Bulan lalu ada kerentanan besar yang terlihat dalam naskah resize gambar terkenal yang dikenal sebagai TimThumb. Sejak saat itu masyarakat telah berkolaborasi dan memperbaiki permasalahannya. Sementara TimThumb adalah pilihan yang tepat, kami percaya bahwa pengembang tema WordPress harus berfokus untuk menggunakan fungsi inti daripada mengandalkan skrip pihak ketiga. Pada artikel ini kami akan menunjukkan cara menambahkan ukuran gambar tambahan di WordPress.
WordPress memiliki fitur built-in Post Thumbnails alias Featured Images. Ada juga fungsi built-in add_image_size () yang memungkinkan Anda menentukan ukuran gambar dan memberi Anda pilihan untuk dipangkas. Dengan menggunakan fungsi inti ini pada tema Anda pada dasarnya dapat menghilangkan kebutuhan naskah pihak ketiga seperti TimThumb dalam banyak kasus.
Mendaftarkan Ukuran Gambar Tambahan untuk Tema Anda
Anda perlu memulai dengan menambahkan dukungan thumbnail pos dengan menempatkan kode berikut di file functions.php tema Anda:
add_theme_support ('post-thumbnails');
Setelah Anda mengaktifkan dukungan untuk thumbnail posting, sekarang Anda dapat menggunakan fungsi untuk mendaftarkan ukuran gambar tambahan dengan fungsi add_image_size (). Penggunaan fungsi add_image_size seperti ini: add_image_size (‘name-of-size’, width, height, crop mode);
Contoh kode bisa terlihat seperti:
add_image_size ('sidebar-thumb', 120, 120, true); // Hard Crop Mode
add_image_size ('homepage-thumb', 220, 180); // Soft Crop Mode
add_image_size ('singlepost-thumb', 590, 9999); // Mode Tinggi Tak Terbatas
Sekarang jika Anda perhatikan, kami telah menentukan tiga jenis ukuran gambar yang berbeda. Masing-masing memiliki mode yang berbeda seperti tanaman keras, tanaman lunak, dan tinggi tak terbatas. Jadi, mari kita bahas setiap contoh dan bagaimana Anda bisa menggunakannya untuk keuntungan Anda.
Mode Tanaman Keras – Seperti yang Anda perhatikan, ada nilai “true” yang ditambahkan setelah ketinggian. Nilai sebenarnya adalah memberi tahu WordPress untuk memotong gambar dengan ukuran yang telah kami definisikan (dalam hal ini 120 x 120 piksel). Ini adalah metode yang kami gunakan dalam desain tema kami untuk memastikan semuanya proporsional dan desain kami tidak terputus. Fungsi ini secara otomatis akan memotong gambar baik dari samping maupun dari atas dan bawah tergantung ukurannya. Kelemahan dari pemotongan keras adalah Anda tidak dapat mengontrol bagian gambar mana yang akan ditampilkan .
Koreksi oleh Mike Little – Bila Anda telah mengunggah gambar dan sebelum memasukkan ke pos, Anda bisa mengklik ‘edit image’ dan dari sana ubah thumbnail atau keseluruhan gambar, skalakan, putar, atau flip gambar, dan untuk thumbnail pilih bagian yang tepat dari gambar yang Anda inginkan.
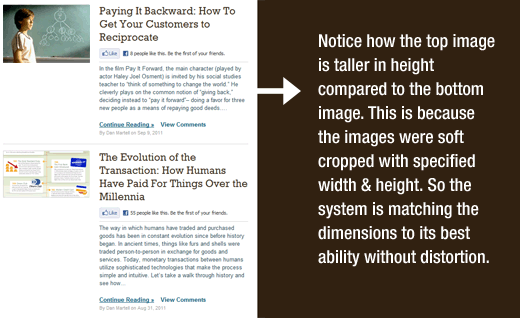
Soft Crop Mode – Secara default mode cropping yang lembut dinyalakan ini adalah mengapa Anda tidak melihat nilai tambahan yang ditambahkan setelah ketinggian. Metode ini mengubah ukuran gambar secara proporsional tanpa mendistorsinya. Jadi Anda mungkin tidak mendapatkan dimensi yang Anda inginkan. Biasanya cocok dengan dimensi lebar dan ketinggiannya berbeda berdasarkan proporsi masing-masing gambar. Tampilan contoh akan terlihat seperti ini:

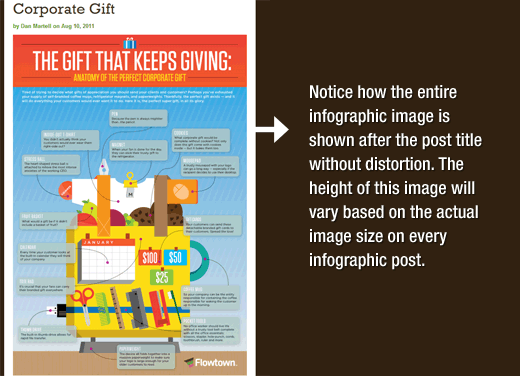
Unlimited Height Mode – Ada kalanya Anda memiliki gambar super panjang yang ingin Anda gunakan dalam desain Anda, namun Anda ingin memastikan bahwa lebarnya terbatas. Penggunaan utama yang kami temukan untuk ukuran gambar semacam ini ada di pos infografis. Infografis cenderung sangat panjang dan penuh dengan informasi. Hard cropping gambar seperti itu pada satu halaman posting bukanlah ide bagus. Namun secara alami infografis lebih lebar dari pada lebar isi. Jadi yang bisa Anda lakukan adalah menentukan lebar yang tidak akan merusak desain Anda saat membiarkan ketinggian tidak terbatas, sehingga semua infografis dapat ditampilkan tanpa distorsi. Tampilan contoh akan terlihat seperti ini:

Menampilkan ukuran gambar tambahan di tema WordPress Anda
Sekarang setelah Anda menambahkan fungsionalitas untuk ukuran gambar yang diinginkan, mari kita lihat untuk menampilkannya di tema WordPress Anda. Buka file tema di mana Anda ingin menampilkan gambar dan tempelkan kode berikut ini:
Catatan: Bit kode ini harus disisipkan di dalam post loop.
Itu saja yang harus Anda lakukan untuk menampilkan ukuran gambar tambahan di tema WordPress Anda. Anda mungkin harus membungkusnya dengan styling yang sesuai dengan kebutuhan Anda.
Regenerasi Ukuran Gambar Tambahan
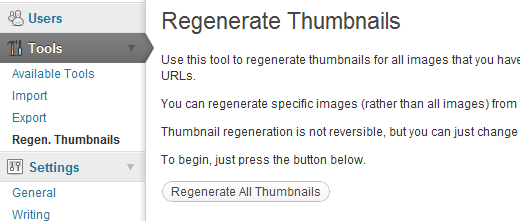
Jika Anda tidak melakukan ini di situs baru, Anda mungkin harus melakukan regenerasi thumbnail. Cara kerja add_image_size () berfungsi adalah hanya menghasilkan ukuran dari titik yang ditambahkan ke dalam tema. Jadi, setiap gambar pos yang ditambahkan sebelum dimasukkannya fungsi ini tidak akan memiliki ukuran baru. Jadi yang perlu dilakukan adalah meregenerasi ukuran gambar baru untuk gambar post yang lebih tua. Ini dibuat mudah oleh plugin yang disebut Regenerate Thumbnail. Setelah Anda menginstal dan mengaktifkan plugin ini, sebuah opsi baru ditambahkan di bawah menu: Tools »Regen. Gambar kecil

Klik ikon Thumbnail Regenerate dan biarkan plugin melakukan tugasnya.
Plugin lain yang bisa melakukan pekerjaan ini adalah Simple Image Sizes.
Mengaktifkan Ukuran Gambar Tambahan untuk Konten Pos Anda
Meskipun Anda telah mengaktifkan ukuran gambar dalam tema Anda, penggunaannya hanya terbatas pada tema Anda yang tidak masuk akal. Semua ukuran gambar dihasilkan terlepas, jadi mengapa tidak membuatnya tersedia bagi penulis pos untuk menggunakannya dalam konten pos. Anda bisa melakukan ini dengan menggunakan plugin bernama Simple Image Sizes.
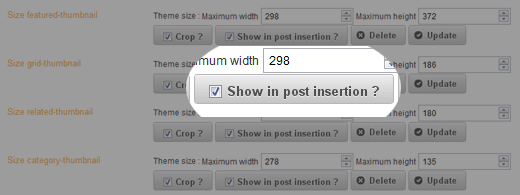
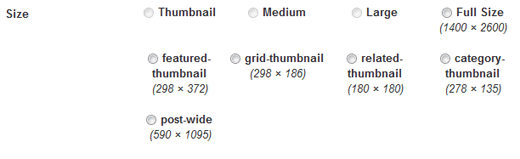
Setelah Anda menginstal dan mengaktifkan opsi baru plugin ini akan ditambahkan di halaman Media Pengaturan Anda. Anda akan melihat daftar ukuran yang Anda definisikan dalam tema Anda. Yang harus Anda lakukan adalah mencentang kotak bertuliskan “Show in post insertion”.

Setelah Anda mencentang kotak ini, ukuran tambahan akan tersedia untuk digunakan oleh penulis dalam konten pos.

Perhatikan pada gambar di atas, kami memiliki semua ukuran gambar yang kami definisikan dalam tema kami yang tersedia bagi penulis kami untuk digunakan dalam konten pos jika mereka menginginkannya.
Plugin Ukuran Gambar Sederhana juga memungkinkan Anda membuat ukuran gambar khusus langsung dari dasbor WordPress.
Kami percaya metode ini harus ditambahkan di bawah praktik terbaik untuk semua pengembang tema WordPress. Apa pikiran anda
