Kemarin, Google mengumumkan peluncuran tombol +1 yang banyak mereka tunggu. Ini adalah langkah besar untuk menambahkan aspek sosial ke hasil pencarian. Pada artikel ini, kita akan membahas semua hal yang perlu Anda ketahui tentang tombol Google +1 termasuk panduan langkah demi langkah untuk menambahkannya ke blog atau situs WordPress Anda.
Apa itu Tombol Google +1?
Tombol +1 Google merupakan langkah besar untuk menambahkan aspek sosial ke hasil penelusuran. Ini adalah konsep serupa seperti Facebook Like button kecuali untuk hasil pencarian. Dalam kata google, ini adalah cara teman Anda untuk mengatakan “ini keren” atau “Anda harus memeriksanya”. Dengan kata lain, ini adalah cara umum untuk menghentikan sesuatu dengan persetujuan Anda, jadi teman, kontak, dan orang lain di web mendapatkan hasil terbaik saat mereka melakukan penelusuran. Tombol +1 ini saat ini tersedia di penelusuran bahasa Inggris untuk Google.com.
Mirip dengan Facebook Like Button, tombol Google +1 juga akan menampilkan wajah kontak Anda (Gmail, Buzz, dan Reader).
Mengapa menggunakan Google +1 Button?
Sementara Google telah menyatakan bahwa ini tidak akan mempengaruhi peringkat pencarian, dalam wawancara dengan Mashable, Google rep Jim Prosser mengatakan bahwa ini adalah sesuatu yang perusahaannya “sangat tertarik” dalam menggabungkan beberapa hal di beberapa titik di masa depan. Memang benar bahwa ketika Anda masuk ke Google, Anda akan melihat hasil yang berbeda dari saat Anda keluar. Kami percaya bahwa tombol +1 ini tentu akan memiliki dampak signifikan pada hasil penelusuran dalam waktu dekat meskipun pengumuman publik tidak dibuat. Jadi yang terbaik adalah Anda mulai menggunakannya segera dan memanfaatkannya sepenuhnya.
Kita hanya bisa membayangkan ini adalah sesuatu yang akan ditambahkan ke dalam iklan Google Banner dan berpotensi di jejaring sosial lainnya di masa depan.
Cara Menambahkan Google +1 di WordPress
Google telah membuat halaman resmi untuk penerbit yang berisi banyak ukuran namun ada beberapa penyesuaian yang mungkin perlu Anda lakukan jika menggunakan WordPress. Jadi ikuti langkah-langkah di bawah ini:
Buka tema Anda footer.php file dan paste kode berikut diatas penutup tag body anda:
Jika Anda menggunakan kerangka tema, Anda tidak akan memiliki file footer.php, lalu tempelkan kode berikut di functions.php area fungsi file atau kustom:
fungsi add_googleplusone () {
echo '';
}
add_action ('wp_footer', 'add_googleplusone');
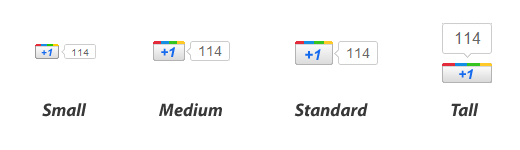
Setelah Anda menyisipkan JavaScript, sekarang buka file tema Anda di mana Anda ingin menambahkan Tombol Google +1. Kemungkinan besar itu akan menjadi milikmu single.php mengajukan. Sebelum Anda melanjutkan ini, ada banyak pilihan ukuran. Berikut adalah panduan referensi:

Kode untuk ditempelkan di template Anda untuk setiap ukuran ada di bawah ini. Cukup salin yang Anda sukai dan tempelkan di dalam lingkaran pos Anda.
// Kode untuk disisipkan untuk Tombol Tinggi// Kode untuk ditempelkan untuk tombol Standar // Kode untuk ditempelkan untuk Tombol Sedang // Kode untuk disisipkan untuk Tombol Kecil
Jika ingin menampilkan tombol tanpa hitungan, maka Anda bisa menambahkan parameternya hitung = “salah” dalam kode di atas. Contoh kode akan terlihat seperti ini (Catatan ini tidak bekerja dengan ukuran Tinggi karena harus ada hitungannya):
Yoast berbagi tip yang sangat menarik kemarin dengan menunjukkan bagaimana Anda bisa melacak interaksi Google +1 di Google Analytics. Jika Anda ingin melacak interaksi tombol Google +1 Anda, ubah kode Google +1 agar terlihat seperti ini:
Dan kemudian tambahkan kode berikut di footer situs Anda di bawah script yang telah kita tambahkan di langkah 1. Contoh kode akan terlihat seperti ini:
Kami telah menambahkan tombol di situs kami. Apakah Anda akan menambahkan / menggunakannya?
