Apakah Anda ingin membuat dasbor klien di WordPress? Dasbor kustom di WordPress dapat membantu klien Anda dengan sumber daya dan cara pintas yang mereka butuhkan untuk memulai. Pada artikel ini, kami akan menunjukkan cara membuat dasbor klien di WordPress tanpa menulis kode apa pun atau mempengaruhi kemampuan klien untuk memperbarui situs web mereka.

Mengapa Membuat Dasbor Klien di WordPress?
Sebagai penyedia solusi WordPress, Anda akan menemukan klien yang belum pernah menggunakan WordPress sebelumnya, dan mereka tidak terbiasa dengan terminologi HTML, CSS, atau WordPress.
Dengan membuat dasbor kustom untuk klien, Anda dapat memberi mereka antarmuka WordPress yang ramping dan meningkatkan kegunaan.
Ini akan meningkatkan kepuasan klien yang menyebabkan lebih banyak pekerjaan berulang. Klien Anda memerlukan sedikit dukungan yang juga akan menghemat waktu Anda.
Yang sedang berkata, mari kita lihat bagaimana dengan mudah membuat dashboard klien di WordPress.
Kami akan memandu Anda melalui langkah-langkah yang berbeda dalam prosesnya. Anda dapat memutuskan berapa banyak yang ingin Anda sesuaikan tergantung pada kebutuhan klien Anda.
1. Sembunyikan Menu Admin yang Tidak Perlu
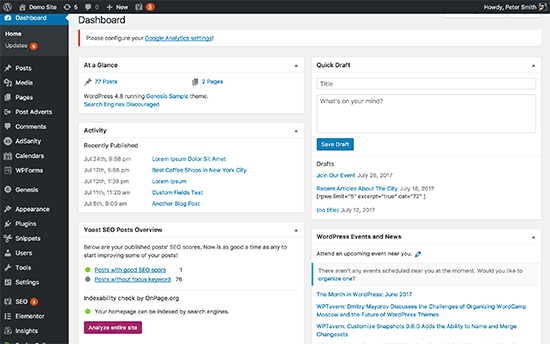
Saat membangun situs web untuk klien Anda, Anda dapat menggunakan berbagai plugin WordPress, jenis posting kustom, pembangun halaman WordPress, dan alat lainnya. Banyak alat ini akan menambahkan item menu mereka sendiri di bilah admin WordPress, buat widget khusus di dasbor admin, dan tambahkan tautan di bilah alat.
Hasil akhirnya terlihat agak berantakan. Bagi klien yang belum pernah menggunakan WordPress item tambahan ini membuat dasbor terlihat lebih rumit dari yang dibutuhkan.

Mari mulai menciptakan dasbor klien dengan membersihkan kekacauan.
Untuk melakukan itu Anda perlu menginstal dan mengaktifkan plugin Adminimize. Untuk lebih jelasnya
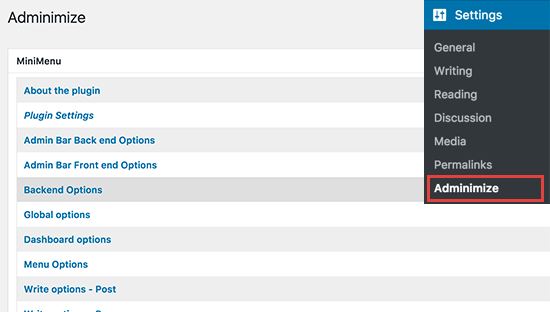
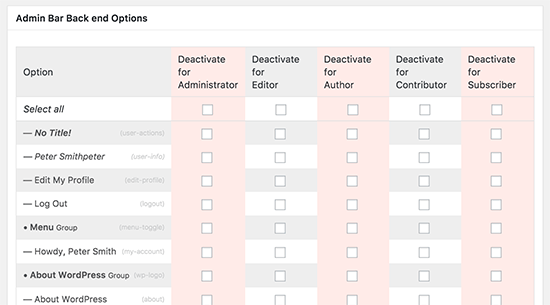
Setelah aktivasi, Anda perlu mengunjungi Pengaturan »Adminimize halaman untuk mengkonfigurasi plugin

Anda akan melihat bagian admin yang berbeda yang tercantum pada halaman pengaturan. Mengklik pada bagian akan memperluasnya, dan Anda akan melihat opsi untuk bagian itu.

Anda dapat menampilkan atau menyembunyikan item yang tercantum di bawah bagian untuk berbagai peran pengguna. Tinjau setiap item dengan hati-hati sebelum menyembunyikannya karena hal ini dapat mempengaruhi kemampuan klien Anda untuk menggunakan situs web mereka.
Untuk petunjuk terperinci
2. Dashboard WordPress Label Putih
Plugin Adminimize mencakup banyak pilihan untuk mengontrol tampilan dasbor admin WordPress Anda. Namun, opsi ini tidak memiliki opsi untuk menyembunyikan pencitraan merek dan label putih di area admin.
Pelabelan putih mencakup penggantian logo WordPress dengan logo kustom, mengubah area admin footer, menampilkan atau menyembunyikan item dari menu, dan banyak lagi.
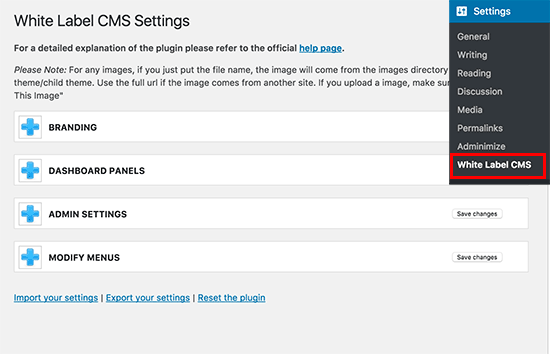
Pertama, Anda perlu menginstal dan mengaktifkan plugin White Label CMS. Setelah aktivasi, pergilah ke Pengaturan »Label Putih CMS halaman untuk mengkonfigurasi pengaturan plugin

Halaman pengaturan dibagi menjadi beberapa bagian. Anda bisa klik pada bagian untuk memperluas dan melihat pengaturannya.
Beberapa pilihan di plugin juga tersedia di Adminimize. Jika Anda telah menyembunyikan opsi tersebut, Anda bisa melewati mereka.
Untuk petunjuk terperinci tentang setiap bagian, lihat artikel kami tentang cara memberi label putih pada dasbor admin WordPress Anda.
3. Ubah Tampilan Dashboard WordPress
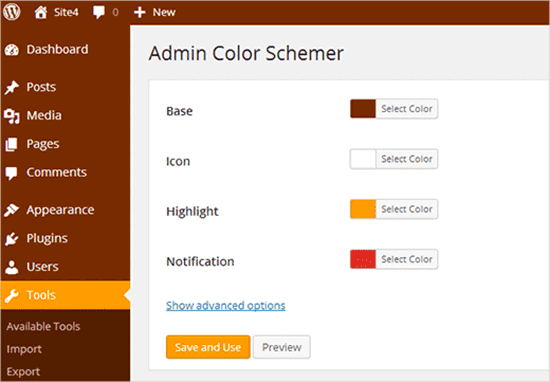
WordPress hadir dengan beberapa skema warna admin yang dapat diubah pengguna dari profil mereka. Anda dapat menetapkan skema warna sebagai default untuk pengguna baru. Anda juga bisa membuat skema warna kustom sendiri.

Ingin membawanya ke tingkat berikutnya? Coba tema admin WordPress. Tema ini tersedia sebagai plugin yang dapat Anda instal untuk mengubah tampilan area admin WordPress Anda.

Berikut adalah beberapa tema dan plugin admin WordPress gratis yang bisa Anda coba.
4. Tambahkan Sumber Bermanfaat ke Dashboard Klien
Saat mengantarkan proyek ke klien Anda, Anda akan melihat bahwa banyak dari mereka memiliki pertanyaan serupa. Menambahkan bagian bantuan atau sumber daya di dasbor klien WordPress dapat membantu Anda menjawab pertanyaan tersebut dan menghemat waktu yang dihabiskan untuk memberikan dukungan.
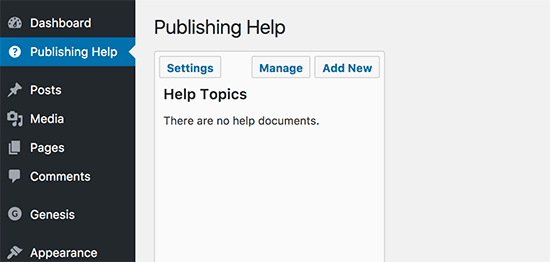
Cara terbaik untuk menambahkan bagian bantuan adalah dengan menginstal dan mengaktifkan plugin WP Help. Setelah aktivasi, plugin menambahkan item menu ‘Penerbitan Bantuan’ baru di bilah admin WordPress Anda. Mengkliknya akan membawa Anda ke halaman pengaturan.

Area ini akan kosong karena Anda belum membuat sumber daya bantuan apa pun. Silakan klik tombol ‘Add New’ untuk membuatnya.
Pada halaman berikutnya, Anda bisa membuat dokumen bantuan Anda sama seperti Anda akan membuat posting atau halaman WordPress.

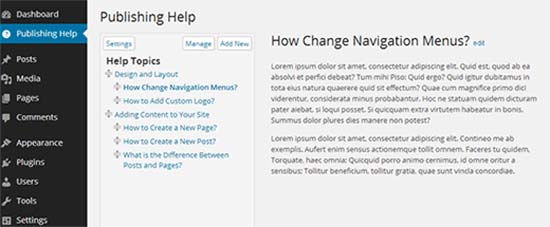
WP Help menggunakan custom post type untuk dokumen, dan mereka hierarkis seperti halaman. Anda dapat membuat dokumen orang tua dan anak untuk mengaturnya.

Anda juga bisa menyinkronkan dokumen dari situs WordPress lainnya. Ini memungkinkan Anda menggunakan dokumentasi yang sama untuk semua proyek klien Anda.
Untuk petunjuk terperinci
5. Membuat Custom Dashboard Widgets
Widget dasbor adalah hal pertama yang dilihat pengguna saat mereka masuk ke area admin WordPress. Ini adalah tempat terbaik untuk mengarahkan klien Anda ke arah yang benar dengan menambahkan widget dasbor kustom Anda sendiri.
Berikut adalah kode widget dashboard sederhana yang bisa Anda gunakan sebagai titik awal.
Anda perlu menambahkan kode ini ke file functions.php tema Anda atau di plugin khusus situs.
add_action ('wp_dashboard_setup', 'my_custom_dashboard_widgets');
fungsi my_custom_dashboard_widgets () {
global $ wp_meta_boxes;
wp_add_dashboard_widget ('custom_help_widget', 'Dukungan Tema', 'custom_dashboard_help');
}
fungsi custom_dashboard_help () {
// Konten yang ingin Anda tampilkan di dalam widget
echo ' Selamat Datang di Custom Blog Theme! Butuh bantuan? Hubungi pengembang di sini.
';
}
Jangan lupa ganti bagian konten dengan pesan anda sendiri. Anda bisa menggunakan HTML biasa untuk format dan styling.
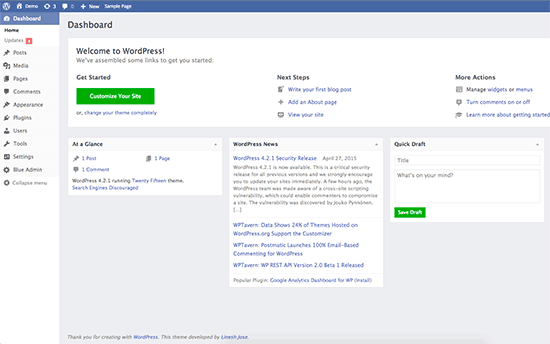
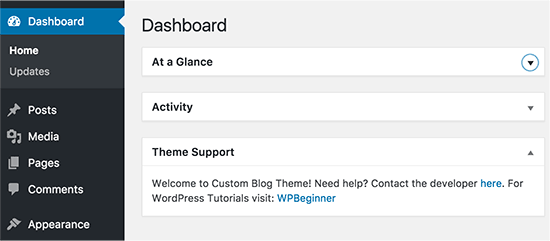
Begini tampilannya di situs demo kami.

Untuk informasi lebih lanjut, lihat artikel kami tentang cara menambahkan widget dasbor kustom di WordPress.
Itu saja untuk saat ini.