Sengaja menutup halaman tanpa mengirimkan komentar anda atau dengan form setengah terisi menjengkelkan. Baru-baru ini, salah satu pengguna kami bertanya kepada kami apakah mungkin untuk menampilkan pembaca mereka popup konfirmasi konfirmasi? Pengguna munculan popup mungil ini dan mencegahnya secara tidak sengaja meninggalkan formulir setengah terisi dan tidak terkirim. Pada artikel ini, kami akan menunjukkan cara menampilkan popup navigasi konfirmasi untuk form WordPress.

Apa itu Konfirmasi Navigasi Popup?
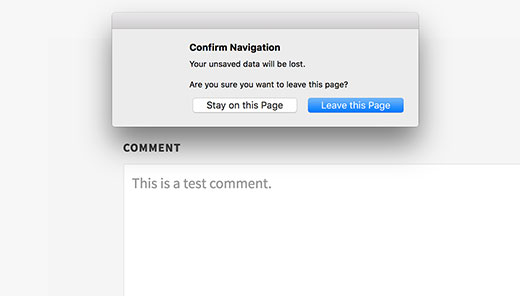
Misalkan pengguna menulis komentar di blog Anda. Mereka sudah menulis beberapa baris, tapi mereka terganggu dan lupa memberikan komentar. Sekarang jika mereka menutup browser mereka, maka komentarnya akan hilang.
Popup navigasi konfirmasi memberi mereka kesempatan untuk menyelesaikan komentar mereka.
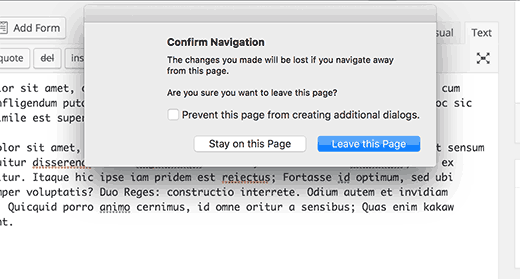
Anda dapat melihat fitur ini beraksi di layar editor posting WordPress. Jika Anda memiliki perubahan yang belum disimpan, dan Anda mencoba untuk meninggalkan halaman atau menutup browser, maka Anda akan melihat popup peringatan.

Mari kita lihat bagaimana kita bisa menambahkan fitur peringatan ini ke komentar WordPress dan bentuk lainnya di situs Anda.
Tampilkan popup Konfirmasi Navigasi untuk Formulir yang Tidak Disetujui di WordPress
Untuk tutorial ini, kita akan membuat custom plugin, tapi jangan khawatir anda juga bisa mendownload plugin di akhir tutorial ini untuk install di website anda.
Namun, untuk pemahaman kode yang lebih baik, kami akan meminta Anda mencoba membuat plugin sendiri. Anda bisa melakukan ini di instalasi lokal atau situs pementasan terlebih dahulu.
Mari kita mulai.
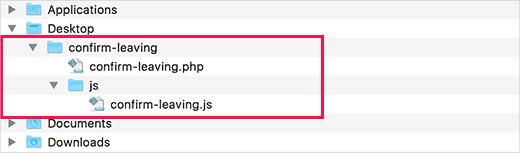
Pertama Anda perlu membuat folder baru di komputer Anda dan menamainya konfirmasi-pergi . Di dalam folder confirm-leave, Anda perlu membuat folder lain dan beri nama js.
Sekarang buka editor teks biasa seperti Notepad dan buat file baru. Di dalam, cukup tempelkan kode berikut ini:
Fungsi php ini hanya menambahkan file JavaScript ke front-end website anda.
Silakan simpan file ini sebagai
confirm-leaving.phpdi dalam folder confirm-leave utama.Sekarang kita perlu membuat file JavaScript yang loading plugin ini.
Buat file baru dan tempel kode ini di dalamnya:
jQuery (dokumen) .ready (function ($) { $ (dokumen) .ready (function () { needToConfirm = false; window.onbeforeunload = askConfirm; }); fungsi askConfirm () { jika (needToConfirm) { // letakkan pesan kustom Anda di sini kembali "Data Anda yang belum disimpan akan hilang."; } } $ ("# commentform") ubah (fungsi () { needToConfirm = true; }); })Kode JavaScript ini mendeteksi jika pengguna memiliki perubahan dalam bentuk komentar yang belum disimpan. Jika pengguna mencoba menavigasi dari halaman atau menutup jendela, maka akan muncul popup peringatan.
Anda perlu menyimpan file ini sebagai
confirm-leaving.jsdi dalam folder jsSetelah menyimpan kedua file, inilah struktur folder Anda:
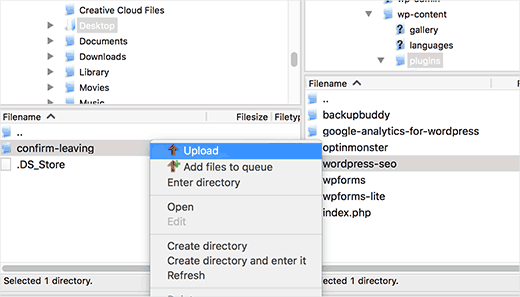
Sekarang Anda perlu terhubung ke situs WordPress Anda menggunakan klien FTP.
Setelah terhubung, Anda perlu mengunggahnya
konfirmasi-pergifolder ke/ wp-isi / plugin /folder di website anda
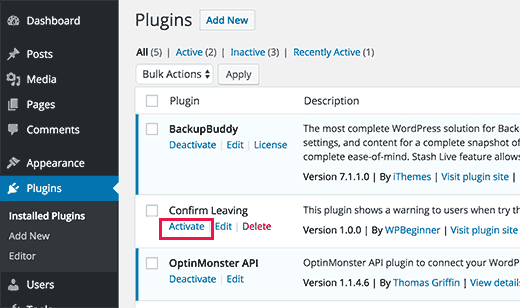
Setelah itu anda perlu login ke admin area WordPress dan mengunjungi halaman Plugin. Temukan plugin 'Konfirmasi Meninggalkan' dalam daftar plugin yang terinstal dan klik link 'aktifkan' di bawahnya.
Itu saja. Anda sekarang dapat mengunjungi posting di situs Anda, menulis beberapa teks di bidang formulir komentar dan kemudian membiarkannya meninggalkan halaman tanpa mengirimkannya. Munculan akan muncul, memperingatkan Anda bahwa Anda akan meninggalkan halaman dengan perubahan yang belum disimpan.
Menambahkan Peringatan ke Bentuk Lain di WordPress
Anda dapat menggunakan basis kode yang sama untuk menargetkan bentuk apapun di situs WordPress Anda. Di sini kami akan menunjukkan contoh penggunaannya untuk menargetkan formulir kontak.
Dalam contoh ini, kami menggunakan plugin WPForms untuk membuat formulir kontak. Instruksi akan sama jika Anda menggunakan plugin form kontak yang berbeda di situs Anda.
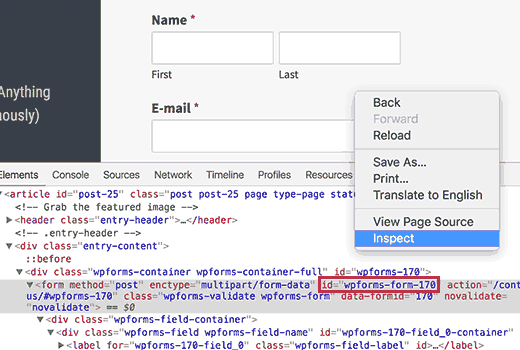
Pergi ke halaman di mana Anda telah menambahkan formulir kontak Anda. Arahkan mouse ke bidang pertama di formulir kontak Anda, klik kanan, lalu pilih Periksa dari menu browser.
Cari baris yang dimulai dengan
menandai. Dalam bentuk tag, Anda akan menemukan atribut ID.
Dalam contoh ini, ID form kami adalah wpforms-form-170 . Anda perlu menyalin atribut ID.
Sekarang edit confirm-leaving.js file dan tambahkan atribut ID setelah #commentform .
Pastikan Anda berpisah #commentform dan ID formulir Anda dengan koma. Anda juga perlu menambahkan # tanda sebagai awalan atribut ID formulir Anda.
Kode Anda sekarang akan terlihat seperti ini:
jQuery (dokumen) .ready (function ($) {
$ (dokumen) .ready (function () {
needToConfirm = false;
window.onbeforeunload = askConfirm;
});
fungsi askConfirm () {
jika (needToConfirm) {
// letakkan pesan kustom Anda di sini
kembali "Data Anda yang belum disimpan akan hilang.";
}
}
$ ("# commentform, # wpforms-form-170") ubah (fungsi () {
needToConfirm = true;
});
})
Simpan perubahan Anda dan unggah file kembali ke situs web Anda.
Sekarang Anda bisa memasukkan teks apapun ke bidang formulir kontak Anda dan kemudian mencoba untuk meninggalkan halaman tanpa mengirimkan formulir. Munculan akan muncul dengan peringatan bahwa Anda memiliki perubahan yang belum disimpan.
Anda bisa mendownload plugin confirm-leave disini. Ini hanya menargetkan bentuk komentar, namun merasa bebas untuk mengedit plugin tersebut untuk menargetkan bentuk lainnya.
Itu saja, semoga artikel ini membantu anda menunjukkan konfirmasi popup navigasi untuk form WordPress. Anda mungkin juga ingin mencoba kedua tutorial jQuery terbaik ini untuk para pemula WordPress.