Kami sering ditanya oleh pengguna kami tentang cara membuat buletin email harian dan mingguan di WordPress. Kami menggunakan opsi ini dalam formulir pendaftaran email yang memungkinkan pengguna memilih buletin mingguan atau mingguan. Pada artikel ini, kami akan menunjukkan cara membuat buletin email harian dan mingguan di WordPress.

Mengapa Add Daily atau Weekly Email Newsletter Option?
Semua pakar pemasaran setuju bahwa pemasaran email sangat penting untuk blog atau situs web manapun. Ini adalah biaya yang efektif dan sangat menarik.
Namun, tidak semua pengguna Anda ingin mendapatkan update email setiap hari. Beberapa dari mereka mungkin lebih memilih untuk mendapatkan email seminggu sekali.
Alih-alih kehilangan pelanggan saat mereka mendapatkan email tak terduga, lebih baik menawarkan opsi undian mingguan. Hal ini memungkinkan pengguna Anda mengontrol seberapa sering mereka ingin mendengar kabar dari Anda dan membuat mereka cenderung berlangganan.
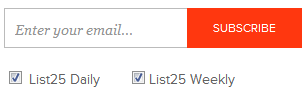
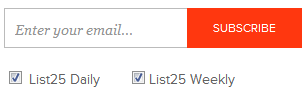
Inilah yang akan kita bangun:

catatan: Untuk tutorial ini anda harus mendaftar dengan layanan email marketing. Kami menggunakan MailChimp untuk tutorial ini, namun konsep dasarnya sama untuk semua layanan email.
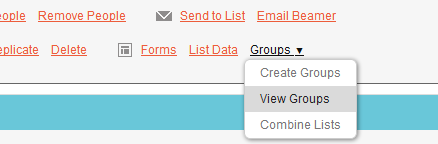
Masuk ke akun Anda dan klik pada item navigasi Daftar. Anda akan melihat daftar daftar Anda. Klik pada pilihan Groups »View Groups.

Karena Anda belum memiliki kelompok, Anda akan melihat layar seperti ini. Anda dapat mengeklik untuk menonton video tersebut untuk mempelajari lebih lanjut tentangnya. Untuk mengikuti tutorial ini, Anda perlu mengklik tombol Create Groups.

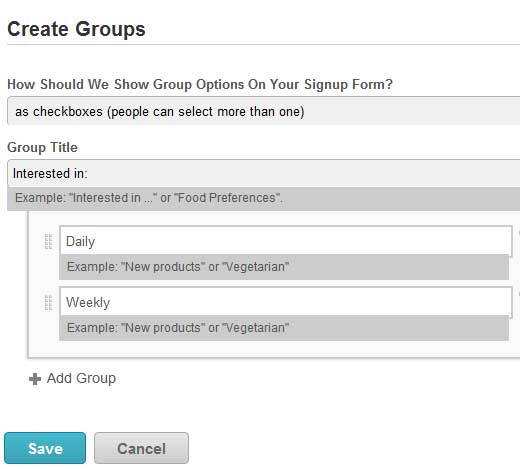
Begitu Anda mengklik tombol itu, Anda akan melihat layar seperti ini.

Anda memiliki pilihan untuk menampilkan pilihan grup dalam formulir pendaftaran. Anda dapat memilih opsi untuk menjadi kotak centang seperti situs kami, tombol radio, drop down, atau tidak menampilkannya sama sekali. Dalam kasus kami, checkbox adalah pilihan ideal. Pilih judul grup, lalu tambahkan opsi yang Anda inginkan. Karena kita hanya melakukan newsletter Harian dan Mingguan, kita hanya akan menambahkan keduanya. Jangan ragu untuk membuatnya dicap seperti yang kami lakukan di situs kami, WPB Daily. Simpan grup dan Anda selesai dengan bagian ini.
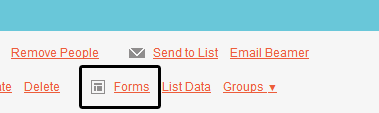
Sekarang mari kita menuju bagian dalam daftar kami. Kembali ke halaman Daftar. Klik pada link Forms.

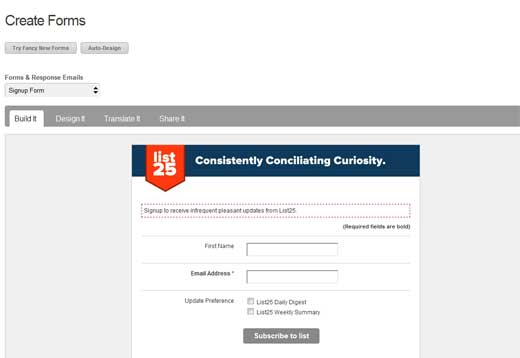
Anda akan melihat halaman yang menunjukkan bagaimana formulir pendaftaran Anda terlihat. Ada pembangun yang bisa Anda gunakan untuk menyesuaikan gambar header dan semacamnya. Kami telah menyesuaikan bentuk kami, jadi sepertinya ini.

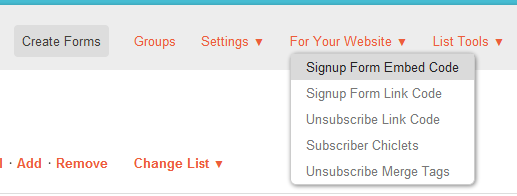
Satu-satunya alasan mengapa kami memeriksa ini adalah melihat bahwa kotak centang ada di sana. Setelah itu selesai gulir ke bagian atas halaman dan klik pada tab “Untuk Situs Anda” dan dapatkan Formulir Pendaftaran Embed Code.

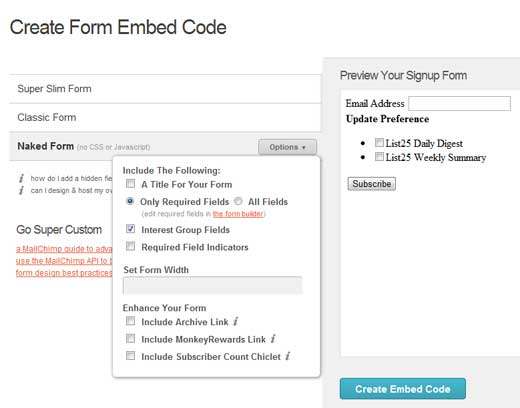
Anda akan melihat opsi untuk membuat kode embed form. Ada beberapa pilihan di sana, tapi kita akan memilih opsi Naked Form. Hal ini memungkinkan kita untuk dengan mudah menyesuaikan hal-hal seperti yang kita inginkan.

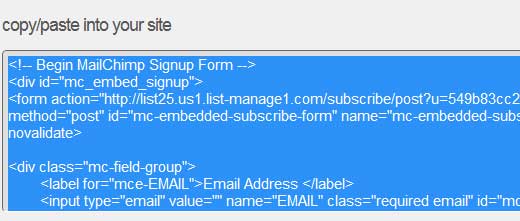
Kemungkinan besar Anda tidak ingin judul mereka dan indikasi lapangan yang dibutuhkan dalam formulir Anda. Jadi klik kotak pilihan dan cocokkan setting seperti screenshot kita di atas. Kemudian klik Create Embed Code. Kode embed akan ditampilkan pada halaman yang sama tepat di bawah tombol.

Copy dan paste kode itu sesuai tema anda. Lokasi bisa dimanapun Anda ingin menunjukkan opt-in form. Dalam kasus kami ada di sidebar, jadi kami akan menempelkan kode di file sidebar.php. Setelah Anda menyisipkan kode, tujuan kami adalah untuk menghapus semua div gaya. Mari kita simpan bidang formulir dasar. Hasil Anda akan terlihat seperti ini:
Perhatikan bahwa kami telah memindahkan tombol kirim tepat setelah bidang email. Kami juga telah menyingkirkan label untuk bidang email, jadi hanya ditampilkan sebagai bidang kosong tanpa teks nilai default. Kami juga menyingkirkan bidang kesalahan terutama karena penjelasan tab baru tentang keberhasilan bekerja jauh lebih baik. Karena pengguna kami tidak tahu apa yang harus dimasukkan ke dalam bidang masukan kosong yang dimaksudkan untuk email, kami perlu memberi tahu mereka. Cara terbaik untuk melakukannya adalah dengan menggunakan nilai onblur dan onfocus.
Mari melanjutkan dan mengganti bidang masukan email menjadi seperti ini:
Apa kode yang akan dilakukan adalah menambahkan teks yang disebut “Enter your email …” di kolom email input. Namun, saat pengguna mengklik di lapangan untuk memasukkan email mereka, maka secara otomatis akan hilang.
Sekarang setelah kita mengurusnya, mari kita tambahkan beberapa kelas tambahan ke dalam bentuk kita:
Perhatikan bahwa kami telah menambahkan divs tambahan. Kami juga menambahkan kelas tambahan ke kolom masukan kotak centang kedua, dan tombol kirim. Sekarang kita telah mendefinisikan elemen html kita, mari kita lanjutkan dan tambahkan styling di file css (style.css).
Berlangganan {width: 296px; tinggi: 38px; border: solid #bbbbbb 1px; margin: 0 0 60px 0;}
.subscribecheckboxes {margin: 20px 0 0 0; font-family: 'ProximaNovaRegular', sans-serif; ukuran huruf: 14px; warna: # 626262;}
.secondcheckbox {margin: 0 0 0 28px;}
.emailupdatesinput {width: 162px; tinggi: 38px; perbatasan: tidak ada; font-family: Georgia, serif; ukuran huruf: 14px; font-style: italic; warna: # 949494; padding: 0 10px 0 10px; float: left;}
. subscribeesubmitbutton {background: # ff370f; tinggi: 40px; perbatasan: tidak ada; lebar: 115px; margin: -1px -60px 0 0; float: kiri; font-family: 'ProximaNovaRegular', sans-serif; ukuran font: 12px; warna: #ffffff; text-transform: huruf besar; padding: 0 1px 0 0; kursor: pointer;}
Perhatikan satu-satunya alasan mengapa kita memiliki ProximaNovaRegular adalah karena kita menggunakan font tersebut dengan menggunakan font-face. Anda perlu mengganti dengan font yang Anda gunakan dalam tema Anda.
Setelah mengunggah CSS, hasil akhir Anda akan terlihat seperti ini:

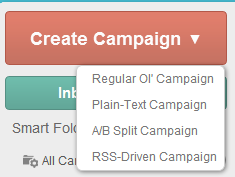
Setelah selesai dengan bagian styling, Anda harus membuat kampanye di dasbor MailChimp atau Aweber untuk setiap grup tertentu. Kami akan menggunakan kampanye RSS to Email (RSS Driven Campaigns). Klik pada item menu Kampanye, lalu bawakan mouse ke tombol kampanye. Anda akan melihat opsi RSS Driven Campaign.

Langkah-langkahnya setelah itu cukup intuitif. Anda akan memasukkan URL RSS Feed Anda, pilih waktunya. Kemudian pilih segmen daftar Anda dan hanya itu.
Kami berharap artikel ini membantu Anda dalam memahami bukan hanya cara membuat buletin email harian dan mingguan, namun juga untuk mengelompokkan dan mengelompokkan daftar email Anda.
