Apakah Anda ingin menambahkan bagian dukungan / dokumentasi ke situs Anda? Ingin tahu cara terbaik untuk menambahkan basis pengetahuan wiki ke situs WordPress Anda? Pada artikel ini, kami akan menunjukkan cara membuat basis pengetahuan wiki di WordPress.

Ada tiga cara yang berbeda untuk membangun situs wiki di WordPress:
- Anda bisa menggunakan tema wiki WordPress khusus untuk membangun basis pengetahuan Anda.
- Anda bisa menggunakan plugin wiki WordPress khusus untuk membangun basis pengetahuan Anda.
- Anda dapat menggunakan beberapa cuplikan kode khusus untuk membangun basis pengetahuan Anda.
Sekarang ada pro dan kontra untuk setiap metode. Tapi jangan khawatir, kami akan menjelaskan masing-masing, jadi Anda bisa membuat pilihan yang tepat.
Metode Basis Pengetahuan WordPress & Knowledge Base

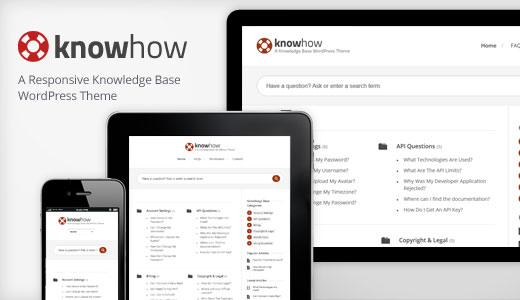
Salah satu cara termudah untuk membangun wiki adalah dengan menggunakan tema dasar pengetahuan wiki WordPress. Ada banyak dari mereka yang tersedia, tapi kami merekomendasikan KnowHow Theme.
Cara terbaik untuk setup adalah menginstal WordPress di subdomain atau direktori seperti support.yoursite.com atau yoursite.com/knowledgebase/
Setelah selesai, Anda hanya perlu menginstal dan mengaktifkan tema KnowHow dan akan bekerja di luar kotak.

Kelemahan terbesar menggunakan tema WordPress Wiki & Knowledge Base adalah Anda tidak dapat menggunakannya di situs utama Anda. Anda harus melakukan setup di subdomain atau direktori karena tema ini tidak sesuai dengan merek Anda, dan Anda pasti tidak ingin beranda Anda menjadi wiki.
Namun banyak situs memiliki basis pengetahuan mereka di subdomain, jadi ini tidak seburuk kedengarannya. Keputusan itu benar-benar sesuai dengan keinginan Anda.
Metode Plugin WordPress & Knowledge Base Plugin

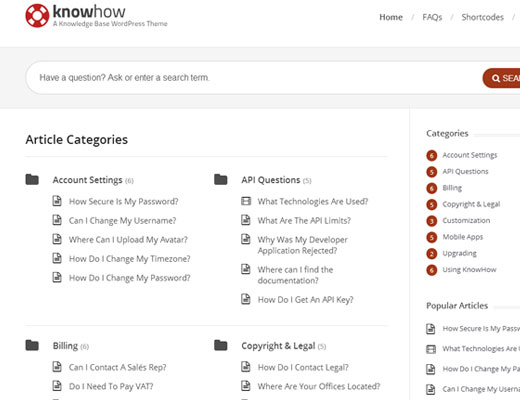
Jika Anda ingin menambahkan basis pengetahuan wiki ke situs WordPress Anda yang ada, maka cara termudah untuk melakukannya adalah dengan menggunakan plugin basis pengetahuan wiki WordPress. Ada beberapa plugin yang tersedia, namun kami merekomendasikan Knowledge Base oleh PressApps (Demo Langsung tersedia).
Yang harus Anda lakukan adalah menginstal dan mengaktifkan plugin. Setelah diaktifkan, ia menambahkan tab Basis Pengetahuan di area admin WordPress Anda.

Basis Pengetahuan adalah jenis pos khusus itu sendiri dengan kategori dan tag yang memungkinkan Anda mengatur dokumentasi Anda.
Bagian terbaik tentang ini adalah Anda dapat menambahkannya di situs utama Anda, dan ini akan sesuai dengan gaya / format merek Anda untuk sebagian besar. Ini juga dilengkapi dengan sistem voting publik / anggota saja, widget kustom, fungsi drag-drop, dan lain-lain. Kelemahannya adalah harganya $ 20.
Dalam metode kami selanjutnya, kami akan menunjukkan bagaimana Anda dapat menyelesaikan semua ini secara gratis, namun ini melibatkan kode.
Metode Cuplikan Kode Wiki & Basis Pengetahuan WordPress
Cara lain untuk menambahkan basis pengetahuan wiki ke situs WordPress yang ada atau bahkan membuat situs wiki khusus adalah dengan menggunakan metode snipet kode.
Kelemahannya adalah Anda harus menyalin / menyisipkan sedikit kode yang bisa menakutkan bagi pemula. Keuntungannya adalah memberi lebih banyak kebebasan, dan ini benar-benar gratis tidak seperti dua pilihan pertama.
Kami akan melakukan yang terbaik untuk memberikan petunjuk langkah demi langkah.
catatan: Sebelum memulai, buat cadangan lengkap dari situs WordPress Anda.
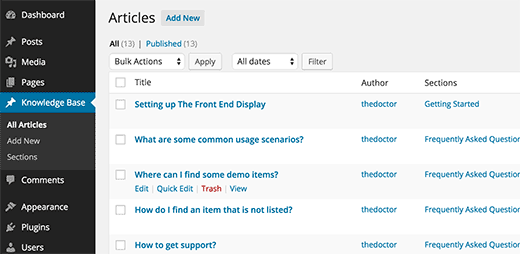
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Knowledgebase CPT. Plugin sederhana ini membuat custom post type yang disebut dasar pengetahuan dan taksonomi yang disebut bagian .
Hal ini memungkinkan Anda untuk dengan mudah menambahkan artikel wiki Anda dan mengaturnya menjadi beberapa bagian.

Setelah Anda memiliki beberapa artikel dan bagian, Anda perlu menampilkannya di situs Anda. Di sinilah Anda perlu berurusan dengan sedikit kode.
Mulailah dengan menambahkan cuplikan kode ini ke file functions.php tema Anda atau plugin khusus situs.
fungsi wpb_knowledgebase () {
// Dapatkan Bagian Basis Pengetahuan
$ kb_sections = get_terms ('section', 'orderby = nama & hide_empty = 0');
// Untuk setiap bagian dasar pengetahuan
foreach ($ kb_sections sebagai $ section):
$ return. = '';
// Tampilkan Bagian Nama
$ return. = ' nama. ''> '. $ section-> nama.'
- ‘;
- ‘;
$ return. = ‘ID% 20)% 20.’ “rel =” bookmark “title =” ‘. get_the_title ($ the_post-> ID). ”> ‘get_the_title ($ the_post-> ID).’ ‘;
$ return. = ‘
// Ambil pos di bagian itu
$ kb_args = array (
‘post_type’ => ‘knowledge_base’,
‘posts_per_page’ => – 1,
‘tax_query’ => array (
array (
‘taksonomi’ => ‘bagian’,
bagian ‘terms’ => $,
),
),
);
$ the_query = new WP_Query ($ kb_args);
jika ($ the_query-> has_posts ()):
sementara ($ the_query-> has_posts ()): $ the_query-> the_post ();
$ return. = ‘
‘;
akhirnya;
wp_reset_postdata ();
lain :
$ return. = ‘
Tidak ditemukan artikel
‘;
berakhir jika;
$ return. = ‘
‘;
endforeach;
kembali $ return;
}
// Buat kode pendek
add_shortcode (‘knowledgebase’, ‘wpb_knowledgebase’);
Kode ini mencantumkan semua basis pengetahuan di bawah bagian yang mereka ajukan.
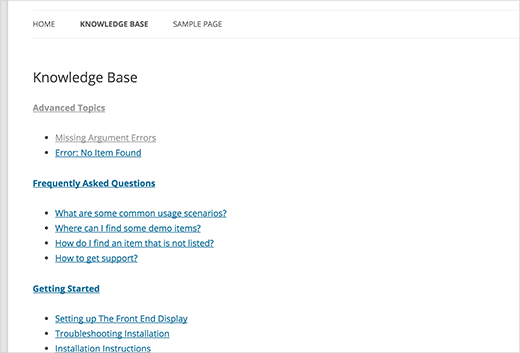
Selanjutnya yang perlu anda lakukan adalah membuat halaman WordPress baru dan menambahkan [dasar pengetahuan] kode pendek di dalamnya Simpan halaman Anda dan pratinjau itu.

Kelihatannya sangat jelas sekarang, tapi kita bisa menambahkan beberapa styling untuk itu. Anda bisa menggunakan CSS ini sebagai titik awal dan kemudian terus mengedit agar sesuai dengan warna Anda sendiri.
Tempel kode berikut di file style.css tema Anda.
.kb_section {
float: kiri;
lebar: 280px;
max-width: 280px;
margin: 10px;
background-color: # f5f5f5;
border: 1px solid #eee;
}
h4.kb-section-name {
background-color: #eee;
margin: 0;
padding: 5px;
}
ul.kb-section-list {
daftar tipe-gaya: tidak ada;
daftar-gaya: tidak ada;
tampilan: inline;
}
li.kb-section-name {
daftar tipe-gaya: tidak ada;
tampilan: inline;
}
ul.kb-article-list {
daftar tipe-gaya: tidak ada;
daftar-gaya: tidak ada;
}
li.kb-article-name {
daftar tipe-gaya: tidak ada;
}
div.kb_section: nth-of-type (3n + 1) {clear: left;}
div.kb_section: nth-of-type (3n + 3) {}
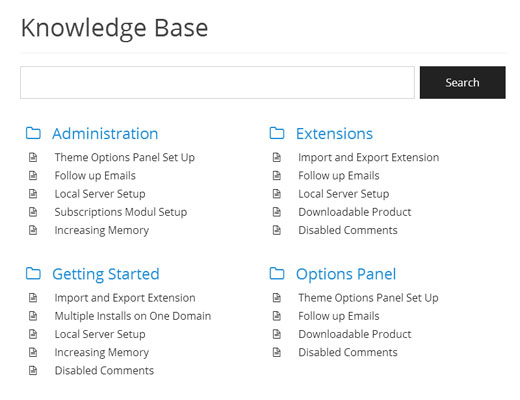
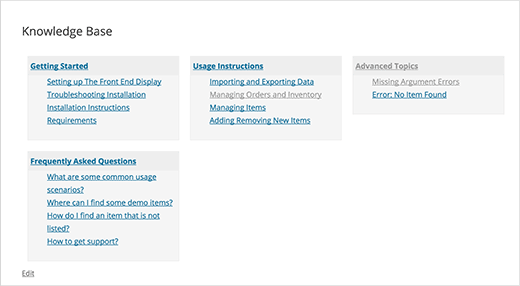
Ini bagaimana tampilannya di situs demo kami dimana kami menggunakan tema Twenty Twelve.

Secara default, bagian Anda akan ditampilkan dalam urutan abjad. Namun jika Anda ingin mengubah urutan bagian, Anda bisa melakukannya dengan memasang plugin Custom Taxonomy Order NE. Ini akan memungkinkan Anda untuk menarik bagian Anda dengan benar.
Itu saja, semoga artikel ini membantu Anda menambahkan basis basis pengetahuan Wiki di situs WordPress Anda. Anda mungkin juga ingin melihat tutorial tentang cara menambahkan bagian Tanya Jawab di WordPress.