Baru-baru ini, salah satu pembaca kami bertanya kepada kami bagaimana mereka dapat memindahkan JavaScript ke bagian bawah di WordPress untuk meningkatkan skor kecepatan halaman Google mereka. Kami senang mereka bertanya, karena jujur kami ingin menulis tentang ini. Sebelumnya, kami telah berbicara tentang cara menambahkan gaya JavaScript dan CSS dengan benar di WordPress. Pada artikel ini, kami akan menunjukkan kepada Anda bagaimana cara memindahkan JavaScript ke bawah di WordPress, sehingga Anda dapat memperbaiki waktu muat situs dan skor kecepatan halaman Google Anda.
Manfaat Memindahkan JavaScript ke Bawah
JavaScript adalah bahasa pemrograman sisi klien. Ini dijalankan dan dijalankan oleh browser web pengguna dan bukan oleh server web Anda. Bila Anda meletakkan JavaScript di bagian atas, browser dapat menjalankan atau memproses JavaScript sebelum memuat sisa halaman Anda. Ketika JavaScripts dipindahkan ke bawah, server web Anda akan dengan cepat membuat halaman dan browser pengguna akan menjalankan JavaScripts. Karena semua rendering sisi server sudah selesai, JavaScript akan dimuat di latar belakang sehingga keseluruhan beban lebih cepat.
Ini akan meningkatkan skor kecepatan Anda saat melakukan pengujian dengan kecepatan halaman Google atau Yslow. Google dan mesin pencari lainnya sekarang mempertimbangkan kecepatan halaman sebagai salah satu matriks kinerja saat menampilkan hasil pencarian. Ini berarti bahwa situs web yang memuat lebih cepat akan tampil lebih menonjol di hasil penelusuran.
Cara yang Tepat untuk Menambahkan Skrip di WordPress
WordPress memiliki sistem enqueuing yang kuat yang memungkinkan pengembang tema dan plugin menambahkan skrip mereka ke dalam antrian dan memuatnya sesuai kebutuhan. Menciptakan skrip dan gaya dengan benar dapat secara signifikan meningkatkan kecepatan pemuatan halaman Anda.
Untuk menunjukkan contoh dasar, kami akan menambahkan sedikit JavaScript ke dalam tema WordPress. Simpan JavaScript Anda di a .js file dan tempat itu .js file di tema Anda js direktori. Jika tema Anda tidak memiliki direktori untuk JavaScripts, maka buatlah satu. Setelah menempatkan file skrip Anda, edit tema Anda functions.php file dan tambahkan kode ini:
fungsi wpb_adding_scripts () {
wp_register_script ('my-amazing-script', get_template_directory_uri (). '/js/my-amazing-script.js','','1.1', true);
wp_enqueue_script ('my-amazing-script');
}
add_action ('wp_enqueue_scripts', 'wpb_adding_scripts');
Dalam kode ini, kita telah menggunakan fungsi wp_register_script (). Fungsi ini memiliki parameter sebagai berikut:
Untuk menambahkan script di footer atau bagian bawah halaman WordPress, semua yang perlu Anda lakukan adalah mengatur $ in_footer parameter ke benar .
Kami juga menggunakan fungsi lain get_template_directory_uri () yang mengembalikan URL untuk direktori template. Fungsi ini harus digunakan untuk enqueuing dan mendaftarkan skrip dan gaya pada tema WordPress. Untuk plugin yang akan kita gunakan plugins_url () fungsi.
Masalah:
Masalahnya adalah beberapa plugin WordPress menambahkan JavaScript mereka sendiri ke halaman-halaman di dalamnya
atau di dalam tubuh halaman. Untuk memindahkan skrip ke bagian bawah Anda perlu mengedit file plugin Anda dan dengan benar memindahkan skrip ke bawah.
Menemukan Sumber JavaScript
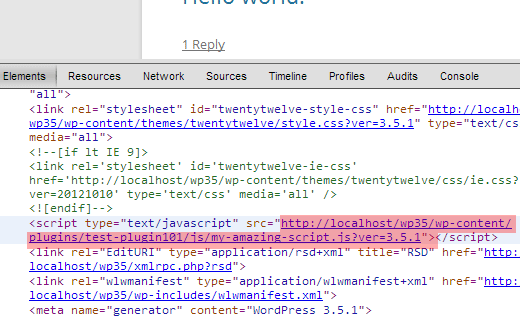
Buka situs Anda di browser web dan lihat sumber halaman. Anda akan melihat link ke file JavaScript yang menunjukkan lokasi dan asal file. Sebagai contoh, screenshot di bawah ini memberi tahu kita bahwa naskah kita termasuk dalam plugin yang disebut ‘test-plugin101’. File skrip terletak di js direktori.

Terkadang Anda akan melihat JavaScript ditambahkan langsung ke halaman dan tidak terhubung melalui file .js terpisah. Dalam hal ini, Anda perlu menonaktifkan semua plugin Anda satu per satu. Segarkan halaman setelah menonaktifkan setiap plugin sampai Anda menemukan yang menambahkan script ke halaman Anda. Jika JavaScript tidak hilang bahkan setelah menonaktifkan semua plugin, maka cobalah beralih ke tema lain untuk melihat apakah JavaScript ditambahkan oleh tema Anda.
Daftar dan Skrip Enqueue
Setelah Anda menemukan plugin atau tema yang menambahkan JavaScript di bagian header, langkah selanjutnya adalah mencari tahu di mana plugin memiliki panggilan untuk file tersebut. Dalam salah satu file PHP tema atau plugin Anda, Anda akan melihat panggilan ke panggilan khusus itu .js mengajukan.
Jika plugin atau tema sudah menggunakan enqueuing untuk menambahkan file JavaScript, maka yang perlu Anda lakukan hanyalah mengubah fungsi wp_register_script di plugin atau tema Anda dan menambahkan true untuk parameter $ in_footer. Seperti ini:
wp_register_script ('script-handle', plugins_url ('js / script.js', __FILE__), '', '1.0', true);
Mari kita asumsikan bahwa plugin atau tema Anda menambahkan JavaScript mentah di header atau di antara konten. Temukan kode JavaScript mentah di file plugin atau tema, salin JavaScript dan simpan di a .js mengajukan. Kemudian gunakan wp_register_script () fungsi seperti yang ditunjukkan di atas, untuk memindahkan JavaScript ke bawah.
Catatan editor: Penting untuk dipahami bahwa ketika Anda membuat perubahan pada file inti dan memperbarui plugin, perubahan Anda tidak akan diganti. Cara yang lebih baik untuk melakukan ini adalah dengan melakukan deregister naskah dan mendaftarkannya kembali dari file functions.php tema Anda. Lihat tutorial ini.
Selain memindahkan skrip ke footer, Anda juga harus mempertimbangkan untuk menggunakan plugin media sosial yang lebih cepat dan gambar beban yang malas. Seiring dengan itu Anda juga harus menggunakan W3 Total Cache dan MaxCDN untuk meningkatkan kecepatan situs Anda.
Kami berharap artikel ini membantu Anda memindahkan JavaScript ke bagian bawah di WordPress dan meningkatkan kecepatan halaman Anda. Untuk pertanyaan dan umpan balik silakan tinggalkan komentar di bawah ini.
