Dulu, kami telah menunjukkan cara menambahkan galeri di WordPress dengan efek lightbox. Artikel itu hanya mencakup permukaan fungsionalitas WordPress. Baru-baru ini, kami memiliki klien yang ingin kami membuat galeri foto yang diselenggarakan oleh album bulanan. Mereka ingin pengguna bisa mengklik album foto untuk melihat semua posting yang tercantum dalam album bulan itu. Setiap foto harus memiliki halaman individual itu sendiri dengan informasi tentang fotografer dan URL mereka. Biasanya orang akan menggunakan plugin seperti Galeri NextGen atau lainnya untuk mencapai hal seperti ini. Kami ingin menghindari penggunaan plugin pihak ketiga karena itu kami memutuskan untuk menggunakan fungsionalitas inti yang ditawarkan WordPress untuk menciptakan sesuatu yang sesuai. Pada artikel ini, kami akan menunjukkan cara membuat galeri album foto bulanan di WordPress tanpa plugin.
Catatan: Ini adalah tutorial yang relatif maju yang membawa banyak konsep WordPress bersama. Anda harus memiliki pengetahuan yang cukup tentang WordPress dan HTML / CSS untuk mengikuti ini.
Update: Kami menulis tutorial baru yang menggunakan plugin yang kami bangun, Envira Gallery, jadi sangat cepat dan mudah digunakan. Jika Anda seorang pemula atau hanya tidak ingin berurusan dengan kode lihat tutorial ini.
Apa yang kita coba buat:
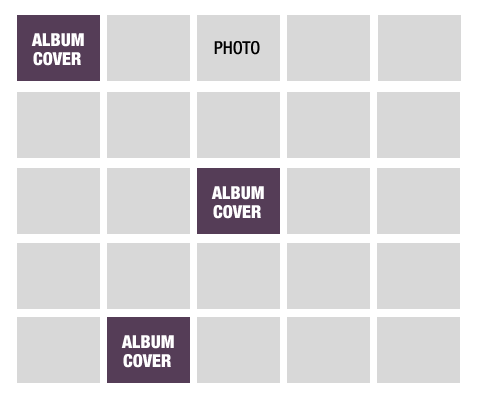
Sebelum kita mulai, mari kita lihat apa hasil akhir yang diharapkan terlihat seperti:
Saat pengguna mengeklik laman Album, mereka akan melihat arsip di tampilan grid tempat setiap album dimulai dengan sampulnya yang membedakan dan semua foto di dalamnya. Idenya adalah untuk memiliki satu album per bulan.

Jika pengguna mengklik foto sampul album, mereka akan dibawa ke halaman hanya untuk album di mana Anda dapat memberi pengguna beberapa informasi latar belakang serta mencantumkan semua foto di album itu.
Jika pengguna mengklik foto tersebut, maka mereka akan dibawa ke satu halaman foto di mana mereka akan melihat Judul Foto. Nama fotografer dan URL situs mereka.
Bagaimana kita akan berhasil?
Seperti yang dapat Anda lihat dari uraian di atas, semua fitur yang dibutuhkan dapat dilakukan dengan menggunakan fungsionalitas built-in WordPress. Kita bisa memperlakukan setiap album bulanan sebagai sebuah postingan, jadi setiap album bisa memiliki satu halaman dengan beberapa info latar belakang dll. Setiap gambar akan diperlakukan sebagai lampiran (sehingga mendapatkan halaman tunggal itu sendiri). Kami akan menggunakan thumbnail fitur bawaan untuk foto sampul album. Anda dapat menggunakan entri default, jika keseluruhan tujuan situs adalah galeri album foto ini, namun jika Anda memiliki blog juga, maka ini harus dibuat dalam jenis posting khusus.
Mari membuat Galeri Album Foto
Hal pertama yang harus Anda lakukan adalah membuat plugin khusus situs (atau bahkan plugin khusus proyek).
Jika Anda akan menggunakan Custom Post Types untuk proyek Anda, maka Anda harus membuat kode dan menempelkannya di plugin khusus situs Anda. Anda juga dapat menonton video kami tentang cara membuat Custom Post Types.
Hal berikutnya yang perlu Anda lakukan adalah mendaftarkan ukuran gambar tambahan di WordPress untuk display grid.
Contohnya adalah:
add_image_size ('kotak album', 225, 150, benar);
Setelah ukuran gambar tambahan, mari tambahkan beberapa bidang tambahan ke Pengunggah Media. Ini akan memungkinkan Anda menambahkan Nama Fotografer dan URL mereka saat Anda mengupload setiap gambar. Inilah alasan mengapa kami menulis artikel tentang hal itu dua hari yang lalu.
Cara menambahkan bidang tambahan ke Pengunggah Media WordPress
Setelah Anda melakukan ini, mari kita lanjutkan dan tambahkan beberapa album (posting). Upload semua gambar yang ingin Anda lampirkan ke album itu. Kemudian lampirkan foto sampul yang khas dan atur sebagai gambar unggulan. Anda dapat menambahkan info latar belakang di area konten pos.
Sekarang setelah Anda memiliki beberapa album di backend, mari kita letakkan kode untuk menampilkannya.
Misalnya, jenis pos khusus Anda disebut album. Jadi anda akan membuat file template yang disebut arsip-albums.php . Tempel kode header, kode footer, sidebar dan elemen desain lainnya yang Anda inginkan. Buat post loop. Di dalam postingan itu, kita akan menampilkan semua lampiran dari sebuah pos kecuali thumbnail yang akan terhubung ke halaman gambar tunggal. Kami juga akan menambahkan thumbnail posting unggulan (album cover photo) secara terpisah dan menautkannya ke satu halaman posting (halaman album).
Kami memutuskan untuk membuat gambar grid menggunakan elemen daftar. Kode seperti ini:
post_type == ‘album’ && $ post-> post_status == ‘publikasikan’) {
$ attachments = get_posts (array (
‘Post_type’ => ‘attachment’,
‘Posts_per_page’ => -1,
‘Post_parent’ => $ post-> ID,
‘Kecualikan’ => get_post_thumbnail_id ()
));
jika (lampiran $) {
foreach ($ attachment sebagai $ attachment) {
$ class = “post-attachment mime-“. sanitize_title ($ attachment-> post_mime_type);
$ title = wp_get_attachment_link ($ attachment-> ID, ‘album-grid’, true);
echo ‘
‘;
}
}
}
?>
Sumber: Bagaimana Mendapatkan Semua Perlengkapan kecuali untuk Gambar Unggulan
Gaya CSS utama yang benar-benar perlu Anda khawatirkan adalah kelas .album-grid
.album-grid {width: 225px; tinggi: 150px; float: kiri; daftar-gaya: tidak ada; daftar tipe-gaya: tidak ada; margin: 0 18px 30px 0px;}
Ini akan memungkinkan setiap gambar ditempatkan dengan tepat di grid, dan kita akan mendapatkan gaya seperti yang kita inginkan.
Hal berikutnya yang perlu Anda lakukan adalah membuat template single-attachment. Ini akan menjadi halaman dimana pengguna akan dibawa ke, sehingga mereka bisa melihat setiap gambar individu. Mereka akan melihat judul gambar, nama fotografer dan fotografer URL disini. Anda bisa mengikuti tutorial kami tentang Cara Membuat Template Lampiran Tunggal Kustom di WordPress.
Jangan ragu untuk menggunakan template tunggal namun Anda suka.
Sekarang satu-satunya yang tersisa dalam daftar adalah membuat halaman album individual. Sekali lagi dengan asumsi bahwa jenis posting kustom Anda disebut album, Anda perlu membuat a single-albums.php mengajukan. Salin semua header, footer, sidebar, atau elemen desain lainnya yang Anda inginkan.
Pada elemen loop pada dasarnya melakukan hal yang sama dengan yang kita lakukan dengan template arsip-album. Sebelum menambahkan gambar unggulan dan grid lampiran, Anda perlu menambahkan judul dan deskripsi album. Yang bisa dilakukan hanya dengan menambahkan kode seperti ini:
// Masukkan kode grid di bawah baris ini
Ta da, kita sudah selesai Kami baru saja membuat galeri album foto bulanan di WordPress tanpa menggunakan plugin apapun. Beri tahu kami jika Anda memiliki pertanyaan.
