Baru-baru ini salah satu pengguna kami bertanya kepada kami apakah ada cara bagi mereka untuk menambahkan akordeon FAQ di situs WordPress mereka. Ada banyak plugin yang tersedia yang memungkinkan Anda menambahkan pertanyaan yang sering diajukan atau bagian Tanya Jawab di WordPress. Pada artikel ini kami akan menunjukkan cara menambahkan akordeon jQuery FAQ di situs WordPress Anda.
Apa itu Accordion?
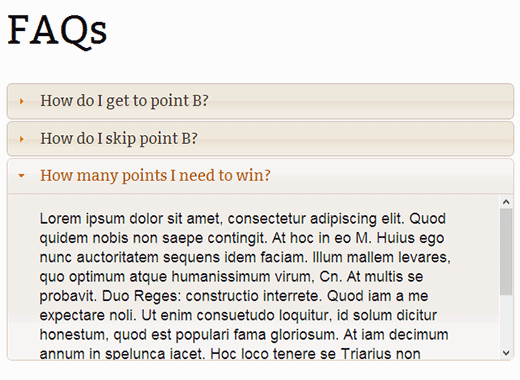
Dalam desain web, akordeon adalah istilah yang digunakan untuk pola desain antarmuka pengguna yang memiliki tab atau blok konten yang runtuh atau diperluas berdasarkan interaksi pengguna. Setiap tab memiliki konten di bawahnya yang mengembang saat pengguna mengklik item menu. Secara sederhana, ini seperti menu yang mengembang saat Anda mengkliknya. Kami telah menggunakan efek serupa pada halaman setup blog WordPress gratis kami. Berikut adalah tangkapan layar dari akordeon sampel.

Menambahkan Accordion FAQ jQuery
Sebelum Anda dapat menambahkan akordeon FAQ jQuery, Anda harus memastikan bahwa Anda memiliki bagian FAQ. Mulailah dengan menambahkan bagian FAQ dengan mengikuti tutorial tentang cara menambahkan bagian FAQ di WordPress.
Sekarang mari kita lanjutkan dengan menambahkan akordeon FAQ jQuery. WordPress hadir dengan perpustakaan jQuery namun tidak memiliki tema jquery. Kami akan memuatnya dari Google CDN dan mengantri skrip ini di WordPress. Kami juga akan membuat shortcode yang menampilkan pertanyaan yang sering diajukan. Yang terpenting kita akan melakukan semua itu dengan membuat plugin WordPress.
Buat folder di desktop Anda dan beri nama my-accordion. Buka Notepad atau editor teks pilihan Anda. Buat sebuah file bernama my-accordion.php dan paste kode ini di dalamnya:
10,
'orderby' => 'menu_order',
'order' => 'ASC',
'post_type' => 'pertanyaan',
));
// Menghasilkan Output
$ faq. = ''; // Buka wadahnya
foreach ($ posts as $ post) {// Buat markup untuk setiap Pertanyaan
$ faq. = sprintf ((' % 1 $ s
% 2 $ s '),
$ post-> post_title,
wpautop ($ post-> post_content)
);
}
$ faq. = ''; // Tutup wadahnya
kembali $ faq; // Kembalikan HTML.
}
add_shortcode ('faq_accordion', 'accordion_shortcode');
Setelah menyimpan perubahan Anda ke file itu, buka file kosong baru. Simpan sebagai accordion.js . Selanjutnya paste kode ini di dalamnya dan simpan file tersebut:
jQuery (dokumen) .ready (function () {
jQuery ("# akordeon"). akordeon ();
}) ();
Sekarang kita sudah siapkan plugin kita. Buka FTP Client dan upload my-accordion folder ke / wp-contnt / plugins / directory di situs WordPress Anda. Selanjutnya, Anda perlu mengaktifkan plugin dengan membuka layar plugin Anda di area admin WordPress.
Menambahkan halaman FAQ dengan Accordion
Untuk menampilkan FAQ ini dalam format akordeon, Anda perlu membuat halaman baru. Pergi ke Halaman »Tambah Baru . Berikan judul pada halaman Anda, mis. FAQ dan di area edit halaman masukkan kode singkat ini:
[faq_accordion]
Simpan dan Publikasikan halaman Anda, dan lihat dulu. Anda akan melihat FAQ Anda ditampilkan di menu akordeon yang bagus.
Mengubah Gaya dan Warna Accordion Anda
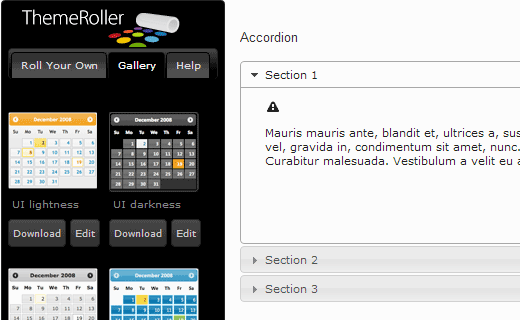
Untuk warna dan styling FAQ Accordion ini menggunakan Tema UI jQuery yang dihosting di Google. Ini pada dasarnya adalah style sheet, dan jika Anda lebih suka Anda bisa mendownload dan meletakkannya di situs Anda sendiri. Situs jQuery memiliki bagian tema jQuery UI dengan beberapa tema siap pakai. Seperti yang Anda lihat, kami telah menggunakan tema kemanusiaan di plugin kami. Anda bisa menggantinya dengan tema yang tersedia seperti smoothness, cupertino, dll. Anda juga bisa membuat atau memodifikasi tema-tema ini di Themeroller.

Kami berharap artikel ini membantu Anda menambahkan Accordion FAQ jQuery di situs WordPress Anda. Untuk umpan balik dan pertanyaan silakan tinggalkan komentar di bawah ini.