Video adalah salah satu cara terbaik untuk meningkatkan keterlibatan pengguna. Baru-baru ini salah satu pengguna kami bertanya kepada kami tentang cara membuat hamparan tombol berbagi di video yang mirip dengan situs populer UpWorthy. Pada artikel ini, kami akan menunjukkan cara menambahkan tombol berbagi sebagai overlay pada video YouTube di WordPress.
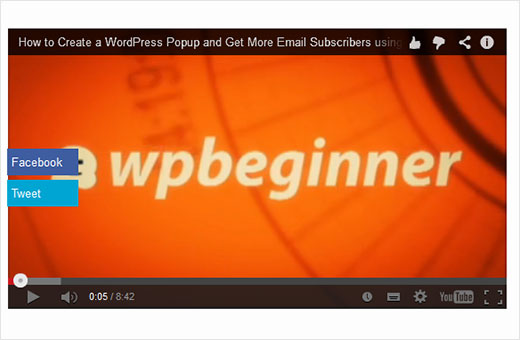
Contoh seperti apa jadinya:

Menambahkan Tombol Berbagi sebagai Hamparan di Video YouTube
Ada beberapa cara yang bisa dilakukan. Sebagian besar cara akan mengharuskan Anda untuk menyisipkan bit kode HTML setiap kali Anda menambahkan video. Alih-alih melakukan itu, kami memutuskan untuk membuat kode pendek yang akan mengotomatisasi efek hamparan ini.
Cukup copy dan paste kode berikut di plugin khusus situs atau file functions.php tema Anda:
/// Tombol Hamparan Berbagi YouTube
fungsi wpb_yt_buttons ($ atts) {
// Dapatkan ID video dari kode singkat
ekstrak (shortcode_atts (array (
'video' => ''
), $ atts));
// Tampilkan video
// Tambahkan tombol share Facebook
$ string. = '
‘;
// Tutup wadah video
$ string. = ”;
// Kembalikan output
kembali $ string;
}
// Tambahkan kode pendek
add_shortcode (‘wpb-yt’, ‘wpb_yt_buttons’);
Kode ini membuat kode singkat yang secara otomatis menambahkan link twitter dan facebook share ke video Anda. Tombol ini hanya terlihat saat pengguna mengarahkan mouse ke video. Anda bisa menggunakannya menambahkan saluran media sosial lainnya juga.
Untuk menggunakan shortcode ini, semua yang perlu Anda lakukan adalah menambahkan ID video YouTube ke dalam shortcode seperti ini:
[wpb-yt video = "qzOOy1tWBCg"]
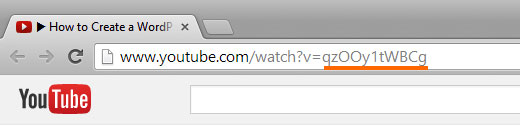
Anda bisa mendapatkan ID video YouTube dari string URL. Seperti ini:

Sekarang saat Anda menambahkan video, Anda akan dapat melihat video YouTube dan tautan teks biasa untuk berbagi video di Facebook atau Twitter. Anda akan melihat bahwa tautan ini tidak ditata sama sekali.
Jadi mari kita gaya link ini untuk membuat kancing, jadi tampilannya sedikit lebih bagus. Kami juga akan menyembunyikan tombol ini dan membuatnya muncul hanya saat pengguna mengarahkan mouse ke wadah video. Untuk melakukan ini tambahkan CSS berikut ke stylesheet Child Theme Anda.
# berbagi-video-overlay {
posisi: relatif;
kanan: 40px;
atas: -190px;
daftar tipe-gaya: tidak ada;
tampilan: blok;
keburaman: 0;
filter: alpha (opacity = 0);
-webkit-transition: opacity .4s, top .25s;
-moz-transition: opacity .4s, top .25s;
-o-transition: opacity .4s, top .25s;
transisi: opacity .4s, top .25s;
z-index: 500;
}
# berbagi-hamparan video: hover {
keburaman: 1;
filter: alpha (opacity = 100);
}
.share-video-overlay li {
margin: 5px 0px 5px 0px;
}
#facebook {
warna: #ffffff;
background-color: # 3e5ea1;
lebar: 70px;
padding: 5px;
}
.facebook a: link, .facebook a: aktif, .facebook a: visited {
warna: #fff;
hiasan teks: tidak ada;
}
#twitter {
background-color: # 00a6d4;
lebar: 70px;
padding: 5px;
}
.twitter a, .twitter a: link, .twitter a: aktif, .twitter a: dikunjungi, .twitter a: hover {
warna: #FFF;
hiasan teks: tidak ada;
}
Itu saja. Sekarang Anda harus memiliki overlay tombol pada video YouTube Anda di WordPress.
Menambahkan Tombol Berbagi sebagai Hamparan untuk Daftar Putar Video YouTube di WordPress
Setelah mempublikasikan artikel ini, banyak pembaca bertanya, bagaimana kode ini dapat dimodifikasi untuk digunakan bagi daftar putar YouTube dan juga video. Jika Anda menyematkan video YouTube serta daftar putar di situs WordPress Anda, sebaiknya Anda menggunakan kode ini.
/ *
* Tombol Hamparan Berbagi situs
* di Video YouTube dan Daftar Putar
* /
fungsi wpb_yt_buttons ($ atts) {
// Dapatkan id video dan daftar putar dari shortcode
ekstrak (shortcode_atts (array (
'video' => '',
'playlist' => '',
), $ atts));
// Periksa untuk melihat apakah id daftar putar dilengkapi dengan shortcode
jika (! $ playlist == ''):
// Tampilkan daftar putar video
// Tambahkan tombol Facebook
$ string. = '
‘;
// Tutup wadah video
$ string. = ”;
// Jika tidak ada ID daftar putar
lain :
// Tampilkan video
// Tambahkan tombol Facebook
$ string. = ‘
‘;
// Tutup wadah video
$ string. = ”;
berakhir jika;
// Kembalikan output
kembali $ string;
}
// Tambahkan kode pendek
add_shortcode (‘wpb-yt’, ‘wpb_yt_buttons’);
Dengan menggunakan kode di atas Anda juga dapat menambahkan playlist dengan tombol berbagi overlay. Untuk menampilkan daftar putar Anda, Anda harus menyediakan ID video dan id daftar putar dalam kode singkat seperti ini:
[wpb-yt video = "exP9N3rIfV0" playlist = "UUhA624rCabHAmd6lpkLOw7A"]
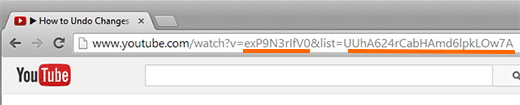
Anda bisa mendapatkan ID video dan daftar putar Anda dengan mengunjungi daftar putar di YouTube dan menyalin ID daftar dari URL, seperti ini:

Menambahkan Postingan WordPress dalam Hamparan Tombol Berbagi di Video YouTube
Setelah kami menerbitkan artikel ini, beberapa pengguna kami meminta agar mereka menyukai tombol berbagi untuk berbagi tautan pos WordPress mereka dan bukan tautan video YouTube. Untuk melakukan itu Anda perlu mengganti URL video di tombol berbagi dengan permalink posting WordPress. Gunakan kode ini di plugin functions.php atau situs Anda khusus:
/// Tombol Hamparan Berbagi YouTube
fungsi wpb_yt_buttons ($ atts) {
// Dapatkan ID video dari kode singkat
ekstrak (shortcode_atts (array (
'video' => ''
), $ atts));
// Tampilkan video
// Dapatkan post permalink dan encode URL
$ permalink_encoded = urlencode (get_permalink ());
// Tambahkan tombol share Facebook
$ string. = '
‘;
// Tutup wadah video
$ string. = ”;
// Kembalikan output
kembali $ string;
}
// Tambahkan kode pendek
add_shortcode (‘wpb-yt’, ‘wpb_yt_buttons’);
Jangan ragu untuk memodifikasi CSS atau cuplikan shortcode untuk memenuhi kebutuhan Anda. Untuk mengoptimalkan video Anda lebih lanjut, Anda dapat membuat video YouTube Anda responsif menggunakan plugin jQuery FitVids. Anda juga dapat mematikan video terkait yang muncul di akhir video. atau bahkan membuat gambar unggulan dari gambar mini video YouTube.
Kami berharap artikel ini membantu Anda menambahkan tombol berbagi kustom sebagai overlay pada video YouTube di WordPress. Beri tahu kami kanal media sosial mana yang ingin Anda tambahkan pada video Anda dengan memberi komentar di bawah ini.
