Facebook seperti kotak juga dikenal sebagai kotak penggemar Facebook telah menjadi harus memiliki elemen untuk banyak situs. Hal ini memungkinkan pemilik situs web memberi pengguna cara mudah bergabung dengan komunitas facebook mereka dan mendapatkan kabar baik di umpan berita Facebook mereka. Baru-baru ini salah satu pengguna kami menyampaikannya kepada kami bahwa kami belum membahas topik bagaimana menambahkan facebook seperti kotak di WordPress. Meski sudah kita bahas bagaimana menambahkan tombol seperti facebook, tombol kirim facebook, dan komentar facebook. Pada artikel ini, kami akan menunjukkan cara menambahkan kotak kipas facebook di WordPress.
Menambahkan Like Box menggunakan Plugin Facebook Resmi untuk WordPress
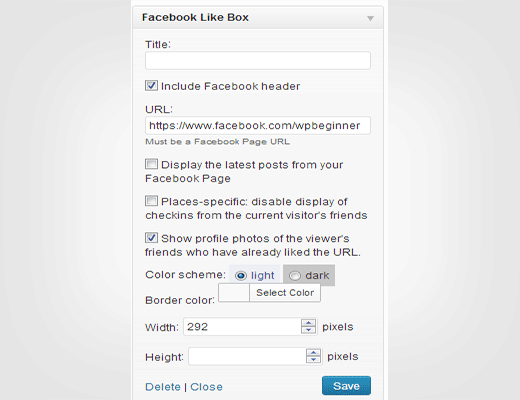
Mungkin cara termudah untuk menambahkan facebook seperti kotak ke situs WordPress Anda adalah dengan menggunakan plugin Facebook resmi untuk WordPress. Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Facebook. Setelah mengaktifkan plugin, masuk ke Penampilan »Widget . Cukup seret dan jatuhkan widget seperti kotak Facebook ke sidebar Anda. Anda perlu memberikan URL halaman penggemar facebook Anda di konfigurasi widget.

Widget memiliki pilihan yang sama seperti plugin sosial Facebook untuk situs web. Anda dapat memilih untuk menampilkan arus, menunjukkan wajah, menghapus tajuk, mengubah warna border. Saat ini hanya ada dua tema yang tersedia yang terang dan gelap.
Menambahkan seperti Box Manually Tanpa menggunakan Plugin apapun
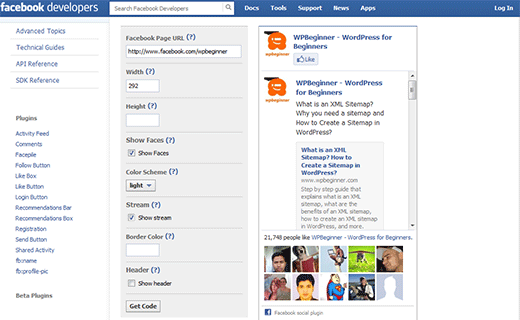
Hal ini dimungkinkan untuk menambahkan Facebook seperti kotak manual tanpa menggunakan plugin apapun. Pergi ke halaman Facebook Social Plugin’s Like Box. Berikan URL halaman Facebook Anda dan konfigurasikan tampilannya seperti kotak.

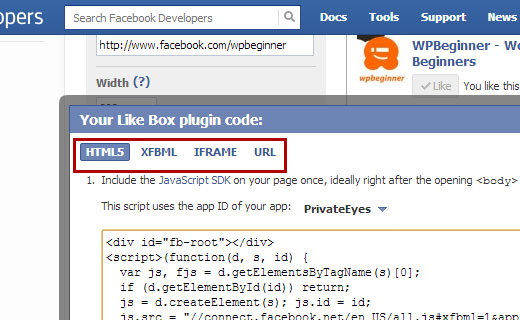
tekan Ambil kode tombol untuk mendapatkan Like box code.
Facebook menyediakan beberapa cara untuk menambahkan kode kotak seperti di situs Anda. Anda dapat memilih dari HTML5, XFBML, dan iframe. Kami akan menunjukkan cara menambahkan masing-masing tapi Anda harus memilihnya. Menurut kami HTML5 adalah pilihan yang cukup bagus untuk sebagian besar situs web bertenaga WordPress. XFBML bagus untuk orang yang menggunakan plugin Facebook lain yang menggunakan XFBML untuk menampilkan tombol Facebook. Gunakan iframe jika dua pilihan pertama tidak bekerja untuk Anda.

Menambahkan HTML5 Facebook Like Box Code di WordPress
Klik pada tab HTML5 dari jendela kode dan salin bagian pertama dari kode. Mereka merekomendasikan agar Anda menempelkannya dengan benar tag yang biasanya ditemukan di file header.php anda. Namun, itu akan bekerja di manapun di tubuh. Untuk memudahkan semuanya pada diri Anda, Anda bisa menambahkannya di footer dengan menggunakan plugin Insert Headers and Footers. Bagian pertama dari kode akan terlihat seperti ini:
Javascript ini menghubungkan situs Anda dengan perpustakaan javascript Facebook. Sekarang salin bagian kedua kode, yang akan terlihat seperti ini:
Bagian kode ini memberi tahu javascript yang Anda muat sebelumnya untuk menampilkan kotak seperti di lokasi ini dan dengan parameter ini. Demi contoh ini, kami akan menempelkan kode ini di widget sidebar. Pergi ke Penampilan »Widget . Seret dan lepaskan widget teks ke sidebar Anda dan tempel kode di dalamnya. Simpan widget anda dan cek website anda.
Ini akan bekerja di area lain di situs Anda juga. Jika Anda paham dengan kode, maka Anda bisa menempelkannya di footer Anda, setelah posting, dll.
Jangan lupa ganti URL halaman fan facebook ke URL halaman anda sendiri.
Menambahkan XFBML Facebook Like Box Code di WordPress
Klik tab XFBML untuk mendapatkan kode kotak XFBML Facebook like. Untuk menambahkan Facebook Like Box XFBML Anda perlu menambahkan tiga potongan kecil kode di WordPress.
Salin potongan kode pertama dan tempelkan di tema Anda header.php file tepat setelah menandai. Mirip dengan yang terakhir, kode ini akan bekerja di manapun di tubuh. Untuk memudahkan semuanya pada diri Anda, Anda bisa menambahkannya di footer dengan menggunakan plugin Insert Headers and Footers. Kode ini akan seperti ini:
Fungsi javascript mungil ini menghubungkan situs Anda dengan perpustakaan javascript Facebook.
Baris kedua kode adalah deklarasi namespace XML, dan Anda perlu menambahkannya ke dalam tag dari situs Anda Cara termudah adalah membuka tema Anda functions.php file, paste kode berikut:
// Menambahkan Grafik Terbuka dalam Atribut Bahasa
fungsi add_opengraph_doctype ($ output) {
kembali $ output 'xmlns: og = "https://ogp.me/ns#" xmlns: fb = "https://ogp.me/ns/fb#"';
}
add_filter ('language_attributes', 'add_opengraph_doctype');
Terakhir, salin baris ketiga kode yang akan terlihat seperti ini:
Kode ini memberitahu javascript yang telah Anda muatkan di langkah pertama, untuk menampilkan kotak seperti di lokasi ini dan dengan parameter ini. Pergi ke Penampilan »Widget . Tarik dan lepaskan widget teks ke sidebar Anda dan di dalam widget teks itu sisipkan baris ketiga kode. Simpan perubahan dan pratinjau situs Anda.
Menambahkan Facebook Likebox iframe di WordPress
Klik pada tab IFRAME untuk menyalin kode iframe. Pergi ke Penampilan »Widget dan seret dan lepaskan widget Teks ke sidebar Anda. Tempel kode iframe di dalam widget teks dan simpan perubahan. Buka situs Anda untuk melihat pratinjau kotak penggemar facebook.
Kami berharap artikel ini membantu Anda menambahkan kotak Facebook Like / Fan di situs WordPress Anda. Untuk pertanyaan dan umpan balik silakan tinggalkan komentar. Anda juga bisa mengikuti kami di Facebook.
