Saat mengerjakan situs web klien, kami menyadari bahwa fungsi bawaan untuk daftar penulis tidak cukup. Kami menunjukkan kepada Anda bagaimana menampilkan semua penulis dari situs Anda, namun metode itu hanya bagus jika Anda menginginkan daftar sederhana untuk ditampilkan di sidebar Anda. Jika Anda ingin membuat halaman kontributor yang kaya konten dan berguna, fungsi itu tidak ada gunanya.
Pada artikel ini kami akan menunjukkan bagaimana Anda bisa membuat halaman kontributor yang akan menampilkan daftar penulis dengan avatar atau userphoto dan informasi lainnya yang Anda sukai. Tutorial ini adalah sebuah tingkat menengah tutorial.
Hal pertama yang perlu Anda lakukan adalah membuat custom page menggunakan template ini.
Maka Anda perlu membuka functions.php file di folder tema Anda dan tambahkan kode berikut:
kontributor fungsi () {
global $ wpdb;
$ writer = $ wpdb-> get_results ("SELECT ID, user_nicename dari $ wpdb-> users ORDER BY display_name");
foreach ($ penulis sebagai $ author) {
echo "
echo “ID;
echo “”> “;
gema get_avatar ($ author-> ID);
echo “”;
echo “;
echo “ID;
echo “”> “;
the_author_meta (‘display_name’, $ author-> ID);
echo “”;
echo “”;
echo ”
“;
}
}
Dengan menambahkan fungsi ini Anda memberi tahu WordPress untuk membuat sebuah fungsi yang akan menampilkan nama pengarang, dan avatar pengarang. Anda dapat mengubah avatar ke setting plugin penggunaphoto dengan hanya mengubah baris berikut:
gema get_avatar ($ author-> ID);
dan menggantinya dengan:
echo userphoto ($ author-> ID);
Anda dapat menambahkan lebih banyak fitur ke fungsi ini seperti menampilkan URL penulis dan informasi lainnya dari profil dengan mengikuti struktur yang digunakan.
Anda juga perlu menambahkan baris berikut ke file CSS Anda:
#authorlist li {
jelas: kiri;
float: kiri;
margin: 0 0 5px 0;
}
#authorlist img.photo {
lebar: 40px;
tinggi: 40px;
float: kiri;
}
#authorlist div.authname {
margin: 20px 0 0 10px;
float: kiri;
}
Setelah selesai menambahkan fungsinya, sekarang Anda perlu menamainya di template halaman Anda. Buka file contributors.php atau apapun nama file anda. Ikuti template halaman yang sama seperti page.php dan dalam lingkarannya, tambahkan saja fungsi ini dan bukan menampilkan konten:
Ini akan memberi Anda halaman kontributor yang kaya konten. Trik ini sangat bagus untuk blog Multi-Author.
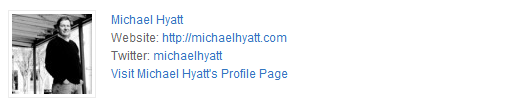
Sekarang di sini adalah contoh bagaimana kita menggunakannya:

Jika Anda ingin memiliki halaman kontributor dengan informasi seperti yang ditunjukkan pada contoh di atas, Anda perlu membuat beberapa perubahan pada fungsi aslinya. Kami memiliki contoh kode yang akan membuat Anda benar-benar semua ditampilkan pada gambar di atas.
kontributor fungsi () {
global $ wpdb;
$ writer = $ wpdb-> get_results ("SELECT ID, user_nicename dari $ wpdb-> users WHERE display_name 'admin' ORDER BY display_name");
foreach ($ penulis sebagai $ author) {
echo "
echo “ID);
echo “/”> “;
gema get_avatar ($ author-> ID);
echo “”;
echo “;
echo “ID);
echo “/”> “;
the_author_meta (‘display_name’, $ author-> ID);
echo “”;
echo ”
“;
echo “Website: ID);
echo “/” target = ‘_ blank’> “;
the_author_meta (‘user_url’, $ author-> ID);
echo “”;
echo ”
“;
echo “Twitter: ID);
echo “” target = ‘_ blank’> “;
the_author_meta (‘twitter’, $ author-> ID);
echo “”;
echo ”
“;
echo “ID);
echo “/”> kunjungan “;
the_author_meta (‘display_name’, $ author-> ID);
echo “‘s Profil Halaman”;
echo “”;
echo “”;
echo ”
“;
}
}
Kode ini memanfaatkan User Photo plugin. Bidang twitter sedang ditampilkan dengan menggunakan trik yang kami sebutkan di artikel Cara Menampilkan Twitter Pengarang dan Facebook di halaman Profil.
CSS misalnya akan terlihat seperti:
#authorlist ul {
daftar-gaya: tidak ada;
lebar: 600px;
margin: 0;
padding: 0;
}
#authorlist li {
margin: 0 0 5px 0;
daftar-gaya: tidak ada;
tinggi: 90px;
padding: 15px 0 15px 0;
border-bottom: 1px solid #ececec;
}
#authorlist img.photo {
lebar: 80px;
tinggi: 80px;
float: kiri;
margin: 0 15px 0 0;
padding: 3px;
batas: 1px solid #ececec;
}
#authorlist div.authname {
margin: 20px 0 0 10px;
}
Anda dapat menampilkan lebih banyak informasi jika Anda suka dengan menggunakan kode lanjutan sebagai panduan Anda.
Sumber Fungsi ini