Apakah Anda ingin membuat kotak meta khusus untuk posting WordPress, halaman, dan jenis posting kustom Anda? Kotak meta khusus biasanya digunakan untuk menyediakan antarmuka pengguna yang lebih baik untuk menambahkan bidang khusus (meta data) ke konten Anda. Pada artikel ini, kami akan menjelaskan apa itu kotak meta khusus, dan bagaimana Anda dapat dengan mudah menambahkan kotak meta khusus di posting dan jenis posting di WordPress.

Apa itu Kotak Meta Khusus di WordPress?
Kotak meta khusus adalah antarmuka yang lebih mudah digunakan untuk menambahkan bidang khusus (meta data) di pos, laman, dan jenis pos khusus Anda.
WordPress hadir dengan antarmuka yang mudah digunakan yang membantu Anda membuat konten seperti posting dan halaman, atau jenis posting kustom.
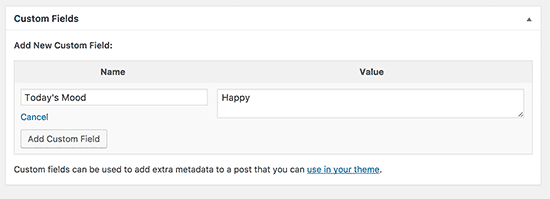
Biasanya, setiap jenis konten terdiri dari konten aktual dan metadata. Metadata adalah informasi yang berkaitan dengan konten seperti tanggal dan waktu, nama penulis, judul, dan banyak lagi. Anda juga dapat menambahkan data meta Anda sendiri dengan menggunakan kolom khusus.

Namun, menambahkan metadata menggunakan kotak kolom kustom default tidak terlalu intuitif. Di sinilah kotak meta khusus masuk
WordPress memungkinkan pengembang untuk membuat dan menambahkan kotak meta kustom mereka sendiri di layar edit posting. Begitulah plugin yang paling populer menambahkan opsi yang berbeda pada layar edit posting Anda.
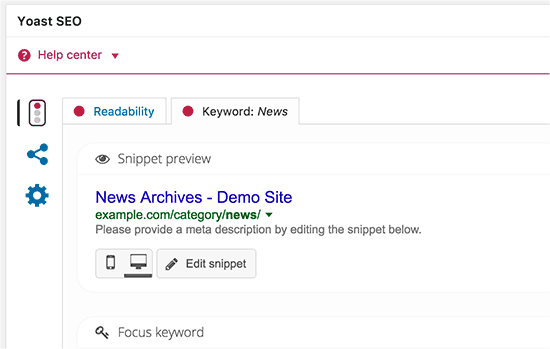
Misalnya, judul SEO dan deskripsi meta box di dalam plugin Yoast SEO adalah kotak meta khusus:

Karena itu, mari kita lihat bagaimana Anda dapat dengan mudah menambahkan kotak meta khusus di posting dan jenis posting WordPress.
Membuat Kotak Meta Khusus di WordPress
Pertama
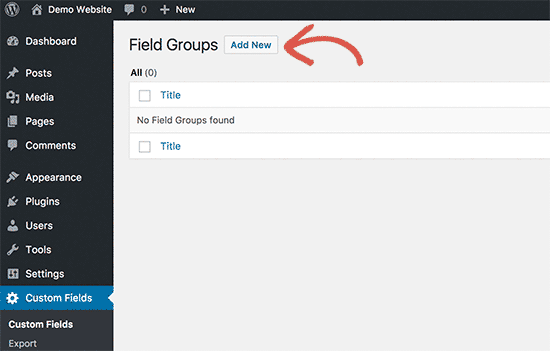
Setelah aktivasi, plugin menambahkan item menu baru berlabel ‘Custom Fields’ ke bilah admin WordPress Anda. Mengkliknya akan membawa Anda ke halaman kolom khusus.
Halaman ini akan kosong karena Anda belum membuat kolom khusus apa pun. Silakan klik tombol ‘Add New’ untuk melanjutkan.

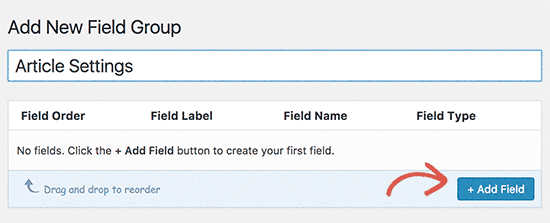
Anda akan dibawa ke halaman ‘Add New Field Group’.
Di sini Anda perlu memberikan judul untuk kelompok lapangan Anda. Judul ini akan digunakan sebagai judul kotak meta anda.
Setelah itu Anda bisa mulai menambahkan kolom Anda. Cukup klik tombol ‘Tambah Lapangan’ untuk menambahkan bidang pertama Anda.

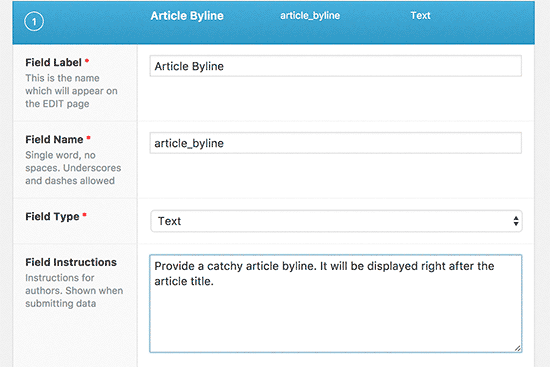
Ini akan memunculkan form pengaturan lapangan. Pertama, Anda perlu memberi label untuk bidang Anda. Label ini akan ditampilkan di kotak meta Anda sebelum field.

Setelah itu Anda perlu memilih jenis field. Plugin Custom Fields Tingkat Lanjut memungkinkan Anda untuk memilih dari berbagai opsi. Ini termasuk teks, textarea, tombol radio, kotak centang, editor WYSIWYG penuh, gambar, dan banyak lagi.
Selanjutnya, Anda perlu memberikan petunjuk lapangan. Instruksi ini akan memberi tahu pengguna apa yang harus ditambahkan ke lapangan.
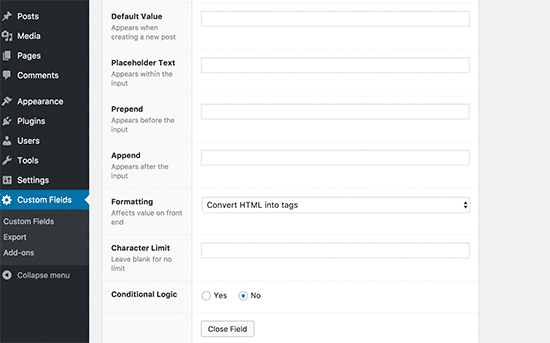
Di bawah ini, Anda akan menemukan pilihan lain untuk bidang Anda. Anda perlu meninjau pilihan ini dengan hati-hati dan menyesuaikannya agar sesuai dengan kebutuhan Anda.

Selanjutnya, klik tombol tutup untuk menutup bidang.
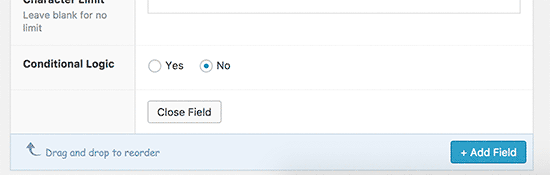
Jika Anda perlu menambahkan lebih banyak field ke metabox Anda, klik pada tombol ‘Add Field’ untuk menambahkan bidang lainnya.

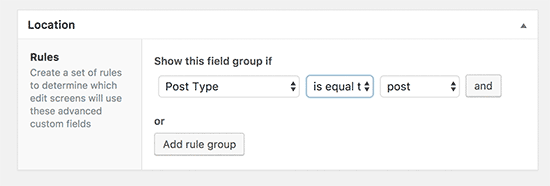
Setelah selesai menambahkan kolom, Anda dapat menggulir ke bawah ke bagian lokasi. Di sinilah Anda dapat menentukan kapan dan di mana Anda ingin kotak meta Anda ditampilkan.

Advanced Custom Fields dilengkapi dengan beberapa aturan yang telah ditentukan sebelumnya untuk Anda pilih. Misalnya, Anda bisa memilih jenis post, post category, taksonomi, page parent, dan lainnya.
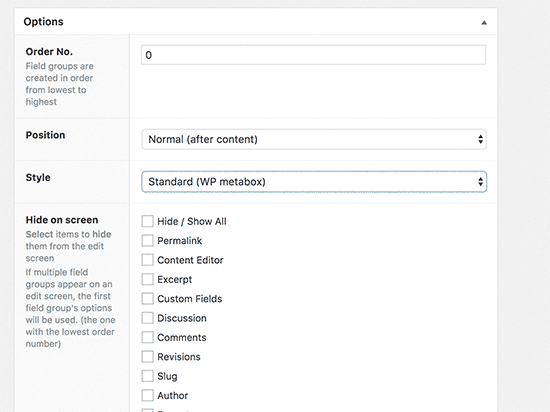
Selanjutnya, datanglah pilihan kotak meta setting.
Pertama anda perlu memilih nomor urut. Jika Anda memiliki beberapa kelompok lapangan yang ditetapkan untuk satu lokasi, Anda dapat memilih nomor pesanan untuk ditampilkan. Jika Anda tidak yakin, maka biarkan sebagai 0.

Selanjutnya, Anda perlu memilih posisi kotak meta pada halaman. Anda dapat memilih untuk menampilkannya setelah konten, sebelum konten, atau di kolom kanan.
Di bawah ini, Anda perlu memilih gaya untuk kotak meta Anda. Anda bisa memilihnya seperti kotak meta WordPress lainnya, atau Anda bisa memilihnya tanpa mulus (tanpa kotak meta).
Jika Anda tidak yakin, maka pilih opsi Standard (WP Meta box).
Terakhir, Anda akan melihat daftar bidang yang biasanya ditampilkan pada layar edit posting. Jika Anda ingin menyembunyikan bidang tertentu pada layar edit posting Anda, Anda dapat memeriksanya di sini. Jika Anda tidak yakin, maka yang terbaik adalah membiarkan mereka tidak dicek.
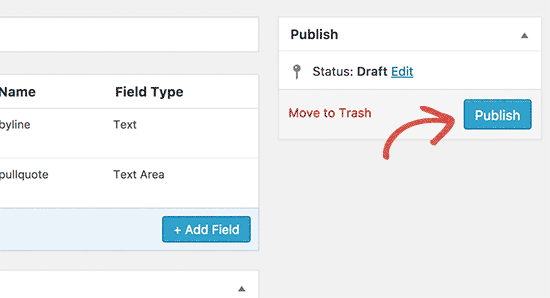
Setelah selesai, klik pada tombol publish untuk membuat grup lapangan Anda tinggal.

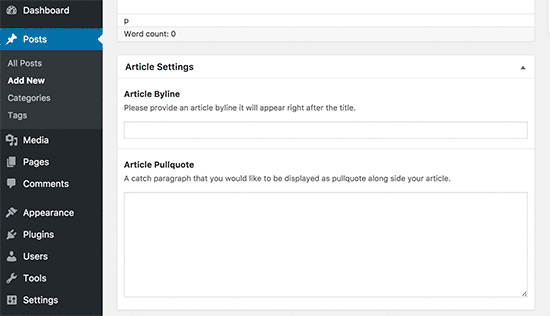
Selamat, Anda telah berhasil membuat kotak meta khusus untuk postingan atau postingan WordPress Anda.
Bergantung pada setelan Anda, kini Anda dapat mengunjungi jenis pos atau pos untuk melihat kotak meta khusus Anda beraksi.

Anda dapat menggunakan kotak meta khusus ini untuk menambahkan data meta ke dalam posting atau jenis posting Anda. Data ini akan disimpan di database WordPress Anda saat Anda menyimpan atau mempublikasikan posting.
Menampilkan Data Kotak Meta Khusus Anda di Theme WordPress
Sejauh ini kami telah berhasil membuat kotak meta khusus dan menampilkannya di layar edit posting kami. Langkah selanjutnya adalah menampilkan data yang tersimpan di kolom tersebut pada theme WordPress anda.
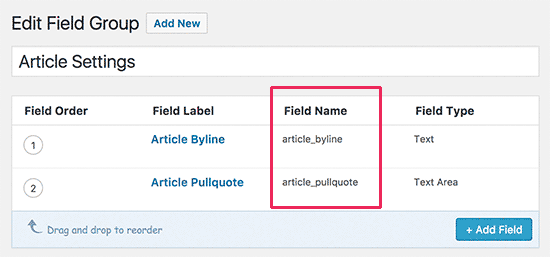
Pertama, Anda perlu mengedit grup bidang khusus yang Anda buat sebelumnya. Di laman ‘Edit Field Group’, Anda akan melihat bidang khusus Anda, dan namanya.

Anda memerlukan nama bidang ini untuk ditampilkan di situs Anda.
Advanced Custom Fields memungkinkan Anda melakukannya dengan dua cara yang berbeda.
Pertama, Anda dapat menggunakan kode pendek untuk menampilkan bidang kustom ke dalam pos Anda.
[acf field = "article_byline"]
Anda juga dapat menampilkannya dengan menambahkan kode ke file tema WordPress Anda. Jika Anda belum pernah melakukan ini sebelumnya, lihat panduan pemula kami tentang cara menyalin dan menempelkan kode di WordPress.
Anda perlu mengedit file tema di mana Anda ingin menampilkan data dari kolom ini. Misalnya, single.php, content.php, page.php, dan sebagainya.
Anda perlu memastikan bahwa Anda menambahkan kode di dalam loop WordPress. Cara termudah untuk memastikan bahwa Anda memasukkan kode di dalam lingkaran adalah dengan mencari garis pada kode Anda yang terlihat seperti ini:
Anda bisa menempelkan kode Anda setelah baris ini dan sebelum baris yang mengakhiri loop:
Kode bidang kustom Anda akan terlihat seperti ini:
Kode ini akan menampilkan data yang dimasukkan ke dalam kolom byline artikel dari kotak meta khusus kita.
Perhatikan bagaimana kita membungkus kode dalam judul h2 dengan kelas CSS. Ini akan membantu kami memformat dan menyesuaikan bidang kustom dengan menambahkan CSS khusus ke dalam tema kami.
Berikut adalah contoh lain:
Jangan lupa mengganti nama field dengan nama field anda sendiri.
Sekarang Anda dapat mengunjungi pos tempat Anda memasukkan data ke dalam bidang khusus Anda. Anda dapat melihat data meta khusus Anda ditampilkan.

Advanced Custom Fields adalah plugin yang sangat powerful dengan banyak pilihan. Tutorial ini hanya menggores permukaan. Jika Anda membutuhkan lebih banyak bantuan, maka jangan lupa untuk memeriksa dokumentasi plugin tentang cara memperpanjangnya.
