_icon' => 'https://www.example.com/wp-content/uploads/2014/11/your-cpt-icon.png',
Berikut adalah cuplikan kode lengkap yang membuat jenis pos khusus yang disebut produk dengan ikon menu:
// Daftar Custom Post Type
fungsi custom_post_type () {
$ labels = array (
'name' => _x ('products', 'Post Type General Name', 'text_domain'),
'singular_name' => _x ('Product', 'Post Type Singular Name', 'text_domain'),
'menu_name' => __ ('Produk', 'text_domain'),
'parent_item_colon' => __ ('Item Orang Tua:', 'text_domain'),
'all_items' => __ ('Semua Item', 'text_domain'),
'view_item' => __ ('View Item', 'text_domain'),
'add_new_item' => __ ('Add New Item', 'text_domain'),
'add_new' => __ ('Add New', 'text_domain'),
'edit_item' => __ ('Edit Item', 'text_domain'),
'update_item' => __ ('Perbarui Item', 'text_domain'),
'search_items' => __ ('Search Item', 'text_domain'),
'not_found' => __ ('Tidak ditemukan', 'text_domain'),
'not_found_in_trash' => __ ('Tidak ditemukan di Sampah', 'text_domain'),
);
$ args = array (
'label' => __ ('Produk', 'text_domain'),
'description' => __ ('Deskripsi Jenis Posting', 'text_domain'),
'label' => $ label,
'support' => array (),
'taksonomi' => array ('kategori', 'post_tag'),
'hierarkis' => salah,
'publik' => benar,
'show_ui' => benar,
'show_in_menu' => benar,
'show_in_nav_menus' => benar,
'show_in_admin_bar' => benar,
'menu_position' => 5,
'menu_icon' => 'dashicons-cart',
'can_export' => benar,
'has_archive' => benar,
'exclude_from_search' => salah,
'public_queryable' => benar,
'capabilities_type' => 'page',
);
register_post_type ('Produk', $ args);
}
// Kaitkan ke tindakan 'init'
add_action ('init', 'custom_post_type', 0);
Kami berharap artikel ini membantu Anda menambahkan ikon untuk jenis posting kustom Anda di WordPress. Anda mungkin juga ingin melihat bagaimana menggunakan font ikon di editor posting WordPress.