Salah satu pembaca kami bertanya apakah mungkin menyoroti peran pengguna di samping setiap komentar di WordPress? Menampilkan label peran pengguna memberi bobot pada komentar yang dibuat oleh pengguna terdaftar di situs web Anda khususnya penulis, editor, dan admin. Pada artikel ini, kami akan menunjukkan cara menambahkan label peran dengan mudah di samping komentar di WordPress.

Mengapa Show User Role Label Di samping Komentar Nama Penulis di WordPress?
Jika Anda mengizinkan pendaftaran pengguna di situs web Anda atau menjalankan situs web multi-penulis WordPress, maka label pengguna dapat mengenalkan pengguna satu sama lain berdasarkan pada peran pengguna mereka.
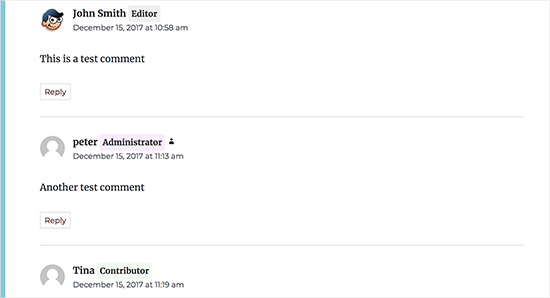
Misalnya, pengguna dengan peran pengguna editor akan menampilkan lencana di samping namanya di komentar yang memungkinkan pengguna lain mengetahui bahwa komentar ini dibuat oleh editor.
Ini membangun kepercayaan pengguna dan meningkatkan keterlibatan pengguna dalam komentar di situs web Anda.
Banyak tema WordPress hanya menyoroti komentar yang dibuat oleh penulis pos. Mereka tidak menunjukkan label untuk peran pengguna lainnya meskipun komentar lain dibuat oleh pengguna terdaftar atau administrator situs.
Yang sedang berkata, mari kita lihat bagaimana dengan mudah menambahkan label peran pengguna di samping komentar di WordPress.
Menambahkan Label Peran Pengguna di samping Komentar Nama Penulis di WordPress
Tutorial ini mengharuskan Anda menambahkan kode ke file tema WordPress Anda. Jika belum pernah melakukan ini sebelumnya, maka silakan lihat panduan kami tentang cara mudah menyalin dan menempelkan kode di WordPress.
Hal pertama yang perlu Anda lakukan adalah menambahkan kode berikut ke file functions.php tema Anda atau plugin khusus situs.
jika (! class_exists ('WPB_Comment_Author_Role_Label')):
kelas WPB_Comment_Author_Role_Label {
fungsi publik __construct () {
add_filter ('get_comment_author', array ($ this, 'wpb_get_comment_author_role'), 10, 3);
add_filter ('get_comment_author_link', array ($ this, 'wpb_comment_author_role'));
}
// Ambil peran penulis komentar
fungsi wpb_get_comment_author_role ($ author, $ comment_id, $ comment) {
$ authoremail = get_comment_author_email ($ comment);
// Periksa apakah pengguna terdaftar
jika (email_exists ($ authoremail)) {
$ commet_user_role = get_user_by ('email', $ authoremail);
$ comment_user_role = $ commet_user_role-> peran [0];
// HTML output untuk ditambahkan di samping komentar nama penulis
$ this-> comment_user_role = ' ';
} lain {
$ this-> comment_user_role = '';
}
kembalikan $ author;
}
// Tampilkan komentar penulis
fungsi wpb_comment_author_role ($ author) {
kembalikan $ author. = $ this-> comment_user_role;
}
}
baru WPB_Comment_Author_Role_Label;
berakhir jika;
Kode fungsi di atas kait ke filter WordPress digunakan untuk menampilkan nama penulis komentar untuk menyertakan label peran pengguna.
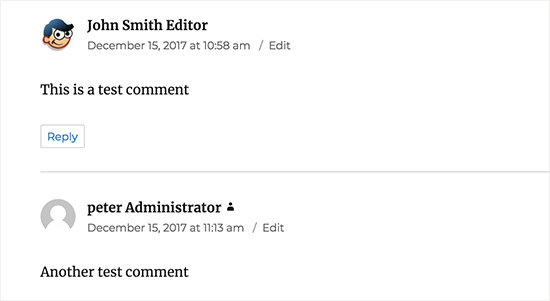
Anda sekarang dapat mengunjungi pos manapun dengan komentar untuk melihatnya beraksi. Komentar yang dibuat oleh pengguna terdaftar akan menampilkan peran pengguna mereka di samping nama penulis komentar. Setiap komentar yang dibuat oleh pengguna yang tidak terdaftar hanya akan menampilkan nama penulis komentar.

Sekarang setelah kita menambahkan peran pengguna, saatnya untuk menata dan membuatnya terlihat bersih.
Dalam kode kami, kami telah menambahkan kelas CSS untuk setiap peran pengguna, jadi kami dapat menggunakan kelas CSS ini untuk menyesuaikan setiap lencana pengguna secara berbeda (yaitu menggunakan warna yang berbeda, dll.)
Anda bisa menggunakan contoh CSS berikut sebagai titik awal:
.comment-author-label {
padding: 5px;
ukuran huruf: 14px;
border-radius: 3px;
}
.comment-author-label-editor {
background-color: #efefef;
}
.comment-author-label-author {
background-color: #faeeee;
}
.comment-author-label-kontributor {
background-color: # f0faee;
}
.comment-author-label-subscriber {
background-color: # eef5fa;
}
.comment-author-label-administrator {
background-color: # fde9ff;
}
Merasa bebas untuk menyesuaikan CSS sesuai dengan keinginan anda. Beginilah tampilannya di situs demo kami: