Apakah Anda ingin menambahkan kotak bio penulis di posting WordPress Anda? Kotak bio penulis adalah bagian kecil di mana Anda dapat menampilkan informasi tentang penulis pos yang memiliki tautan ke situs web dan profil sosial mereka. Pada artikel ini, kita akan menunjukkan bagaimana menambahkan kotak info penulis di WordPress.

Mengapa dan Kapan Anda Membutuhkan Kotak Info Penulis di WordPress
Melihat orang yang sebenarnya dibalik konten membantu membangun kredibilitas dan memperkuat otoritas situs Anda di antara pengguna.
Untuk situs web pengarang tunggal, Anda bisa menambahkan halaman tentang saya. Tapi untuk situs WordPress multi-penulis, Anda perlu menambahkan kotak info pengarang di bawah setiap posting.
Kotak penulis mendorong penulis untuk berinteraksi dengan pembaca. Ini memberi insentif tambahan kepada penulis untuk membangun keikutsertaan mereka sendiri.
Jika Anda menerima posting tamu dari blogger lain di situs Anda, maka kotak info penulis akan membantu Anda mendapatkan lebih banyak daya tarik di situs Anda.
Karena itu, mari kita lihat bagaimana cara mudah menambahkan kotak info penulis di posting WordPress.
Menambahkan Kotak Info Penulis di Tulisan WordPress
Namun jika Anda hanya ingin mengikuti teks-petunjuk, maka Anda bisa mengikuti tutorial langkah demi langkah bagaimana cara menambahkan kotak info penulis di WordPress.
Ada banyak cara berbeda yang dapat Anda gunakan untuk menambahkan bagian info pengarang. Kami akan menunjukkan dua plugin yang berbeda serta metode kode. Dengan cara ini Anda bisa memilih metode yang paling sesuai untuk situs Anda.
Metode 1: Kotak Penulis di Bawah Tulisan WordPress Menggunakan Plugin
Sebagian besar pemilik situs ingin menampilkan informasi penulis di akhir posting. Berikut adalah bagaimana Anda dapat dengan mudah menampilkan kotak info pengarang di akhir posting WordPress.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Kotak Pengarang Guerrilla. Untuk lebih jelasnya
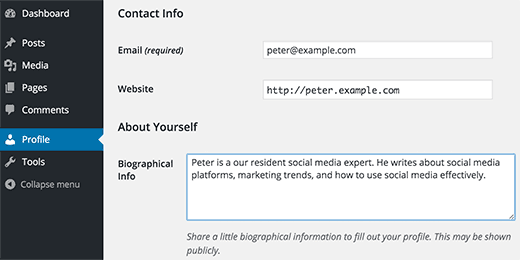
Setiap penulis di situs Anda perlu menambahkan informasi biografi dan tautan ke profil pengguna mereka. Mereka dapat melakukan ini dengan masuk ke akun WordPress mereka di situs web Anda dan kemudian klik pada link Profil dari menu admin WordPress.

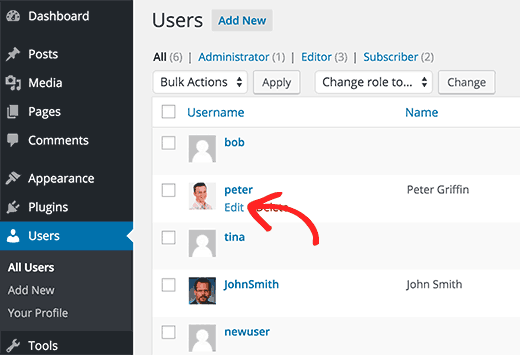
Sebagai administrator situs, Anda juga dapat mengisi informasi ini sendiri dengan mengedit profil masing-masing pengguna. Anda perlu mengunjungi Pengguna »Semua Pengguna halaman, lalu klik link edit di bawah pengguna yang ingin Anda edit.

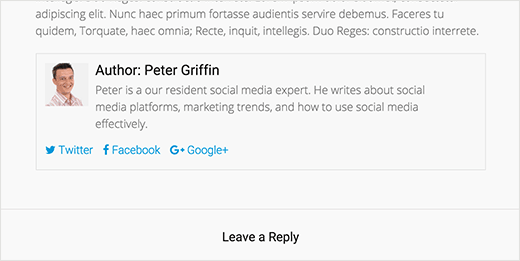
Anda sekarang dapat mengunjungi semua posting WordPress di situs Anda, dan Anda akan melihat kotak info penulis di bawah posting.

Plugin ini menggunakan sistem avatar WordPress standar, yang disebut Gravatar. Penulis Anda perlu menambahkan foto mereka di situs Gravatar. Untuk informasi lebih lanjut, lihat panduan tentang Gravatar, dan mengapa Anda harus segera menggunakannya.
Menyesuaikan Penampilan Kotak Info Penulis
Plugin Author Box gerilya dilengkapi dengan CSS yang sangat mendasar. Ini mewarisi warna link dan teks dari tema WordPress Anda.
Namun, jika Anda ingin menyesuaikannya, dan Anda merasa nyaman bekerja dengan CSS, maka Anda dapat menyalin CSS default plugin dan menempelkannya ke dalam stylesheet tema atau tema anak Anda.
Berikut adalah contoh CSS yang bisa Anda gunakan sebagai titik awal. Kami telah mengubah warna latar belakang dan membuat foto penulis bukan persegi.
.guerrillawrap {
latar belakang: #ECECEC;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
kotak-ukuran: border-box;
border: 1px solid # d0d0d0;
float: kiri;
padding: 2%;
lebar: 100%;
}
.guerrillagravatar {
float: kiri;
margin: 0 10px 0 0;
lebar: 10%;
}
.guerrillagravatar img {
border-radius: 50%;
border: 1 px solid #eee;
}
.guerrillatext {
float: kiri;
lebar: 84%;
}
.guerrillatext h4 {
ukuran huruf: 20px;
garis-tinggi: 20px;
margin: 0 0 0 0;
padding: 0;
}
.guerrillatext p {
margin: 10px 0 15px 0;
font-style: italic;
}
.guerrillasocial {
float: kiri;
lebar: 100%;
}
.guerrillasocial a {
perbatasan: 0;
margin-right: 10px;
}
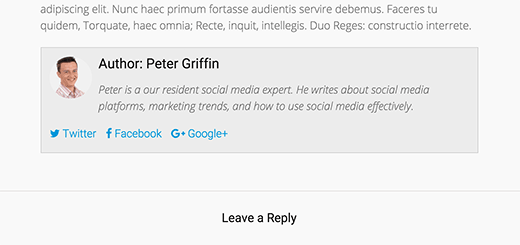
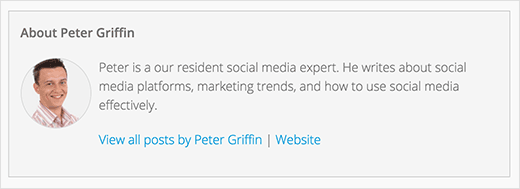
Ini adalah bagaimana kotak info penulis terlihat di situs demo kami setelah menerapkan CSS ini. Anda mungkin terlihat sedikit berbeda tergantung pada font dan warna yang digunakan oleh tema WordPress Anda.

Metode 2: Info Penulis di Sidebar Widget Untuk Tulisan Tunggal
Metode di atas sangat bagus jika Anda ingin menampilkan info penulis di bawah tulisan ini. Namun, beberapa dari Anda mungkin ingin menampilkan bio penulis di sidebar atau area siap widget manapun.
Berikut adalah bagaimana Anda bisa menampilkan info penulis di widget sidebar.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Author Widget Meks Smart.
Setelah aktivasi, Anda perlu mengunjungi Penampilan »Widget halaman. Di sana Anda akan menemukan Meks Smart Author di bawah daftar widget yang tersedia. Tambahkan widget ini ke sidebar tempat Anda ingin menampilkan informasi penulis.

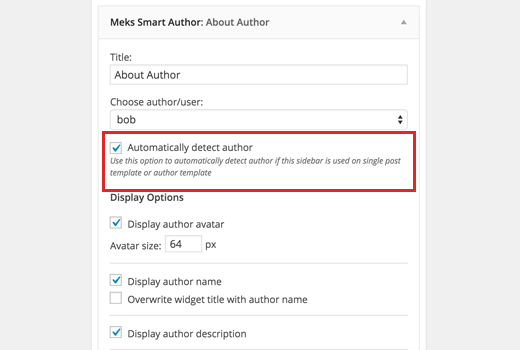
Widget dilengkapi dengan sejumlah pilihan. Pilihan terpenting yang perlu Anda periksa adalah kotak centang di sebelahnya ‘Secara otomatis mendeteksi penulis’ pilihan.

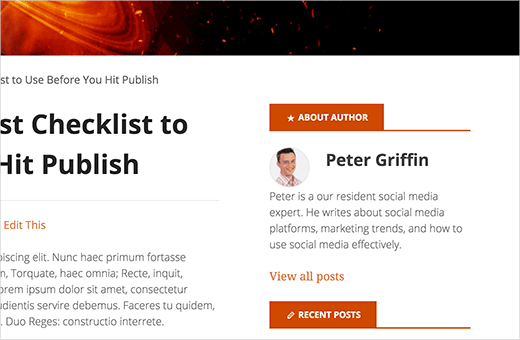
Klik pada tombol simpan untuk menyimpan pengaturan widget Anda. Anda sekarang dapat mengunjungi situs Anda untuk melihat widget informasi pengarang yang sedang beraksi.

Plugin ini juga mengambil informasi pengguna dari profil WordPress mereka. Penulis Anda perlu mengisi informasi biografi mereka.
Metode 3: Menambahkan Kotak Info Penulis dengan Kode
Kedua metode yang dijelaskan di atas bergantung pada plugin. Jika karena alasan tertentu Anda perlu menambahkan kotak info penulis secara manual, maka berikut adalah cara melakukannya.
Pertama, Anda perlu menambahkan kode ini ke file functions.php tema Anda atau plugin khusus situs.
fungsi wpb_author_info_box ($ content) {
pos $ global;
// Deteksi apakah itu satu posting dengan penulis pos
if (is_single () && isset ($ post-> post_author)) {
// Dapatkan nama tampilan pengarang
$ display_name = get_the_author_meta ('display_name', $ post-> post_author);
// Jika nama tampilan tidak tersedia, gunakan nama panggilan sebagai nama tampilan
jika (kosong ($ display_name))
$ display_name = get_the_author_meta ('nickname', $ post-> post_author);
// Dapatkan informasi biografi atau deskripsi penulis
$ user_description = get_the_author_meta ('user_description', $ post-> post_author);
// Dapatkan URL situs penulis
$ user_website = get_the_author_meta ('url', $ post-> post_author);
// Dapatkan link ke halaman arsip penulis
$ user_posts = get_author_posts_url (get_the_author_meta ('ID', $ post-> post_author));
jika (kosong ($ display_name))
$ author_details = ' ';
jika (kosong ($ user_description))
// Penulis avatar dan bio
$ author_details. = ' ';
$ author_details. = ' ';
} lain {
// jika tidak ada situs penulis maka tutup saja paragrafnya
$ author_details. = '';
}
// Pass semua info ini untuk mengirim konten
$ content = $ content. ' ';
}
kembali $ konten;
}
// Tambahkan fungsi kita ke filter konten posting
add_action ('the_content', 'wpb_author_info_box');
// Izinkan HTML di bagian penulis bio
remove_filter ('pre_user_description', 'wp_filter_kses');
Kode ini hanya mengambil informasi penulis dan menampilkannya di bawah tulisan WordPress. Anda perlu mengetikkan kotak info penulis ini agar terlihat bagus dan sesuai dengan tema WordPress Anda.
Anda bisa menggunakan CSS ini ke dalam stylesheet tema atau tema anak Anda. Jangan ragu untuk memodifikasi untuk memenuhi kebutuhan anda.
.author_bio_section {
background: none repeat scroll 0 0 # F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name {
ukuran huruf: 16px;
font-weight: bold;
}
.author_details img {
border: 1px solid # D8D8D8;
border-radius: 50%;
float: kiri;
margin: 0 10px 10px 0;
}
Ini adalah bagaimana kotak info penulis terlihat di situs demo kami.

Kami harap artikel ini membantu Anda menambahkan kotak info penulis di posting WordPress
