Favicon atau Site Icon adalah gambar kecil yang muncul di samping judul website Anda di browser. Ini membantu pengguna mengidentifikasi situs web Anda dan semakin sering pengunjung situs Anda akan membangun pengakuan instan untuk gambar mungil itu. Hal ini meningkatkan pengenalan merek Anda dan membantu Anda membangun kepercayaan di antara pemirsa Anda. Dalam artikel kami tentang kesalahan WordPress yang paling umum, tidak menambahkan favicon adalah di antara 25 besar. Pada artikel ini, kami akan menunjukkan cara menambahkan favicon ke blog WordPress Anda.
Mengapa Anda harus menambahkan Favicon ke situs WordPress Anda?
Seperti yang telah disebutkan sebelumnya bahwa itu menetapkan identitas situs web Anda. Namun, ini juga meningkatkan kegunaan dan pengalaman pengguna situs Anda. Gambar ini akan membantu Anda memahaminya dengan lebih baik:

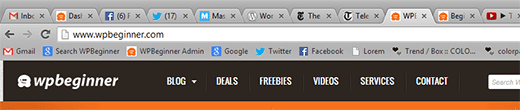
Sebagian besar pengguna biasanya memiliki banyak tab yang terbuka di jendela browser mereka. Ini menyembunyikan judul situs web Anda karena jumlah tab meningkat. Favicon membantu pengguna mengidentifikasi situs Anda dan dengan cepat beralih ke tab yang mereka inginkan.
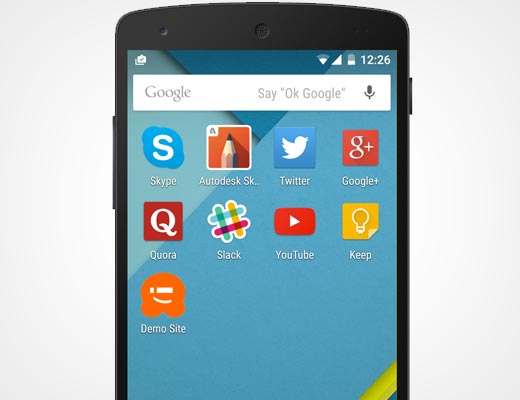
Anda dapat meminta pengguna untuk menambahkan situs Anda ke layar utama mereka di perangkat seluler. Ikon atau favicon situs Anda juga digunakan saat pengguna menambahkan situs Anda ke homescreen mereka di perangkat seluler.

Cara Membuat Favicon
Anda bisa menggunakan logo merek Anda sebagai ikon atau favicon situs Anda. Ukuran yang disarankan untuk gambar ikon situs Anda minimal 512 piksel pada lebar dan tinggi. Gambar ikon situs harus berbentuk persegi, Anda bisa menggunakan gambar persegi panjang yang lebih besar dan WordPress akan memungkinkan Anda memotong gambar saat Anda menambahkannya.

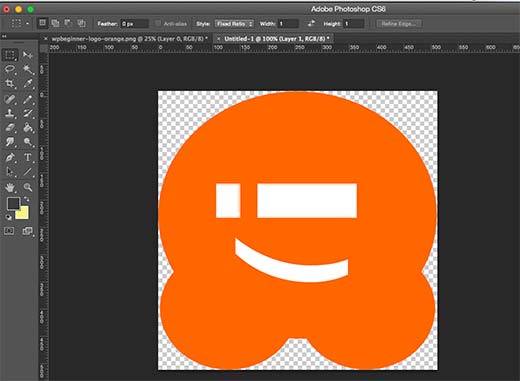
Sebaiknya gunakan program pengeditan gambar seperti Adobe Photoshop atau Gimp untuk membuat ikon situs persis 512 × 512 piksel. Dengan cara ini Anda dapat mempertahankan proporsi yang tepat untuk gambar Anda. Anda bisa menggunakan gambar transparan atau mengisi gambar dengan warna latar belakang pilihan Anda. Gambar ini bisa dalam format png, jpeg, atau gif.
Menambahkan Ikon Situs Anda atau Favicon di WordPress
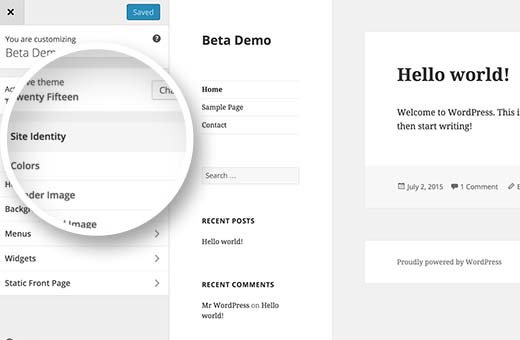
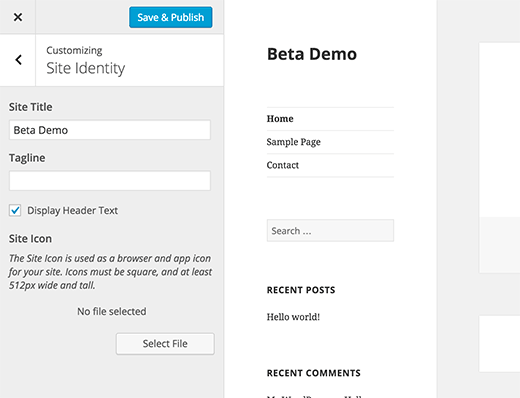
Sejak WordPress 4.3, Anda bisa menambahkan favicon atau ikon situs dari area admin WordPress. Cukup pergi ke Penampilan »Sesuaikan dan klik di ‘Identitas Situs’ tab.

Bagian identitas situs di customizer memungkinkan Anda mengubah judul, deskripsi, dan kontrol situs, apakah Anda ingin menampilkannya di header atau tidak. Ini juga memungkinkan Anda mengunggah ikon situs Anda. Cukup klik pada tombol pilih file dan kemudian upload gambar yang ingin Anda gunakan sebagai ikon situs.

Jika gambar yang Anda upload melebihi ukuran yang disarankan, WordPress akan memungkinkan Anda untuk memotongnya. Jika sesuai dengan ukuran yang disarankan dengan tepat, maka Anda tinggal menyimpan perubahan Anda.
Itu saja yang Anda sekarang dapat melihat pratinjau situs Anda dan melihat favicon Anda beraksi. Anda juga dapat mengunjungi situs Anda di perangkat seluler dan kemudian dari menu browser pilih “Add to homescreen”. Anda akan melihat bahwa ikon situs Anda akan muncul di homescreen.
Menambahkan Favicon ke Older WordPress (4.2 atau di bawahnya)
Upload favicon Anda ke direktori root situs Anda menggunakan FTP. Setelah itu anda cukup menyisipkan kode ini ke dalam theme anda header.php mengajukan.
Ganti site.com dengan URL situs Anda dan Anda baik untuk pergi. Jika tema Anda tidak memiliki file header.php, atau Anda tidak dapat menemukannya, maka jangan khawatir kita memiliki plugin untuk Anda. Instal dan aktifkan plugin Insert Headers and Footers. Setelah mengaktifkan plugin ke Pengaturan »Sisipkan Header dan Footer dan sisipkan kode yang diberikan di atas pada bagian header dan simpan pengaturan Anda.
Jika Anda tidak ingin berurusan dengan FTP sama sekali, maka Anda juga bisa menggunakan plugin yang disebut All in One Favicon.
Kami berharap artikel ini membantu Anda menambahkan favicon ke situs WordPress Anda. Untuk pertanyaan dan umpan balik Anda dapat memberi komentar di bawah atau menangkap kami di Twitter.
