Apakah Anda ingin belajar membuat dan menambahkan Cinemagraph di posting WordPress Anda? Cinemagraphs adalah gambar dengan satu bagian atau area yang bergerak saat sisa gambar tetap diam. Gambar-gambar ini sangat menarik dan menambahkan elemen pendongeng ke artikel Anda. Pada artikel ini, kami akan menunjukkan cara mudah membuat dan menambahkan cinemagraphs di WordPress.

Apa itu Cinemagraph?
Cinemagraphs biasanya gambar GIF dimana sebagian kecil gambar bergerak sementara sisanya tetap ada. Mereka terlihat sangat sinematik maka nama cinemagraphs.

Mereka menambahkan elemen pendongeng ke gambar yang membuat mereka terlihat lebih menarik. Mereka sangat berguna saat mendampingi konten berformat panjang, episode podcast, atau cerita audio.
Membuat cinemagraphs sedikit berbeda dari GIF biasa. Namun jika Anda memiliki alat yang tepat, maka dengan sedikit usaha dan beberapa latihan Anda bisa menciptakan sinemagraph yang menakjubkan dari video Anda sendiri.
Yang sedang berkata, mari kita lihat bagaimana dengan mudah membuat dan menambahkan cinemagraphs di WordPress.
Membuat Cinemagraph dari Video
Untuk memulai, Anda memerlukan item berikut:
- Sebuah klip video kecil yang ingin Anda ubah menjadi cinemagraph
- Adobe Photoshop
- Waktu, kesabaran, dan kreativitas Anda
Mari kita mulai.
Pertama, Anda perlu menyiapkan video Anda. Anda bisa menggunakan alat pengeditan video seperti iMovie untuk memangkas video menjadi hanya klip minimal yang Anda butuhkan untuk cinemagraph.
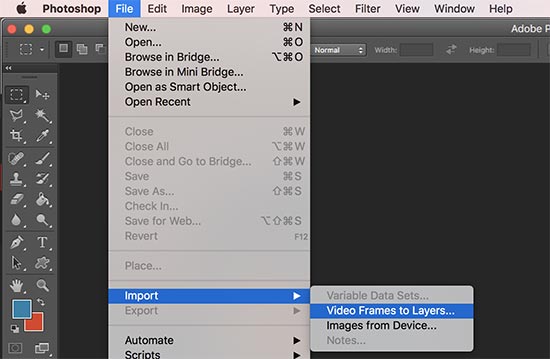
Selanjutnya, Anda perlu membuka Photoshop dan mengimpor video Anda ke dalam lapisan dengan mengklik File »Impor» Bingkai Video ke Lapisan menu.

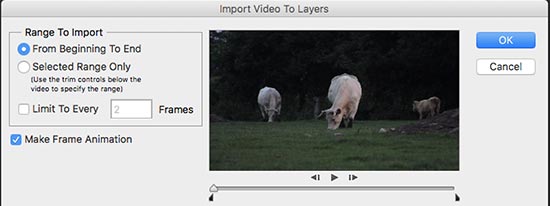
Pilih video Anda lalu klik tombol OK untuk melanjutkan. Bergantung pada ukuran video Anda, mungkin perlu sedikit waktu untuk diimpor sepenuhnya.

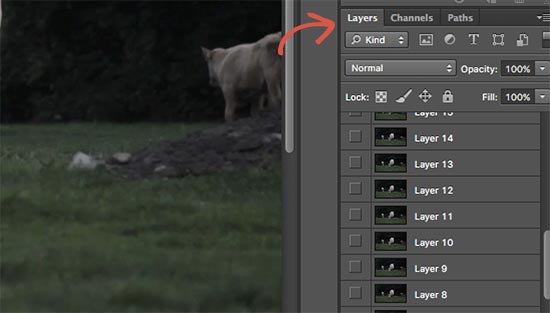
Setelah video Anda diimpor, Anda akan melihat bingkai video sebagai lapisan di bawah panel lapisan.

Sekarang Anda perlu memilih semua lapisan kecuali lapisan pertama (Layer 1).
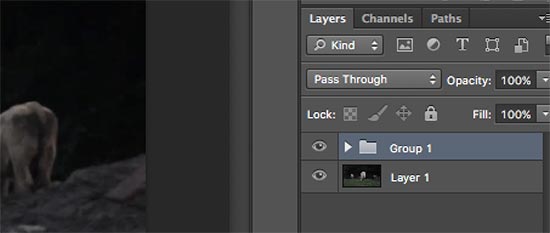
Pergi ke Lapisan »Baru» Kelompok Dari Lapisan menu atau tekan Command + G (CTRL + G pada Windows) untuk menambahkan lapisan ke dalam kelompok.

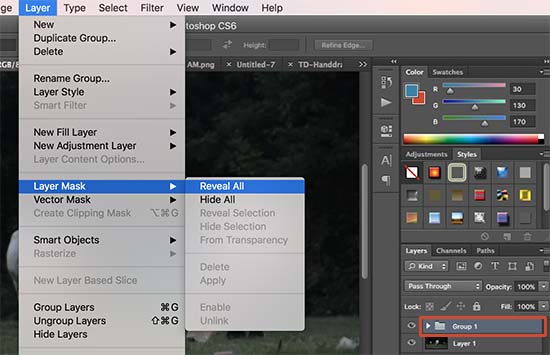
Selanjutnya, Anda perlu memilih grup dan pergi ke Layer »Layer Mask» Mengungkapkan Semua untuk menambahkan masker ke grup.

Setelah menambahkan masker, tekan tombol Command + I (Ctrl + I on Windows) untuk membalikkan warna topeng.
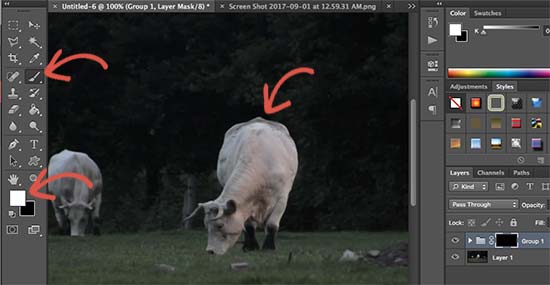
Sekarang atur warna foreground menjadi putih lalu klik brush tool. Anda perlu menggunakan alat sikat untuk menyorot area yang ingin Anda tampilkan dalam lingkaran.

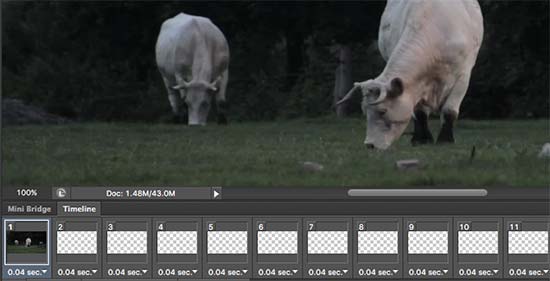
Setelah itu, pergi ke Window »Timeline untuk membuka semua lapisan Anda dalam format animasi.
Anda akan melihat semua frame tampak transparan di garis waktu kecuali untuk frame pertama.

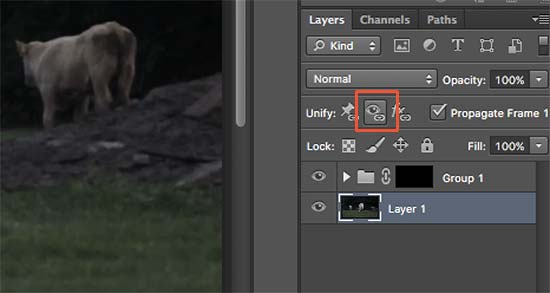
Untuk mengubahnya, pilih layer pertama (Layer 1) pada panel layer dan klik pada ikon Visibility Layer Unfiy dan tekan tombol Match.

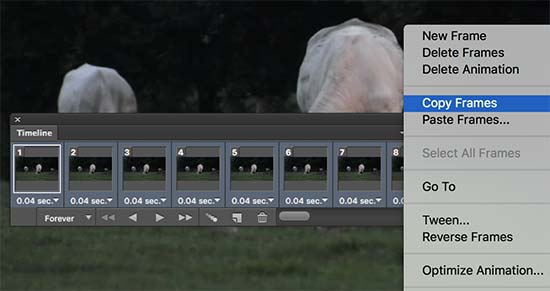
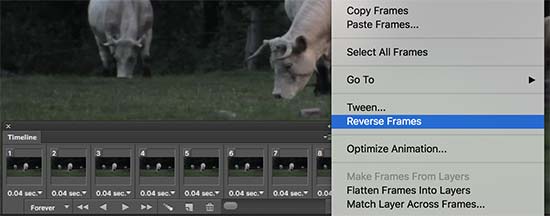
Selanjutnya, klik pada ikon toggle dari Timeline dan pilih semua frame. Setelah itu klik tombol toggle lagi untuk memilih Copy Frames.

Setelah menyalin frame, klik tombol toggle dan pilih opsi ‘Tempel Frames’.
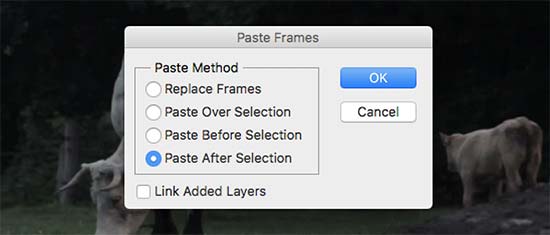
Anda akan diminta untuk memilih metode pasta. Pilih ‘Paste After Selection’ dan tekan tombol OK.

Selanjutnya, Anda perlu mengklik ikon tolak ukur Timeline sekali lagi dan pilih opsi ‘Bingkai Balik’.

Animasi cinemagraph Anda hampir siap.
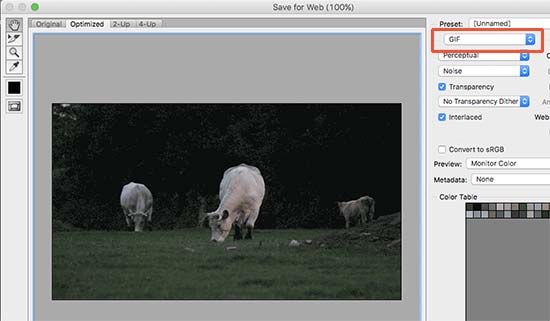
Untuk menyimpannya di komputer Anda, kunjungi File »Simpan untuk Web pilihan. Ini akan memunculkan popup di mana Anda perlu memilih format GIF dan klik pada tombol simpan.

Itu semua Cinematograph Anda sudah siap.
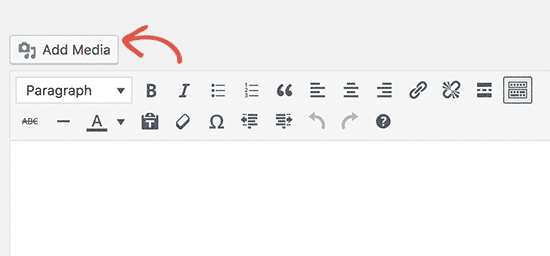
Anda bisa menambahkannya ke situs Anda seperti Anda akan menambahkan GIF lainnya di WordPress. Cukup edit posting atau halaman di mana Anda ingin menambahkan cinemagraph dan klik pada tombol add media.

Ini akan memunculkan media uploader popup, klik pada tombol pilih file untuk mengupload file GIF dari komputer Anda.
Setelah diupload klik tombol ‘Insert into post’ untuk melanjutkan.
Anda sekarang akan melihat gambar di editor posting WordPress Anda.
Jangan lupa menyimpan atau memperbarui postingan. Sekarang Anda bisa mengklik tombol pratinjau untuk melihat cinemagraph beraksi. Inilah cinemagraph yang kami buat selama tutorial ini.