Apakah Anda ingin menambahkan Facebook Like button di WordPress? Facebook adalah platform media sosial terbesar di dunia. Dengan menggunakan tombol Facebook Like, Anda dapat mengizinkan pengguna untuk menyukai dan berbagi konten Anda di Facebook. Pada artikel ini, kami akan menunjukkan cara menambahkan tombol Facebook Like di WordPress.

Metode 1: Tambahkan Facebook Like Button secara manual di WordPress
Metode ini mengharuskan Anda untuk menambahkan kode secara langsung di WordPress. Jika belum pernah melakukannya sebelumnya, maka silakan lihat panduan pemula kami untuk menempelkan cuplikan dari web ke WordPress.
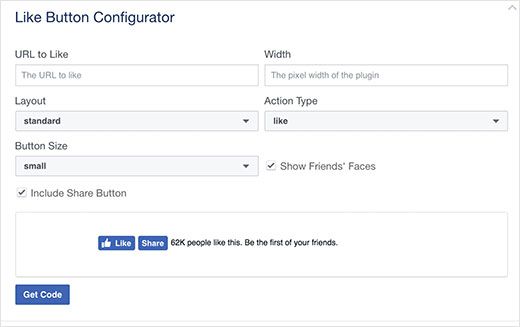
Pertama, Anda perlu mengunjungi halaman Seperti tombol di situs pengembang Facebook dan gulir ke bawah ke bagian ‘Like Button Configurator’.

Gunakan konfigurasi untuk memilih layout dan ukuran Like Like. Anda akan melihat pratinjau tombol Like di bawah ini.
Anda bisa membiarkan kolom URL kosong, karena secara dinamis kita akan mengisi URL di WordPress.
Setelah puas dengan pratinjau, klik tombol ‘Dapatkan Kode’.
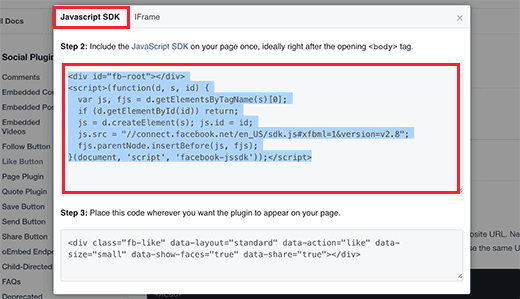
Ini akan memunculkan popup yang menunjukkan dua potongan cuplikan kode di bawah tab JavaScript SDK.

Salin potongan kode pertama dan tambahkan ke file header.php tema WordPress Anda tepat setelah menandai.
Selanjutnya, Anda perlu menyalin potongan kode kedua dan menempelkannya ke file template tema WordPress Anda di mana Anda ingin benar-benar menampilkan tombol Like.
Kemungkinan besar Anda ingin menambahkannya ke single.php, archive.php, page.php, dll. Namun, jika tema WordPress Anda menggunakan template konten, Anda perlu menambahkannya ke template konten.
Perlu diketahui bahwa jika Anda langsung menambahkan cuplikan kode ini ke tema WordPress Anda, mereka akan ditimpa saat Anda memperbarui tema.
Anda dapat menghindari hal ini, dengan membuat tema anak dan kemudian menambahkan cuplikan kode ini ke dalam template tema anak Anda.
Metode 2: Tambahkan Facebook Like Button di WordPress Menggunakan Plugin
Dengan metode ini, kita akan menggunakan plugin WordPress untuk menambahkan tombol Facebook Like. Cara ini jauh lebih mudah dan dianjurkan untuk pemula.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin WP Like Button. Untuk lebih jelasnya
Setelah aktivasi, plugin akan menambahkan item menu baru berlabel WP Like Button ke panel admin WordPress Anda. Mengkliknya akan membawa Anda ke halaman pengaturan plugin.

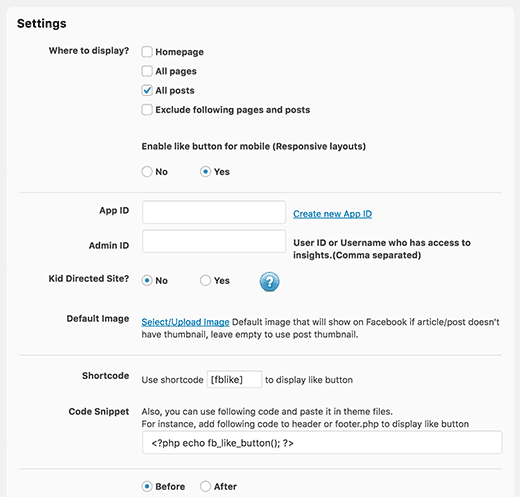
Pertama, Anda perlu memilih di mana Anda ingin menampilkan tombol Suka dan memilih apakah Anda ingin tombol menjadi mobile responsif atau tidak.
Selanjutnya, Anda perlu memberikan ID Aplikasi Facebook atau ID Admin pengguna yang memiliki akses ke wawasan Facebook. Anda bisa menggunakan username atau ID Facebook Anda sendiri di sini.
Di bawah pengaturan gambar default, Anda dapat mengunggah gambar yang akan digunakan saat sebuah posting atau halaman tidak memiliki thumbnail Facebook. Tinggalkan pilihan ini, kami akan menunjukkan cara mengatur thumbnail Facebook nanti di artikel ini.
Di bawah opsi ‘What to like’, Anda perlu memilih ‘Setiap halaman / post akan memiliki tombol seperti itu’. Setelah itu Anda perlu memilih layout, alignment, bahasa, untuk tombol Facebook Anda.
Di bagian bawah halaman, Anda akan dapat melihat pratinjau bagaimana tombol akan muncul di situs Anda.
Setelah selesai, klik tombol ‘Simpan Pengaturan’ untuk menyimpan perubahan Anda.
Itu saja, sekarang Anda bisa mengunjungi situs WordPress Anda dan Anda akan melihat tombol Like untuk setiap posting.

Apa itu Open Graph Meta Data? Cara Menambahkannya di WordPress
Open Graph meta data membantu Facebook mengumpulkan informasi meta tentang halaman atau posting di situs WordPress Anda. Data ini mencakup gambar thumbnail, judul posting / judul, deskripsi dan penulis.
Facebook cukup pintar dalam menarik judul dan bidang deskripsi. Namun, jika pos Anda memiliki lebih dari satu gambar, terkadang itu menunjukkan gambar mini yang salah saat artikel Anda dibagikan.
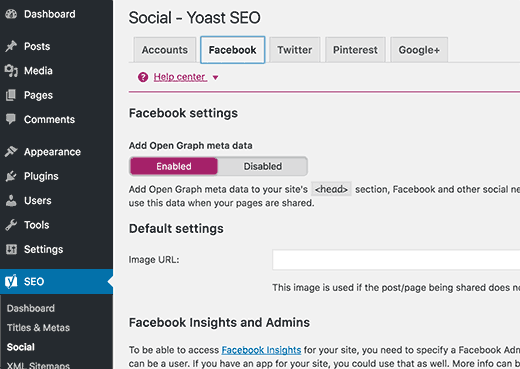
Jika sudah menggunakan plugin Yoast SEO, maka ini bisa dengan mudah diperbaiki dengan cara berkunjung SEO »Sosial halaman dan klik pada tab Facebook.

Untuk lebih jelasnya dan alternatif cara menambahkan data meta grafik terbuka
Itu saja
