Secara default WordPress menampilkan toolbar di atas semua halaman untuk masuk pengguna. Anda bisa mengendalikan panel admin WordPress, mematikannya saat melihat situs, atau bahkan menonaktifkannya untuk semua pengguna kecuali administrator. Namun, toolbar ini bisa dimanfaatkan dengan berbagai cara, terutama jika Anda menjalankan situs yang sibuk dengan beberapa penulis. Pada artikel ini, kami akan menunjukkan cara menambahkan shortcut shortcut ke toolbar WordPress.
Mengapa atau Kapan Anda Perlu Menambahkan Tautan Pintasan Khusus ke Toolbar WordPress?
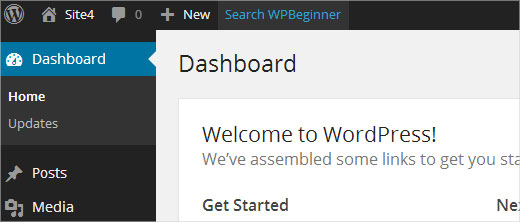
Secara default, bilah alat menunjukkan tautan yang berguna ke layar adminstrasi WordPress, yang memungkinkan pengguna mengakses berbagai bagian situs web mereka secara cepat.
Namun, setiap orang memiliki link yang mereka kunjungi banyak saat menulis posting atau bekerja di situs mereka. Misalnya, tautan ke sumber daya eksternal, layanan, atau situs web. Tautan ini dapat ditambahkan ke toolbar WordPress sebagai tautan pintasan kustom yang memungkinkan Anda dan pengguna Anda mudah mengakses lokasi tersebut secara langsung dari situs Anda atau area admin.
Menambahkan Link Pintasan Kustom ke Toolbar WordPress
Untuk menambahkan link pintasan kustom ke toolbar WordPress, Anda hanya perlu menyalin dan menempelkan kode berikut di file functions.php tema Anda atau di plugin khusus situs.
// tambahkan link ke WP Toolbar
fungsi custom_toolbar_link ($ wp_admin_bar) {
$ args = array (
'id' => 'situs',
'title' => 'Cari situs',
'href' => 'https://www.google.com:443/cse/publicurl?cx=014650714884974928014:oga60h37xim',
'meta' => array (
'class' => 'situs',
'title' => 'Tutorial Pencarian Situs'
)
);
$ wp_admin_bar-> add_node ($ args);
}
add_action ('admin_bar_menu', 'custom_toolbar_link', 999);
situs

Cara Menambahkan Group Custom Links di Toolbar
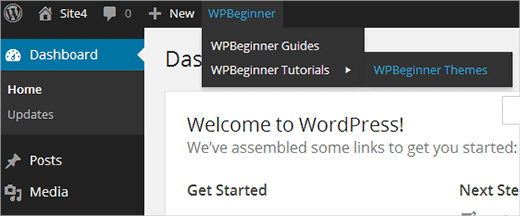
Kami menunjukkan kepada Anda bagaimana menambahkan tautan khusus ke bilah alat, namun bagaimana jika Anda ingin menambahkan beberapa tautan dan membuat menu khusus dengan cara pintas genggam sendiri? Untuk melakukan itu, Anda dapat mengelompokkan beberapa jalan pintas di bawah satu item induk. Simpul anak di bawah tautan induk akan muncul saat pengguna mengarahkan mouse ke tautan induk. Berikut adalah contoh bagaimana menambahkan sekelompok custom link di toolbar WordPress.
/ *
* Tambahkan sekelompok tautan di bawah tautan induk
* /
// Tambahkan link pintasan orang tua
fungsi custom_toolbar_link ($ wp_admin_bar) {
$ args = array (
'id' => 'situs',
'title' => 'situs',
'href' => 'https://www.site.com',
'meta' => array (
'class' => 'situs',
'title' => 'Kunjungi situs'
)
);
$ wp_admin_bar-> add_node ($ args);
// Tambahkan link anak pertama
$ args = array (
'id' => 'panduan situs',
'title' => 'Panduan situs',
'href' => 'https://www.site.com/category/beginners-guide/',
'orang tua' => 'situs',
'meta' => array (
'class' => 'panduan situs',
'title' => 'Kunjungi Panduan Pemula WordPress'
)
);
$ wp_admin_bar-> add_node ($ args);
// Tambahkan link anak lain
$ args = array (
'id' => 'situs-tutorial',
'title' => 'situs Tutorials',
'href' => 'https://www.site.com/category/wp-tutorials/',
'orang tua' => 'situs',
'meta' => array (
'class' => 'situs-tutorial',
'title' => 'Kunjungi situs Tutorials'
)
);
$ wp_admin_bar-> add_node ($ args);
// Tambahkan link anak ke link anak
$ args = array (
'id' => 'thim-site',
'title' => 'Situs Tema',
'href' => 'https://www.site.com/category/wp-themes/',
'orang tua' => 'situs-tutorial',
'meta' => array (
'class' => 'thim-site',
'title' => 'Kunjungi WordPress Themes Tutorials on site'
)
);
$ wp_admin_bar-> add_node ($ args);
}
add_action ('admin_bar_menu', 'custom_toolbar_link', 999);

Dalam contoh kode ini, pertama kita menambahkan link shortcut custom. Selanjutnya, kami menambahkan tautan khusus lainnya dan menjadikannya anak dari tautan pertama. Kami menambahkan parent link id dengan menambahkan argumennya 'orang tua' => 'situs' . Kemudian kami mengulangi ini untuk menambahkan tautan lain di bawah tautan induk yang sama. Kami juga menggunakan tautan anak sebagai tautan induk untuk menunjukkan kepada Anda cara menambahkan sub-item ke sub-item di menu tautan ubahsuaian Anda.
Kami berharap artikel ini membantu Anda menambahkan shortcut custom link ke toolbar WordPress di situs Anda. Untuk pertanyaan dan umpan balik silakan tinggalkan komentar komentar.
Apa yang akan Anda tambahkan sebagai tautan pintasan ubahsuaian di bilah alat WordPress Anda?
