Jika Anda mengembangkan situs WordPress untuk klien, kemungkinan besar Anda akan memiliki kode pendek untuk digunakan klien Anda. Masalahnya adalah banyak pemula tidak tahu bagaimana cara menambahkan shortcode dan jika ada parameter kompleks yang terlibat, maka itu malah lebih sulit. Shortcake memberikan solusi dengan menambahkan user interface untuk shortcode. Pada artikel ini, kami akan menunjukkan cara menambahkan user interface untuk shortcode di WordPress dengan Shortcake.
Apa itu shortcake?
WordPress menawarkan cara yang lebih mudah untuk menambahkan kode yang dapat dieksekusi di dalam posting dan halaman dengan menggunakan shortcode. Banyak tema dan plugin WordPress memungkinkan pengguna menambahkan fungsionalitas tambahan menggunakan shortcode. Namun, terkadang shortcode ini bisa menjadi rumit saat pengguna perlu memasukkan parameter untuk kustomisasi.
Misalnya, dalam tema khas WordPress jika ada shortcode untuk masuk tombol, maka pengguna mungkin perlu menambahkan atleast dua sampai lima parameter. Seperti ini:
[themebutton url = “https://example.com” title = “Unduh Sekarang” color = “ungu” target = “newwindow”]
Shortcake adalah plugin WordPress dan fitur WordPress masa depan yang diusulkan. Ini bertujuan untuk memecahkan masalah ini dengan menyediakan user interface untuk memasukkan nilai-nilai ini. Ini akan membuat shortcode lebih mudah digunakan.

Mulai
Tutorial ini ditujukan untuk pengguna yang baru mengenal perkembangan WordPress. Pengguna tingkat pemula yang suka men-tweak tema WordPress mereka juga akan mendapati tutorial ini bermanfaat.
Karena itu, mari kita mulai.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Shortcake (Shortcode UI).
Anda sekarang memerlukan kode pendek yang menerima beberapa parameter masukan pengguna. Jika Anda memerlukan sedikit penyegaran, berikut adalah cara menambahkan shortcode di WordPress.
Demi tutorial ini kita akan menggunakan shortcode sederhana yang memungkinkan pengguna memasukkan tombol ke dalam postingan atau halaman WordPress mereka. Berikut adalah kode contoh untuk shortcode kami, dan Anda dapat menggunakan ini dengan menambahkannya ke file fungsi tema Anda atau di plugin khusus situs.
add_shortcode ('cta-button', 'cta_button_shortcode');
fungsi cta_button_shortcode ($ atts) {
ekstrak (shortcode_atts (
array (
'title' => 'Judul',
'url' => ''
),
$ atts
));
kembali ' ';
}
Anda juga perlu menambahkan beberapa CSS untuk memberi gaya pada tombol Anda. Anda bisa menggunakan CSS ini di stylesheet tema Anda.
.cta-button {
padding: 10px;
ukuran huruf: 18px;
border: 1px solid #FFF;
border-radius: 7px;
warna: #FFF;
background-color: # 50A7EC;
}
Beginilah cara pengguna menggunakan kode pendek di posting dan halaman mereka:
[cta-button title = "Unduh Sekarang" url = "https://example.com"]
Sekarang kita memiliki kode pendek yang menerima parameter, mari buat UI untuk itu.
Mendaftarkan Antarmuka Pengguna Shortcode Anda dengan Shortcake
API shortcake memungkinkan Anda mendaftarkan antarmuka pengguna shortcode Anda. Anda perlu menjelaskan atribut apa yang diterima oleh kode pendek, jenis bidang masukan, dan jenis pos mana yang akan menampilkan UI shortcode.
Berikut adalah contoh cuplikan kode yang akan kami gunakan untuk mendaftarkan UI shortcode kami. Kami telah mencoba menjelaskan setiap langkah dengan komentar sebaris. Anda dapat menempelkan ini di file fungsi tema Anda atau di plugin khusus situs.
shortcode_ui_register_for_shortcode
/ ** menangani shortcode anda * /
'cta-button',
/ ** Label dan ikon kode pendek * /
array (
/ ** Label untuk antarmuka pengguna shortcode Anda. Bagian ini diperlukan. * /
'label' => 'Add Button',
/ ** Ikon atau lampiran gambar untuk kode pendek. Pilihan. src atau tanda hubung- $ ikon. * /
'listItemImage' => 'dashicons-lightbulb',
/ ** Atribut Shortcode * /
'attrs' => array (
/ **
* Setiap atribut yang menerima input pengguna akan memiliki array sendiri yang didefinisikan seperti ini
* Kode pendek kami menerima dua parameter atau atribut, judul dan URL
* Mari kita tentukan UI untuk bidang judul.
* /
array (
/ ** Label ini akan muncul di user interface * /
'label' => 'Judul',
/ ** Ini adalah attr aktual yang digunakan pada kode yang digunakan untuk shortcode * /
'attr' => 'title',
/ ** Tentukan tipe input. Jenis yang didukung adalah teks, kotak centang, textarea, radio, pilih, email, url, nomor, dan tanggal. * /
'type' => 'text',
/ ** Tambahkan deskripsi yang membantu pengguna
'description' => 'Silahkan masukkan teks tombol',
),
/ ** Sekarang kita akan mendefinisikan UI untuk bidang URL * /
array (
'label' => 'URL',
'attr' => 'url',
'type' => 'text',
'deskripsi' => 'URL lengkap',
),
),
),
/ ** Anda bisa memilih jenis postingan yang akan menampilkan shortcode UI * /
'post_type' => array ('post', 'page'),
)
);
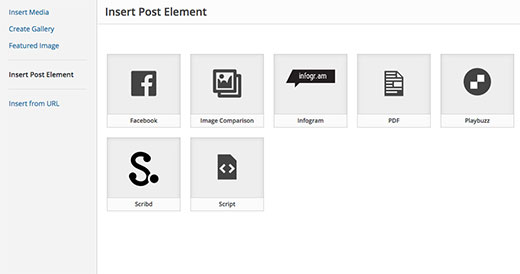
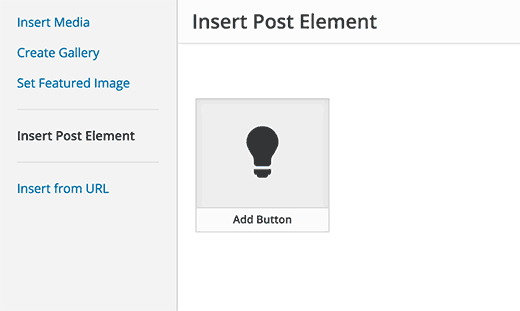
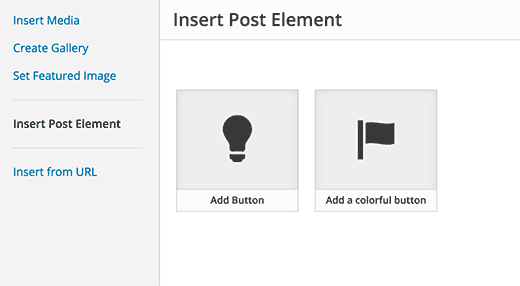
Itu saja, kini Anda bisa melihat antarmuka pengguna shortcode yang sedang beraksi dengan mengedit sebuah pos. Cukup klik pada tombol Add Media di atas editor posting. Ini akan memunculkan media uploader di mana Anda akan melihat item baru ‘Insert Post Element’ di kolom sebelah kiri. Mengkliknya akan menunjukkan sebuah tombol untuk memasukkan kode Anda.

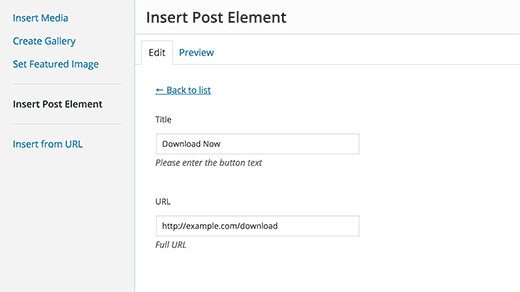
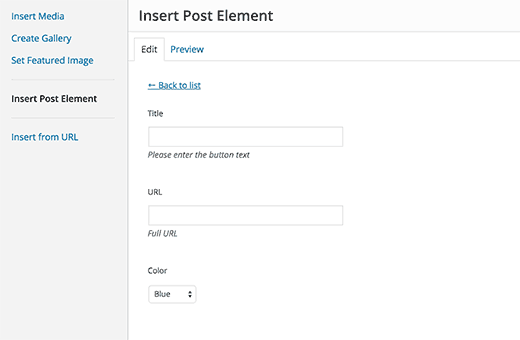
Mengklik thumbnail yang berisi ikon bola lampu dan label shortcake Anda akan menunjukkan UI shortcode.

Menambahkan Kode Pendek Dengan Beberapa Masukan
Pada contoh pertama, kami menggunakan shortcode yang sangat sederhana. Sekarang mari kita membuatnya sedikit lebih rumit dan jauh lebih bermanfaat. Mari tambahkan kode pendek yang memungkinkan pengguna memilih warna tombol.
Pertama kita akan menambahkan shortcode. Kode pendeknya hampir sama, kecuali yang sekarang kecuali input pengguna untuk warna.
add_shortcode ('mybutton', 'my_button_shortcode');
fungsi my_button_shortcode ($ atts) {
ekstrak (shortcode_atts (
array (
'warna' => 'biru',
'title' => 'Judul',
'url' => ''
),
$ atts
));
kembali ' ';
}
Karena shortcode kami akan menampilkan tombol dalam berbagai warna, kami juga perlu memperbarui CSS kami. Anda bisa menggunakan CSS ini di stylesheet tema Anda.
. mybutton {
padding: 10px;
ukuran huruf: 18px;
border: 1px solid #FFF;
border-radius: 7px;
warna: #FFF;
}
.blue-button {
background-color: # 50A7EC;
}
tombol tanda tangan {
background-color: # FF7B00;
}
.green-button {
background-color: # 29B577;
}
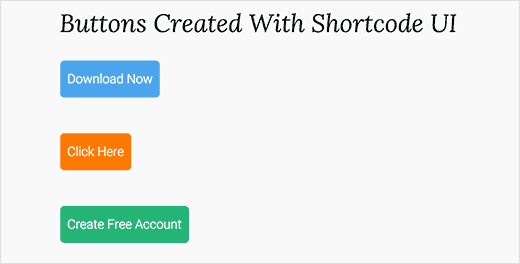
Ini adalah bagaimana tombolnya akan terlihat seperti:

Sekarang kode shortcode kita sudah siap, langkah selanjutnya adalah mendaftarkan shortcode UI. Kami akan menggunakan kode yang dasarnya sama, kecuali saat ini kami memiliki parameter lain untuk warna dan kami menawarkan pengguna untuk memilih dari tombol biru, oranye, atau hijau.
shortcode_ui_register_for_shortcode
/ ** menangani shortcode anda * /
'mybutton',
/ ** Label dan ikon kode pendek * /
array (
/ ** Label untuk antarmuka pengguna shortcode Anda. Bagian ini diperlukan. * /
'label' => 'Tambahkan tombol berwarna-warni',
/ ** Ikon atau lampiran gambar untuk kode pendek. Pilihan. src atau tanda hubung- $ ikon. * /
'listItemImage' => 'dashicons-flag',
/ ** Atribut Shortcode * /
'attrs' => array (
/ **
* Setiap atribut yang menerima input pengguna akan memiliki array sendiri yang didefinisikan seperti ini
* Kode pendek kami menerima dua parameter atau atribut, judul dan URL
* Mari kita tentukan UI untuk bidang judul.
* /
array (
/ ** Label ini akan muncul di user interface * /
'label' => 'Judul',
/ ** Ini adalah attr aktual yang digunakan pada kode yang digunakan untuk shortcode * /
'attr' => 'title',
/ ** Tentukan tipe input. Jenis yang didukung adalah teks, kotak centang, textarea, radio, pilih, email, url, nomor, dan tanggal. * /
'type' => 'text',
/ ** Tambahkan deskripsi yang membantu pengguna * /
'description' => 'Silahkan masukkan teks tombol',
),
/ ** Sekarang kita akan mendefinisikan UI untuk bidang URL * /
array (
'label' => 'URL',
'attr' => 'url',
'type' => 'text',
'deskripsi' => 'URL lengkap',
),
/ ** Akhirnya kita akan mendefinisikan UI untuk Color Selection * /
array (
'label' => 'Warna',
'attr' => 'warna',
/ ** Kita akan menggunakan field pilih bukan teks * /
'type' => 'pilih',
'options' => array (
'biru' => 'Biru',
'oranye' => 'Orange',
'hijau' => 'Hijau',
),
),
),
/ ** Anda bisa memilih jenis postingan yang akan menampilkan shortcode UI * /
'post_type' => array ('post', 'page'),
)
);
Itu saja, sekarang Anda bisa mengedit posting atau halaman dan klik pada tombol Add Media. Anda akan melihat kode pendek yang baru ditambahkan di bawah ‘Insert Post Elements’.

Mengeklik shortcode yang baru Anda buat akan menampilkan UI shortcode, di mana Anda bisa memasukkan nilainya.

Anda bisa mendownload kode yang digunakan dalam tutorial ini sebagai plugin.
wpb-shortcake-tutorial
Kami telah menyertakan CSS, sehingga Anda dapat menggunakannya untuk mempelajari atau menggunakannya untuk menambahkan tombol ajakan bertindak di WordPress menggunakan antarmuka pengguna yang lebih mudah. Merasa bebas untuk memodifikasi sumber dan bermain dengannya.