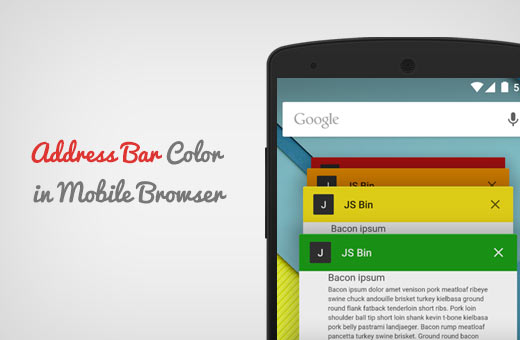
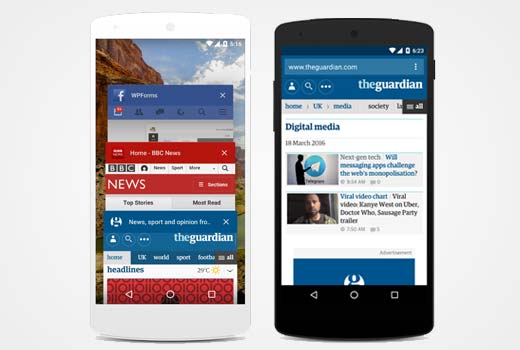
Pernahkah Anda memperhatikan bahwa banyak situs populer seperti BBC dan Facebook menggunakan warna merek mereka sendiri untuk bilah alamat di browser seluler. Baru-baru ini, salah satu pengguna kami bertanya kepada kami apakah kami dapat menulis tentang cara mengubah warna address bar di browser seluler agar sesuai dengan tema WordPress mereka? Pada artikel ini, kami akan menunjukkan cara mengubah warna address bar di browser mobile agar sesuai dengan situs WordPress Anda.

Mengapa Match Address Bar Color di Browser Mobile?
Tema WordPress yang paling populer bersifat mobile responsif. Hal ini membuat situs Anda terlihat hebat di perangkat seluler. Namun, tetap terlihat dan terasa seperti sebuah website.
Mencocokkan warna address bar ke situs WordPress Anda, memberikan kesan seperti aplikasi asli. Ini meningkatkan pengalaman pengguna, yang pada akhirnya meningkatkan penjualan dan konversi.

Namun, perlu diketahui bahwa saat ini hanya bekerja untuk peramban web Google Chrome di perangkat Android yang menggunakan Lollipop atau versi yang lebih baru.
Match Address Bar Color pada Mobile Browser ke Theme WordPress Anda
Cukup tambahkan kode ini ke tema atau tema anak Anda header.php file sebelum penutupan menandai.
Baris ini adalah meta tag HTML yang digunakan oleh Google Chrome di Android untuk mengubah warna address bar di browser seluler. Bidang konten memiliki kode hex untuk warna yang ingin Anda gunakan sebagai warna tema.
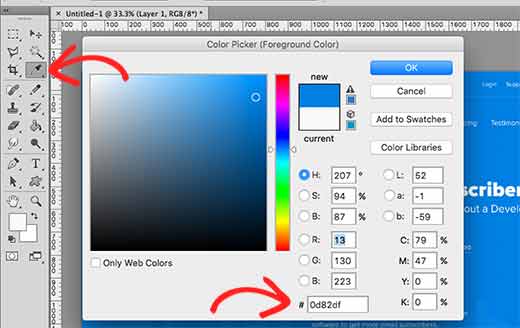
Tidak yakin bagaimana cara mendapatkan kode warna hex?
Anda bisa mendapatkan nilai HEX dari warna menggunakan perangkat lunak pengedit gambar seperti Adobe Photoshop, Gimp, Paint, dll.

Anda juga bisa memilih warna menggunakan alat pemetik warna HTML online.
Jika Anda ingin memilih warna dari halaman web, Anda bisa menggunakan ekstensi browser seperti ColorZilla.
Itu saja