Apakah Anda ingin membuat widget kustom Anda sendiri di WordPress? Widget memungkinkan Anda untuk menarik dan melepas elemen ke area sidebar atau widget manapun di situs Anda. Pada artikel ini, kami akan menunjukkan cara mudah membuat custom widget WordPress.

Apa itu WordPress Widget?
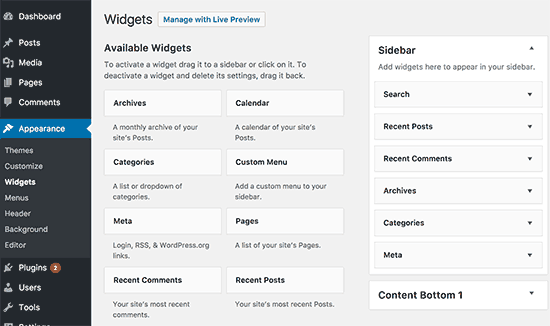
Widget WordPress berisi potongan kode yang bisa Anda tambahkan ke sidebar atau area siap widget di situs Anda. Anggap mereka sebagai modul yang bisa Anda gunakan untuk menambahkan elemen yang berbeda dengan menggunakan antarmuka drag and drop sederhana.
Secara default, WordPress hadir dengan seperangkat widget standar yang dapat Anda gunakan dengan tema WordPress.

WordPress juga memungkinkan pengembang untuk membuat widget kustom mereka sendiri. Banyak tema dan plugin WordPress hadir dengan widget kustom mereka sendiri yang dapat Anda tambahkan ke sidebars Anda.
Misalnya, Anda dapat menambahkan formulir kontak, formulir login khusus, atau galeri foto ke sidebar tanpa menulis kode apa pun.
Karena itu, mari kita lihat cara mudah membuat widget kustom Anda sendiri di WordPress.
Membuat Custom Widget di WordPress
Sebelum memulai, akan lebih baik jika Anda membuat plugin khusus situs tempat Anda akan menempelkan kode widget dari tutorial ini.
Anda juga bisa menyisipkan kode di file functions.php tema Anda. Namun, itu hanya akan tersedia bila tema tertentu aktif.
Dalam tutorial ini, kita akan membuat widget sederhana yang hanya menyapa pengunjung. Lihatlah kode ini dan tempelkan di plugin khusus situs Anda untuk melihatnya beraksi.
// Daftar dan muat widgetnya
fungsi wpb_load_widget () {
register_widget ('wpb_widget');
}
add_action ('widgets_init', 'wpb_load_widget');
// Membuat widget
kelas wpb_widget meluas WP_Widget {
fungsi __construct () {
induk :: __ membangun (
// ID dasar widget Anda
'wpb_widget',
// Nama widget akan muncul di UI
__ ('site Widget', 'wpb_widget_domain'),
// Deskripsi widget
array ('description' => __ ('Contoh widget berdasarkan situs Tutorial', 'wpb_widget_domain'),)
);
}
// Membuat widget front-end
widget fungsi publik ($ args, $ instance) {
$ title = apply_filters ('widget_title', $ instance ['title']);
// sebelum dan sesudah argumen widget ditentukan oleh tema
echo $ args ['before_widget'];
jika (! empty ($ title))
echo $ args ['before_title']. $ judul $ args ['after_title'];
// Di sinilah Anda menjalankan kode dan menampilkan hasilnya
echo __ ('Halo, Dunia!', 'wpb_widget_domain');
echo $ args ['after_widget'];
}
// Widget Backend
formulir fungsi publik ($ instance) {
if (isset ($ instance ['title'])) {
$ title = $ instance ['title'];
}
lain {
$ title = __ ('Judul baru', 'wpb_widget_domain');
}
// Widget formulir admin
?>
situs

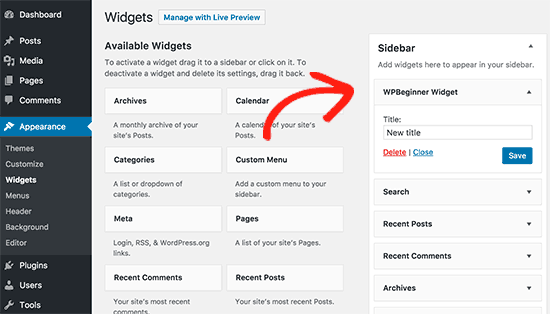
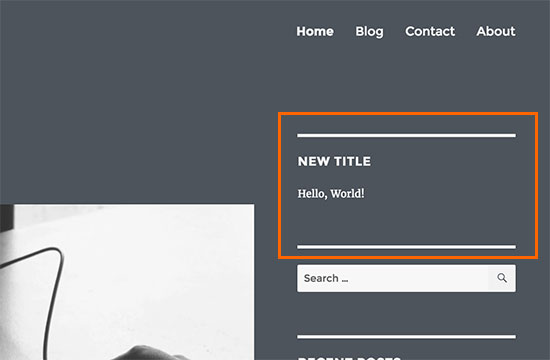
Sekarang Anda bisa mengunjungi situs Anda untuk melihatnya beraksi.

Sekarang mari pelajari kode itu lagi.
Pertama kita mendaftarkan 'wpb_widget' dan memuat widget custom kita. Setelah itu kita definisikan apa widget itu, dan bagaimana cara menampilkan widget back-end.
Terakhir, kami menentukan bagaimana menangani perubahan yang dilakukan pada widget.
Sekarang ada beberapa hal yang mungkin ingin Anda tanyakan. Misalnya, apa tujuannya? wpb_text_domain ?
WordPress menggunakan gettext untuk menangani terjemahan dan lokalisasi. Ini wpb_text_domain dan __e memberitahu gettext untuk membuat sebuah string yang tersedia untuk diterjemahkan. Lihat bagaimana Anda bisa menemukan tema WordPress yang siap terjemahan.
Jika Anda membuat widget kustom untuk tema Anda, Anda bisa menggantinya wpb_text_domain dengan domain teks tema Anda.
