Jika Anda adalah pengembang WordPress, maka pada titik tertentu Anda mungkin menemukan penyesuaian atau perluasan Editor Visual WordPress. Misalnya, Anda mungkin ingin menambahkan tombol ke toolbar Editor Visual untuk memungkinkan klien Anda memasukkan kotak teks atau tombol ajakan bertindak dengan mudah tanpa menuliskan kode HTML apa pun. Pada artikel ini, kami akan menunjukkan cara membuat plugin TinyMCE di WordPress.

Persyaratan
Tutorial ini ditujukan untuk pengguna tingkat lanjut. Jika Anda adalah pengguna tingkat pemula yang hanya ingin memperluas editor visual, silakan lihat plugin TinyMCE Advanced atau lihat tip berikut untuk menggunakan editor visual WordPress.
Untuk tutorial ini, Anda memerlukan keterampilan pengkodean dasar, akses ke instalasi WordPress di mana Anda bisa mengujinya.
Ini adalah praktik buruk untuk mengembangkan plugin di situs web langsung. Kesalahan kecil dalam kode dapat membuat situs Anda tidak dapat diakses. Tapi jika Anda harus melakukannya di situs live, maka setidaknya backup WordPress terlebih dahulu.
Membuat Plugin TinyMCE Pertama Anda
Kami akan mulai dengan membuat plugin WordPress untuk mendaftarkan tombol toolbar TinyMCE kustom kami. Saat diklik, tombol ini akan memungkinkan pengguna menambahkan link dengan kelas CSS khusus.
Kode sumber akan diberikan secara lengkap pada akhir artikel ini, namun sampai saat itu, mari kita buat plugin step-by-step.
Pertama, Anda perlu membuat direktori di wp-content / plugins folder instalasi WordPress anda Nama folder ini tinymce-custom-link-class .
Dari sini, kita akan mulai menambahkan kode plugin kita.
Plugin Header
Buat file baru di direktori plugin yang baru kita buat dan beri nama file ini tinymce-custom-link-class.php . Tambahkan kode ini ke file dan simpan.
/ ** * Plugin Name: TinyMCE Custom Link Class * Plugin URI: https://site.com * Versi: 1.0 * Penulis: situs * Penulis URI: https://www.site.com * Deskripsi: TinyMCE Plugin sederhana untuk menambahkan kelas link kustom di Editor Visual * Lisensi: GPL2 * /
Ini hanya komentar PHP, yang memberitahukan WordPress nama pluginnya, begitu juga dengan penulis dan deskripsi.
Di area admin WordPress, aktifkan plugin baru Anda dengan membuka Plugins> Installed Plugins, lalu klik Activate disamping plugin TinyMCE Custom Link Class:

Menyiapkan Kelas Plugin kami
Jika dua plugin WordPress memiliki fungsi dengan nama yang sama, maka ini akan menyebabkan kesalahan. Kita akan menghindari masalah ini dengan membiarkan fungsi kita dibungkus dalam kelas.
kelas TinyMCE_Custom_Link_Class {
/ **
* Pembuat. Disebut saat plugin diinisialisasi.
* /
fungsi __construct () {
}
}
$ tinymce_custom_link_class = TinyMCE_Custom_Link_Class baru;
Ini menciptakan kelas PHP kita, bersama dengan sebuah konstruk, yang disebut saat kita mencapai garis $ tinymce_custom_link_class = TinyMCE_Custom_Link_Class baru; .
Setiap fungsi yang kita tambahkan di dalam kelas ini seharusnya tidak bertentangan dengan plugin WordPress lainnya.
Mulai Menyiapkan Plugin TinyMCE kami
Selanjutnya, kita perlu memberi tahu TinyMCE bahwa kita mungkin ingin menambahkan tombol ubahsuaian kita ke toolbar Editor Visual. Untuk melakukan ini, kita bisa menggunakan tindakan WordPress – secara khusus, init tindakan.
Tambahkan kode berikut di dalam plugin Anda __membangun() fungsi:
if (is_admin ()) {
add_action ('init', array ($ this, 'setup_tinymce_plugin'));
}
Ini memeriksa apakah kita berada di antarmuka Administrasi WordPress. Jika ya, maka WordPress meminta untuk menjalankannya setup_tinymce_plugin berfungsi di dalam kelas kami saat WordPress menyelesaikan rutin pemuatan awalnya.
Selanjutnya, tambahkan setup_tinymce_plugin fungsi:
/ **
Periksa apakah pengguna saat ini bisa mengedit Posts atau Pages, dan menggunakan Visual Editor
* Jika ya, tambahkan beberapa filter sehingga kita bisa mendaftarkan plugin kita
* /
fungsi setup_tinymce_plugin () {
// Periksa apakah login WordPress User bisa mengedit Posts atau Pages
// Jika tidak, jangan daftarkan plugin TinyMCE kami
if (! current_user_can ('edit_posts') &&! current_user_can ('edit_pages')) {
kembali;
}
// Periksa apakah login WordPress User memiliki Visual Editor yang diaktifkan
// Jika tidak, jangan daftarkan plugin TinyMCE kami
if (get_user_option ('rich_editing')! == 'true') {
kembali;
}
// Setup beberapa filter
add_filter ('mce_external_plugins', array (& $ this, 'add_tinymce_plugin'));
add_filter ('mce_buttons', array (& $ this, 'add_tinymce_toolbar_button'));
}
Ini memeriksa apakah login pengguna WordPress saat ini bisa mengedit Posts atau Pages. Jika tidak bisa, tidak ada gunanya mendaftarkan Plugin TinyMCE kami untuk Pengguna itu, karena mereka tidak akan pernah melihat Editor Visual.
Kami kemudian memeriksa apakah pengguna menggunakan Editor Visual, karena beberapa pengguna WordPress menonaktifkan ini melalui Pengguna> Profil Anda. Sekali lagi, jika pengguna tidak menggunakan Editor Visual, kita kembali (keluar) fungsinya, karena kita tidak perlu melakukan hal lain.
Akhirnya, kami menambahkan dua Filter WordPress – mce_external_plugins dan mce_buttons , untuk memanggil fungsi kita yang akan memuat file Javascript yang dibutuhkan untuk TinyMCE, dan menambahkan sebuah tombol ke toolbar TinyMCE.
Mendaftarkan File dan Tombol Javascript ke Editor Visual
Mari kita lanjutkan dan tambahkan add_tinymce_plugin fungsi:
/ **
* Menambahkan plugin TinyMCE yang kompatibel dengan file JS ke instance TinyMCE / Visual Editor
*
* @param array $ plugin_array Array Plugin TinyMCE yang terdaftar
* @return array Modified array dari TinyMCE Plugin terdaftar
* /
fungsi add_tinymce_plugin ($ plugin_array) {
$ plugin_array ['custom_link_class'] = plugin_dir_url (__FILE__). 'tinymce-custom-link-class.js';
kembali $ plugin_array;
}
Fungsi ini memberitahu TinyMCE bahwa perlu memuat file Javascript yang tersimpan di dalamnya $ plugin_array array. File Javascript ini akan memberi tahu TinyMCE apa yang harus dilakukan.
Kita juga perlu menambahkan beberapa kode ke add_tinymce_toolbar_button fungsi, untuk memberitahu TinyMCE tentang tombol yang ingin kami tambahkan ke toolbar:
/ **
* Menambahkan tombol ke TinyMCE / Editor Visual yang bisa diklik pengguna
* untuk menyisipkan link dengan custom CSS class.
*
* @param array $ buttons Array dari TinyMCE Buttons yang terdaftar
* @return array Modified array dari TinyMCE Buttons yang terdaftar
* /
fungsi add_tinymce_toolbar_button ($ buttons) {
array_push ($ buttons, '|', 'custom_link_class');
kembali tombol $;
}
Ini mendorong dua item ke dalam array tombol TinyMCE: pemisah (|), dan nama program tombol kami ( custom_link_class ).
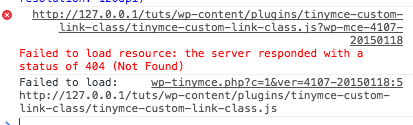
Simpan plugin Anda, lalu edit Halaman atau Post untuk melihat Editor Visual. Kemungkinannya adalah, toolbar tidak ditampilkan sekarang:

Jangan khawatir – jika kita menggunakan konsol inspektur browser web kita, kita akan melihat bahwa kesalahan 404 dan pemberitahuan telah dihasilkan oleh TinyMCE, mengatakan bahwa file tersebut tidak dapat menemukan file Javascript kami.

Itu bagus – itu berarti kami telah berhasil mendaftarkan plugin khusus TinyMCE kami, dan sekarang perlu membuat file Javascript untuk memberi tahu TinyMCE apa yang harus dilakukan.
Membuat Plugin Javascript
Buat file baru di wp-content / plugins / tinymce-custom-link-class folder, dan beri nama tinymce-custom-link-class.js . Tambahkan kode ini di file js Anda:
(fungsi () {
tinymce.PluginManager.add ('custom_link_class', fungsi (editor, url) {
});
}) ();
Ini memanggil kelas TinyMCE Plugin Manager, yang dapat kita gunakan untuk melakukan sejumlah tindakan terkait plugin TinyMCE. Secara khusus, kami menambahkan plugin kami ke TinyMCE menggunakan menambahkan fungsi.
Ini menerima dua item; nama pluginnya custom_link_class ) dan fungsi anonim.
Jika Anda terbiasa dengan konsep fungsi dalam pengkodean, fungsi anonim hanyalah sebuah fungsi tanpa nama. Sebagai contoh, fungsi foobar () {...} adalah fungsi yang bisa kita panggil di tempat lain dalam kode kita dengan menggunakan foobar () .
Dengan fungsi anonim, kita tidak dapat memanggil fungsi itu di tempat lain dalam kode kita – hanya dipanggil pada titik menambahkan() fungsi dipanggil.
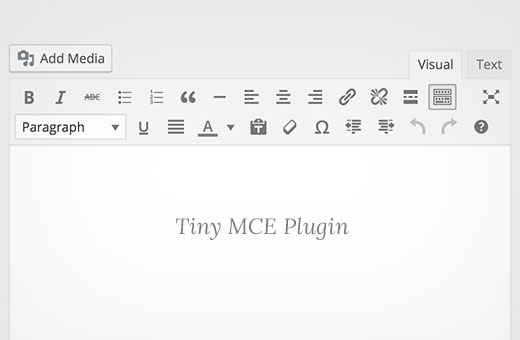
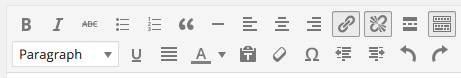
Simpan file Javascript Anda, dan kemudian edit Page atau Post untuk melihat Editor Visual. Jika semuanya berhasil, Anda akan melihat bilah alatnya:

Saat ini, tombol kita belum ditambahkan ke toolbar itu. Itu karena kami hanya memberi tahu TinyMCE bahwa kami adalah plugin khusus. Kita sekarang perlu memberi tahu TinyMCE apa yang harus dilakukan – yaitu menambahkan tombol ke toolbar.
Perbarui file Javascript Anda, ganti kode yang ada dengan yang berikut ini:
(fungsi () {
tinymce.PluginManager.add ('custom_link_class', fungsi (editor, url) {
// Tambahkan Button ke Toolbar Editor Visual
editor.addButton ('custom_link_class', {
judul: 'Insert Button Link',
cmd: 'custom_link_class',
});
});
}) ();
Perhatikan fungsi anonim kita memiliki dua argumen. Yang pertama adalah editor Misalnya – ini adalah Editor Visual TinyMCE. Dengan cara yang sama kita bisa memanggil berbagai fungsi di PluginManager , kita juga bisa memanggil berbagai fungsi di editor . Dalam kasus ini, kita memanggil addButton fungsi, untuk menambahkan tombol ke toolbar.
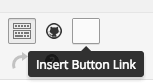
Simpan file Javascript Anda, dan kembali ke Editor Visual Anda. Pada tampilan pertama, sepertinya tidak ada yang berubah. Namun, jika Anda mengarahkan kursor mouse ke kanan ikon paling kanan atas, Anda harus melihat tooltip muncul:

Kami telah berhasil menambahkan sebuah tombol ke toolbar, namun membutuhkan sebuah gambar. Tambahkan parameter berikut ke addButton fungsi, di bawah judul: garis:
gambar: url + '/icon.png',
url adalah URL ke plugin kami Ini berguna jika kita ingin mereferensi file gambar di dalam folder plugin kita, karena kita bisa menambahkan nama file gambar ke URL. Dalam kasus ini, kita memerlukan sebuah gambar yang disebut icon.png di folder plugin kami Gunakan ikon di bawah ini: ![]()
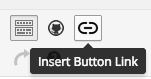
Muat ulang Editor Visual kami, dan Anda sekarang akan melihat tombol Anda dengan ikon: 
Mendefinisikan sebuah Command untuk Run
Saat ini, jika Anda mengklik tombolnya, tidak akan terjadi apa-apa. Mari tambahkan perintah ke TinyMCE untuk memberitahukan apa yang harus dilakukan saat tombol kita diklik.
Di file Javascript kami, tambahkan kode berikut di bawah akhir file editor.addButton bagian:
// Add Command saat tombol diklik
editor.addCommand ('custom_link_class', function () {
waspada ('Button diklik!');
});
Muat ulang Editor Visual kami, klik tombol dan tanda peringatan akan muncul saat kami mengklik tombol:

Mari kita ganti peringatan dengan sebuah prompt, meminta pengguna untuk link yang ingin mereka bungkuskan teks yang dipilih di Editor Visual:
// Add Command saat tombol diklik
editor.addCommand ('custom_link_class', function () {
// Cek kami telah memilih beberapa teks yang ingin kami tautkan
var text = editor.selection.getContent ({
'format': 'html'
});
jika (text.length === 0) {
waspada ('Silakan pilih beberapa teks untuk link.');
kembali;
}
// Mintalah pengguna untuk memasukkan URL
var result = prompt ('Enter the link');
jika (! hasil) {
// Pengguna dibatalkan - keluar
kembali;
}
jika (result.length === 0) {
// Pengguna tidak memasukkan URL - keluar
kembali;
}
// Masukkan teks yang dipilih kembali ke editor, membungkusnya dengan tag anchor
editor.execCommand ('mceReplaceContent', false, '' + text + '');
});
Blok kode ini melakukan beberapa tindakan.
Pertama, kami memeriksa apakah pengguna memilih beberapa teks untuk dihubungkan di Editor Visual. Jika tidak, mereka akan melihat peringatan yang menyuruh mereka untuk memilih beberapa teks untuk dihubungkan.

Selanjutnya, kami meminta mereka untuk memasukkan tautan, sekali lagi memeriksa apakah mereka melakukannya. Jika mereka membatalkan, atau tidak memasukkan apapun, kami tidak melakukan hal lain.

Akhirnya, kita jalankan execCommand berfungsi pada editor TinyMCE, khusus menjalankan mceReplaceContent tindakan. Ini menggantikan teks yang dipilih dengan kode HTML kita, yang terdiri dari anchor link dengan class = “button”, dengan menggunakan teks yang dipilih pengguna.
Jika semuanya berhasil, Anda akan melihat teks pilihan Anda sekarang tertaut dalam tampilan Editor Visual dan Teks, dengan kelas ditetapkan tombol :

![]()
Ringkasan
Kami telah berhasil membuat plugin WordPress yang menambahkan sebuah tombol ke editor visual TinyMCE di WordPress. Tutorial ini juga membahas beberapa dasar-dasar API TinyMCE dan filter WordPress yang tersedia untuk integrasi TinyMCE.
Kami menambahkan kode sehingga ketika pengguna mengeklik tombol ubahsuaian kami, mereka diminta untuk memilih beberapa teks di Editor Visual, yang kemudian dapat mereka tautkan ke URL pilihan mereka. Akhirnya, plugin kami kemudian mengganti teks yang dipilih dengan versi tertaut yang berisi kelas CSS khusus yang disebut tombol .
Semoga tutorial ini membantu Anda belajar membuat plugin WordPress TinyMCE. Anda mungkin juga ingin melihat panduan tentang cara membuat plugin WordPress khusus situs.