Pernahkah Anda memperhatikan pemberitahuan dorongan web yang digunakan di situs web populer seperti Facebook? Baru-baru ini salah satu pembaca kami bertanya apakah mungkin menambahkan notifikasi push web di WordPress. Tentu saja. Pada artikel ini, kami akan menunjukkan cara menambahkan notifikasi push web ke situs WordPress Anda.

Mengapa Add Web Push Notifications ke Situs WordPress Anda?
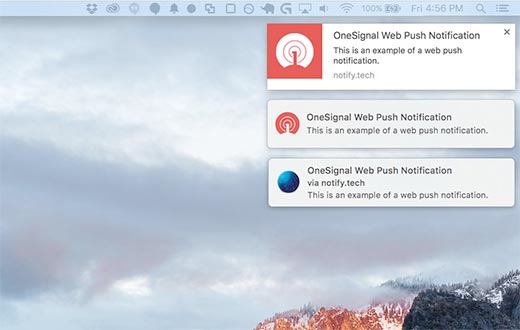
Pemberitahuan push web adalah pesan yang dapat diklik yang ditampilkan di bagian atas Desktop pengguna. Mereka dapat ditampilkan bahkan ketika browser pengguna tidak terbuka.

Selain desktop, pemberitahuan push Web juga bekerja pada peramban seluler.
Situs populer termasuk Facebook, Pinterest, LinkedIn, dan banyak lainnya sudah menggunakan notifikasi push web. Hal ini terbukti lebih menarik daripada SMS, pemasaran email, dan media sosial lainnya. Menurut sebuah survei, notifikasi push memiliki tingkat terbuka 50% pada perangkat mobile.
Ini berarti pemirsa yang lebih terlibat untuk situs WordPress Anda dan dorongan signifikan dalam keseluruhan tampilan halaman dan pengunjung yang kembali.
Karena itu, mari kita lihat bagaimana cara menambahkan notifikasi push web ke situs WordPress.
Menyiapkan Notifikasi Push Web di WordPress dengan OneSignal
OneSignal adalah layanan gratis yang memungkinkan Anda menambahkan notifikasi push ke situs web manapun, web, atau aplikasi seluler.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin OneSignal. Untuk lebih jelasnya
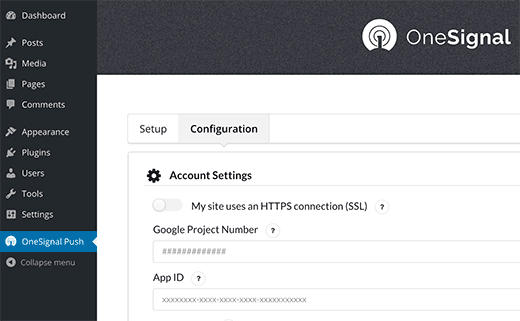
Setelah aktivasi, plugin akan menambahkan item menu baru berlabel OneSignal di panel admin WordPress Anda. Mengkliknya akan membawa Anda ke halaman pengaturan plugin.

Halaman pengaturan dibagi ke dalam tab Setup and Configuration. Tab setup sebenarnya adalah dokumentasi terperinci tentang cara men-setup notifikasi push OneSignal di WordPress. Ini memiliki langkah yang sama yang akan kami tunjukkan pada tutorial ini.
Untuk mensetup OneSignal, Anda perlu menambahkan tombol API dan ID aplikasi yang berbeda ke dalam pengaturan plugin.
Mari kita mulai.
Langkah 1: Buat Google Keys
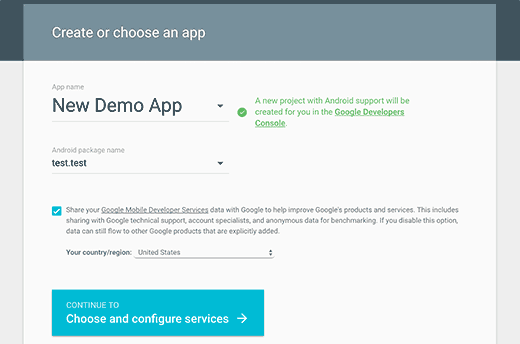
Pertama, Anda perlu mengunjungi situs web Google Services Wizard.

Cukup berikan nama untuk aplikasi Anda dan tambahkan nama paket Android. OneSignal tidak menggunakan nama paket Android, namun ini adalah bidang yang wajib diisi.
Selanjutnya, pilih negara dan wilayah Anda, lalu klik tombol ‘Pilih dan konfigurasikan layanan’.
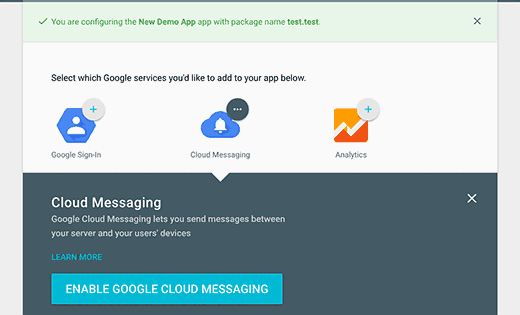
Ini akan membawa Anda ke layar berikutnya di mana Anda akan diminta untuk memilih layanan Google yang ingin Anda gunakan dengan aplikasi Anda. Anda perlu mengeklik tombol ‘Aktifkan Google Cloud Messaging’.

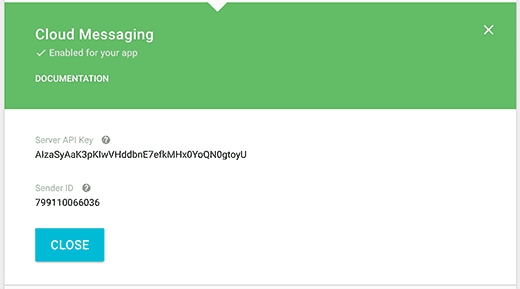
Sekarang Anda akan melihat kunci API server dan ID Pengirim Anda.

Anda perlu menyalin ID Pengirim Anda dan menempelkannya di tab Konfigurasi plugin WordPress di bawah bidang Nomor Proyek Google.
Anda juga perlu menyalin kunci API Server dan menempelkannya ke file teks di komputer Anda. Anda akan memerlukan kunci API ini nanti di tutorial ini.
Langkah 2: Menyiapkan Notifikasi Push Chrome dan Firefox
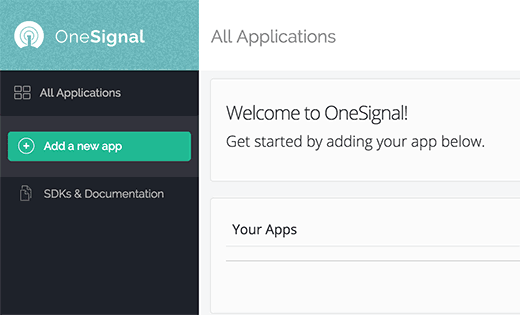
Kami sekarang akan menyiapkan pemberitahuan push di Chrome dan Firefox. Pertama Anda perlu mengunjungi situs OneSignal dan membuat akun gratis Anda.
Setelah membuat akun, Anda harus masuk dan mengeklik tombol ‘Tambahkan aplikasi baru’.

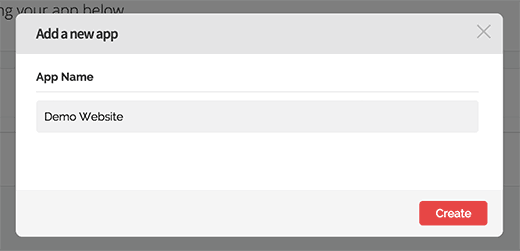
Anda akan diminta memasukkan nama untuk aplikasi Anda. Anda bisa menggunakan nama yang Anda inginkan dan kemudian klik tombol ‘Create’ untuk melanjutkan.

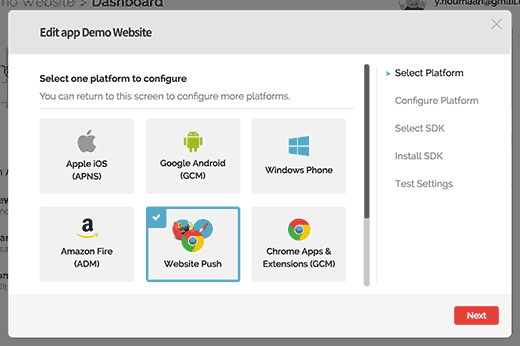
Pada halaman berikutnya, Anda akan diminta untuk memilih platform untuk mengkonfigurasi. Anda perlu memilih ‘Website Push’ dan kemudian klik tombol berikutnya untuk melanjutkan.

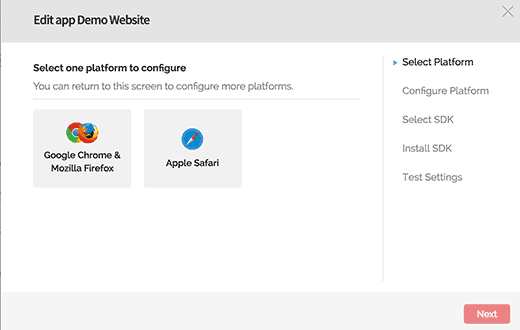
Setelah itu Anda akan diminta untuk memilih platform browser. Anda akan melihat Google Chrome dan Mozilla Firefox dalam satu kotak dan Safari di kotak lain.
Anda perlu mengeklik kotak Google Chrome dan Mozilla Firefox. Kami akan menunjukkan cara mensetup Safari, nanti di artikel ini.

Klik tombol berikutnya untuk melanjutkan.
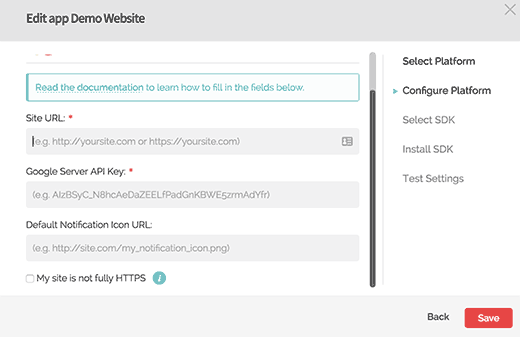
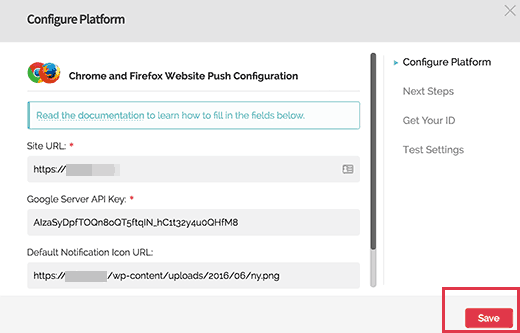
Pada langkah selanjutnya, Anda akan diminta memasukkan url situs WordPress Anda, kunci API Google Server, dan URL untuk gambar ikon notifikasi default Anda.

Jika situs web Anda tidak mendukung SSL / HTTPS, Anda perlu mencentang kotak di sampingnya ‘Situs saya tidak sepenuhnya HTTPS’ pilihan. Anda juga bisa mengatur SSL di situs Anda jika Anda mau, tapi itu tidak diperlukan.
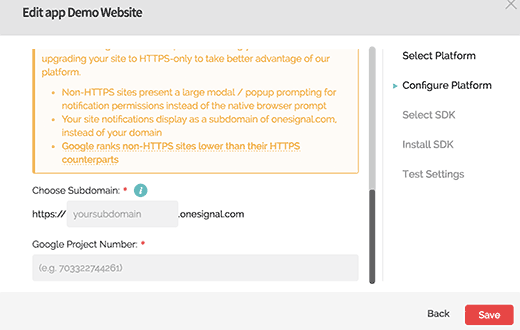
Google Chrome tidak mendukung notifikasi push web untuk situs web non-ssl atau http. OneSignal memecahkan masalah ini dengan berlangganan pengguna ke subdomain di domain https mereka sendiri.
Memeriksa ‘Situs saya tidak sepenuhnya HTTPS’ pilihan akan menampilkan pilihan HTTP fallback. Anda harus memilih subdomain untuk aplikasi Anda dan memasukkan Nomor Proyek Google atau ID Pengirim yang Anda buat pada langkah pertama.

Klik tombol Save untuk melanjutkan. Sekarang Anda bisa keluar dari kotak dialog ini. Anda akan ditanya dengan pemberitahuan bahwa penyiapan Anda belum lengkap dan dapat dilanjutkan lagi nanti. Klik Yes untuk menutup kotak dialog.
Langkah 3: Mendapatkan Kunci OneSignal
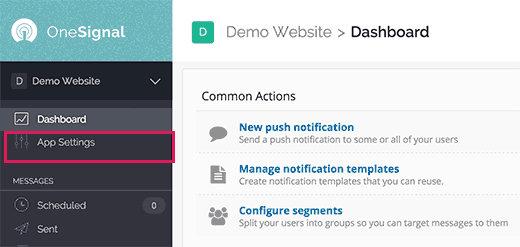
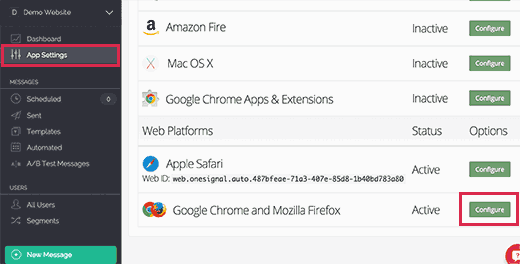
Anda sekarang perlu mendapatkan OneSignal Keys untuk situs web Anda. Dari dasbor aplikasi klik pada Setelan Aplikasi.

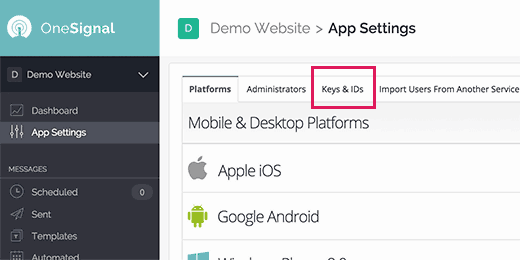
Ini akan membawa Anda ke halaman pengaturan aplikasi Anda. Anda perlu mengklik tab Keys and IDs.

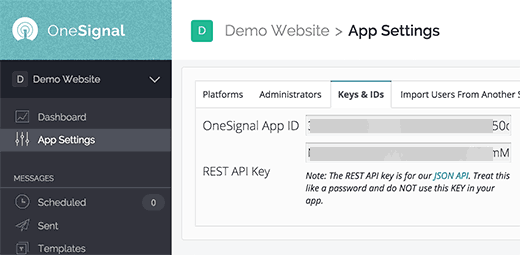
Ini akan menampilkan ID Aplikasi OneSignal App dan Rest API Anda.

Anda perlu menyalin dan menempelkannya ke tab konfigurasi plugin OneSignal WordPress di situs Anda.
Langkah 4: Menyiapkan Notifikasi Push Web Safari
Ingat kita melewatkan setting pemberitahuan push web Safari. Sekarang kami akan menunjukkan cara menyiapkan notifikasi push web Safari.
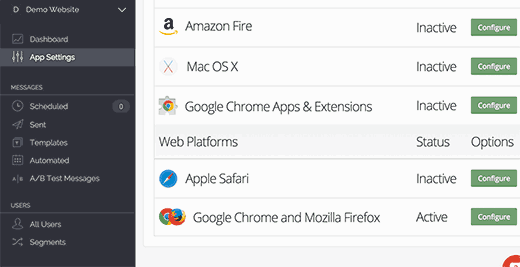
Login ke akun OneSignal Anda dan masuk ke halaman App Settings Anda. Gulir ke bawah ke platform web dan klik tombol pengonfigurasi di samping Apple Safari.

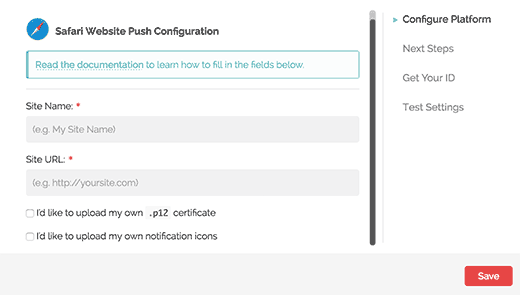
Ini akan memunculkan kotak dialog di mana Anda akan diminta memasukkan nama situs dan url situs Anda.

Kemudian Anda perlu mencentang kotak di sampingnya ‘Saya ingin mengunggah ikon pemberitahuan saya sendiri’ pilihan.
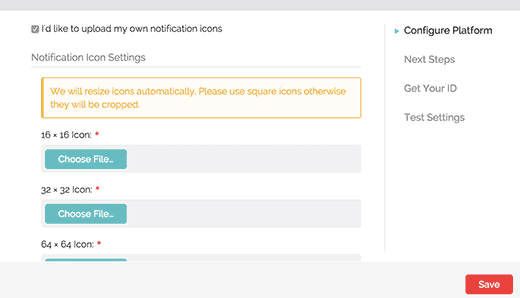
Anda sekarang akan melihat opsi untuk mengunggah ukuran ikon yang berbeda. Ini adalah gambar persegi, gunakan Photoshop atau program editing gambar untuk membuat ikon dalam ukuran yang tepat.
Klik pada memilih tombol file untuk mengunggah semua ikon Anda.

Klik pada tombol Save dan kemudian tutup kotak dialog.
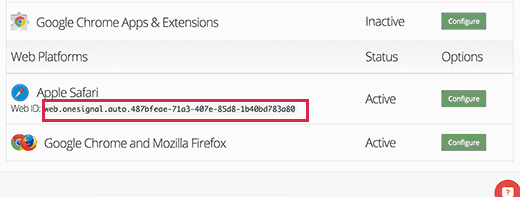
Segarkan halaman Pengaturan Aplikasi dan gulir ke bawah ke bagian Platform Web. Kali ini Anda akan melihat ‘Web ID’ di bawah Apple Safari.

Anda perlu menyalin ID web ini dan menempelkannya di tab Konfigurasi plugin OneSignal di situs Anda.
Itu saja, Anda telah berhasil menyiapkan pemberitahuan dorongan web OneSignal untuk situs WordPress Anda.
Langkah 5: Uji Notifikasi Push Web di Situs WordPress Anda
Secara default, plugin OneSignal akan menambahkan ikon berlangganan ke situs WordPress Anda. Kunjungi situs web Anda di browser yang didukung dan kemudian klik tombol berlangganan.

Anda akan melihat pesan ‘terima kasih telah berlangganan’ default.
Sekarang login ke akun OneSignal. Klik nama aplikasi Anda, lalu di App Settings.
Gulir ke bawah ke bagian platform web dan klik pada tombol configure di samping Google Chrome dan Firefox.

Anda akan melihat layar konfigurasi platform yang Anda isi di awal. Cukup klik tombol Save dan kemudian klik Continue.

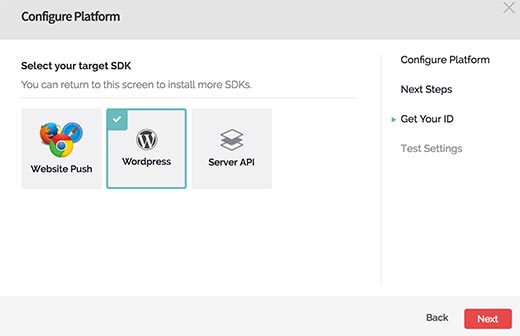
Anda akan diminta untuk memilih target SDK. Anda perlu memilih WordPress lalu klik Next.

Karena Anda hanya memiliki satu pelanggan saat ID pelanggan Anda akan terisi secara otomatis.
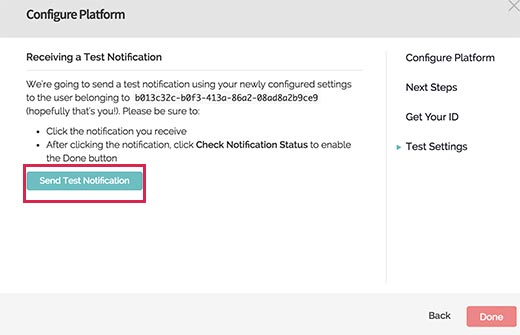
Klik pada tombol berikutnya, dan Anda akan mencapai tombol ‘Setelan Uji’ langkah.
Klik ‘Kirim Test Notification’ tombol.

Satu Sinyal sekarang akan mengirim notifikasi push web.
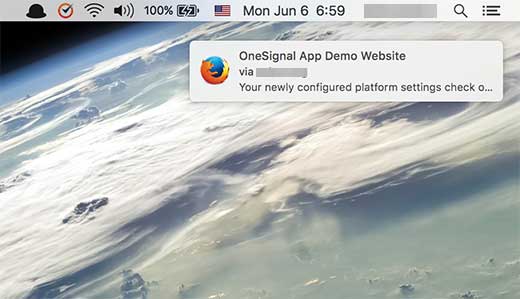
Tampilan pemberitahuan mungkin berbeda tergantung pada browser yang Anda gunakan untuk berlangganan. Saat pemberitahuan muncul di layar komputer Anda, Anda perlu mengkliknya.

Ini akan membawa Anda ke layar konfirmasi, menunjukkan bahwa Anda telah berhasil menyiapkan pemberitahuan dorongan web OneSignal untuk situs web Anda.

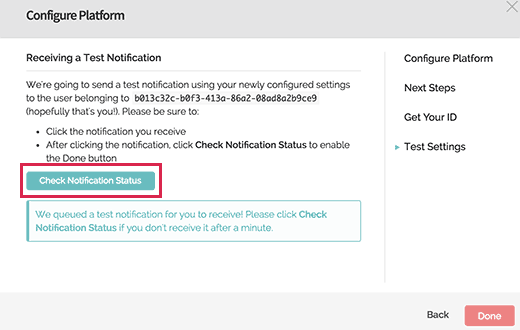
Kembali ke layar configure di situs OneSignal dan klik ‘ Periksa Status Notifikasi ‘Tombol.

Anda sekarang akan melihat pesan sukses lain yang menunjukkan bahwa Anda telah berhasil menambahkan notifikasi push web ke situs WordPress Anda.
Cara Mengirim Notifikasi Push Web di WordPress dengan OneSignal
Plugin pemberitahuan dorongan web OneSignal di situs WordPress Anda akan secara otomatis mengirim pemberitahuan ke semua pelanggan saat Anda menerbitkan posting baru.
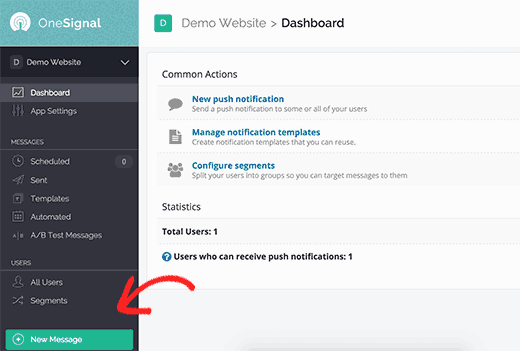
Anda juga dapat mengirim pemberitahuan dari Dasbor Aplikasi OneSignal secara manual. Login ke akun OneSignal Anda dan klik pada nama aplikasi Anda.
Dari menu di sebelah kiri Anda, klik tombol ‘New Message’.

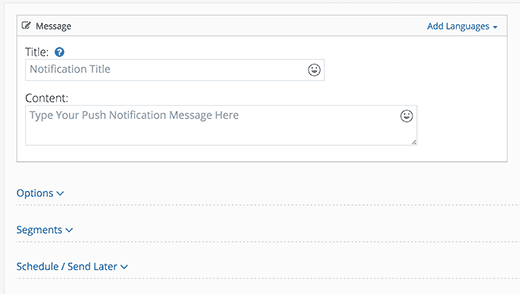
Ini akan membawa Anda ke layar pesan baru. Anda bisa memasukkan judul dan beberapa konten untuk pemberitahuan Anda.

Anda juga bisa mengklik Options, Segment, Schedule / Send Later untuk lebih menyesuaikan notifikasi push web anda.
Misalnya, Anda dapat menautkannya ke laman tertentu di situs Anda, mengirimkannya ke segmen pengguna tertentu, atau menjadwalkannya dikirim pada waktu tertentu.
Kami harap artikel ini membantu Anda menambahkan pemberitahuan push web ke situs WordPress Anda