Apakah Anda ingin men-setup Google AMP di situs WordPress Anda? Halaman mobile yang dipercepat atau AMP adalah cara untuk membuat load website Anda lebih cepat pada perangkat mobile. Situs pemuatan cepat menawarkan pengalaman pengguna yang lebih baik dan dapat meningkatkan lalu lintas Anda. Pada artikel ini, kami akan menunjukkan cara menyiapkan Google AMP di WordPress.

Apa itu Google AMP?
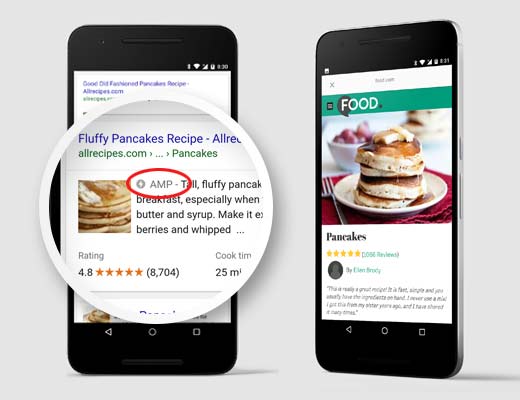
Google AMP adalah singkatan dari Accelerated Mobile Pages. Ini adalah inisiatif open source yang didukung oleh perusahaan teknologi seperti Google dan Twitter. Tujuan dari proyek ini adalah untuk membuat beban konten web lebih cepat bagi pengguna ponsel.
Bagi banyak pengguna ponsel, membaca di web seringkali lambat. Sebagian besar halaman kaya konten memerlukan waktu beberapa detik untuk memuat meskipun semua upaya dilakukan oleh pemilik situs untuk mempercepat situs mereka.

Accelerated Mobile Pages atau AMP menggunakan HTML minimal dan Javascript terbatas. Ini memungkinkan konten dihosting di Google AMP Cache. Google kemudian dapat menyajikan versi tembolok ini kepada pengguna seketika saat mengeklik tautan Anda di hasil penelusuran.
Hal ini sangat mirip dengan Facebook Instant Articles. Namun, Artikel Instan hanya terbatas pada platform Facebook, lebih khusus lagi untuk aplikasi mobile mereka.
Accelerated Mobile Pages adalah platform agnostik dan dapat digunakan oleh aplikasi, browser, atau penampil web manapun. Saat ini digunakan oleh Google, Twitter, LinkedIn, Reddit, dan lain-lain.
Pro dan Kontra Google AMP (Accelerated Mobile Pages)
Pakar SEO mengklaim bahwa Accelerated Mobile Pages akan membantu Anda mendapatkan peringkat lebih tinggi di Google, dan ini meningkatkan pengalaman pengguna untuk pengguna ponsel dengan koneksi internet yang lambat. Namun, ada beberapa tantangan bagi pemilik situs web, blogger, dan pemasar.
AMP menggunakan kumpulan HTML, JavaScript, dan CSS terbatas. Ini berarti Anda tidak dapat menambahkan widget dan fitur tertentu ke situs AMP mobile Anda. Ini membatasi kemampuan Anda untuk menambahkan formulir optin email cerdas, facebook seperti kotak, dan skrip dinamis lainnya.
Meskipun Google AMP mendukung Google Analytics, Google Analytics tidak mendukung banyak platform analisis lainnya. Sama berlaku untuk pilihan periklanan yang terbatas untuk memilih beberapa platform periklanan.
Meskipun ada keterbatasan, Google mendorong halaman AMP dengan memberi dorongan dalam pencarian mobile.
Jika sebagian besar lalu lintas Anda berasal dari penelusuran seluler, Anda dapat memanfaatkan dukungan AMP untuk meningkatkan dan mempertahankan SEO Anda.
catatan: Ada beberapa keluhan tentang Google AMP oleh para blogger.
Pertama adalah oleh Alex Kras yang mengklaim bahwa Anda berpotensi kehilangan lalu lintas mobile jika Anda mengaktifkan Google AMP. Baca artikelnya secara menyeluruh karena itu adalah masalah besar, dan terlepas dari apa yang dikatakan Google Tech Lead untuk proyek AMP, tidak ada solusi bagus yang menjawab masalah ini menurut kami.
Yang kedua adalah dengan Terrence Eden yang menyoroti kesulitan untuk beralih kembali dari Google AMP jika Anda berubah pikiran di masa depan. Kami tidak percaya ini adalah masalah utama karena Anda dapat melakukan pengalihan 301 yang beberapa ditunjukkan di bagian komentar dari entri blognya, namun demikian itu adalah sesuatu yang perlu dipikirkan.
Namun karena beberapa pembaca kami bertanya tentang cara mensetup Google AMP di WordPress, kami telah membuat proses langkah demi langkah tentang cara menyiapkan Accelerated Mobile Pages di WordPress.
Menyiapkan Accelerated Mobile Pages atau AMP di WordPress
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin AMP. Untuk lebih jelasnya
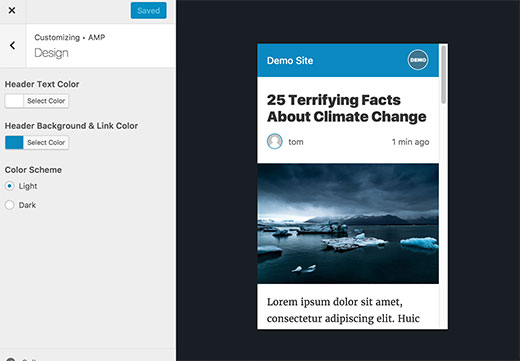
Setelah aktivasi, Anda bisa menuju ke atas Penampilan »AMP halaman untuk melihat bagaimana tampilan situs Anda di perangkat seluler menggunakan AMP.

Anda dapat mengubah latar belakang header dan warna teks pada halaman ini. Warna latar belakang header yang Anda pilih juga akan digunakan untuk link.
Plugin juga akan menggunakan ikon atau logo situs Anda jika tema Anda mendukungnya.
Jangan lupa klik tombol simpan untuk menyimpan perubahan Anda.
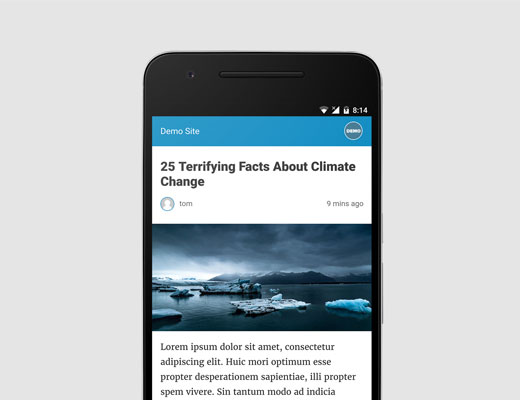
Sekarang Anda dapat mengunjungi satu pos di situs Anda dan menambahkannya / amp / di akhir URL. Seperti ini:
https://example.com/2016/10/my-blog-post/amp/
Ini akan menunjukkan versi AMP yang dipreteli dari pos yang sama.

Jika Anda melihat kode sumber dari pos asli, Anda akan menemukan baris ini di HTML:
Baris ini memberi tahu mesin telusur dan aplikasi / layanan AMP lainnya untuk mencari versi AMP dari halaman.
Penyelesaian masalah:
Jika Anda melihat kesalahan 404 saat mencoba melihat versi amp, berarti inilah yang perlu Anda lakukan.
Mengunjungi Pengaturan »Permalinks halaman di admin WordPress Anda dan klik pada tombol ‘Save Changes’. Ingat, jangan ubah apapun disini, cukup tekan tombol simpan. Ini akan menyegarkan struktur permalink situs Anda.
Lihat Laman Seluler yang Dipercepat di Konsol Google Penelusuran
Ingin tahu bagaimana hasil Percobaan Mobile Pages Anda dilakukan di Google Search? Anda dapat dengan mudah memeriksa ini menggunakan Google Search Console.
Masuk ke dasbor Google Search Console lalu klik Tampilan Pencarian »Accelerated Mobile Pages .

Jangan khawatir jika Anda tidak segera melihat hasil AMP Anda. Perlu beberapa saat bagi Google untuk mengindeks Laman Seluler Akselerasi Anda dan kemudian menampilkan data di Search Console.
Memperluas dan Menyesuaikan Halaman Seluler Anda yang Dipercepat
Plugin AMP untuk WordPress dilengkapi dengan opsi penyesuaian yang sangat terbatas. Namun Anda bisa menggunakan beberapa plugin WordPress lainnya untuk menambahkan beberapa penyesuaian lagi.
Jika Anda sudah menggunakan Yoast SEO, maka Anda perlu menginstal dan mengaktifkan Glue untuk Yoast SEO & AMP.
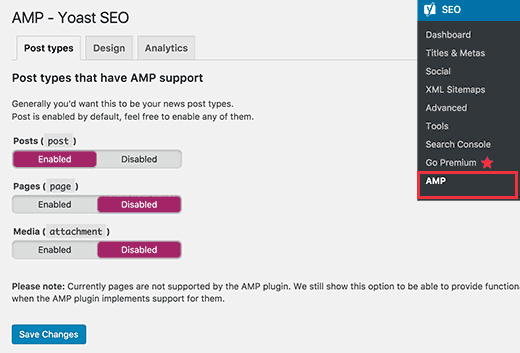
Ini adalah plugin add-on untuk plugin Yoast SEO dan AMP. Setelah aktivasi, Anda perlu mengunjungi SEO »AMP halaman untuk mengkonfigurasi pengaturan plugin

Plugin ini memungkinkan Anda mengaktifkan dukungan AMP untuk jenis posting lainnya.
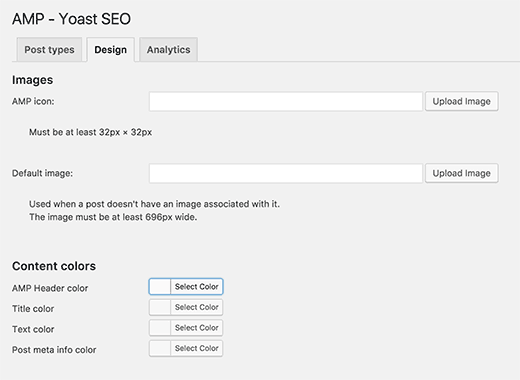
Pada tab desain, Anda bisa memilih warna dan pilihan desain. Anda juga dapat mengunggah logo dan gambar tajuk default yang akan digunakan saat pos tidak memiliki gambar unggulannya sendiri.

Anda dapat beralih ke tab Analytics untuk menambahkan ID Google Analytics Anda.
Jangan lupa klik tombol save settings untuk menyimpan perubahan Anda.
Ada lebih banyak plugin yang memungkinkan Anda menambahkan posting terkait, widget footer, dan bahkan ikon media sosial ke halaman AMP Anda.
Namun, Anda perlu memastikan untuk memvalidasi halaman AMP Anda setelah menginstal addon plugin apapun.
Kami berharap artikel ini
