Baru-baru ini kami mendapat email dari pengguna yang bertanya: Bagaimana cara memasukkan formulir kontak saya ke dalam popup untuk situs WordPress saya? Ini adalah tren umum di banyak situs di mana ketika pengguna mengklik tombol kontak atau tautan, alih-alih membuka halaman baru, formulir kontak akan terbuka dalam popup. Pada artikel ini, kami akan menunjukkan cara menambahkan popup formulir kontak di WordPress yang akan bekerja untuk plugin kontak apa saja. Kami juga akan menunjukkan cara membuka popup saat pengguna mengeklik tautan atau tombol untuk memastikan pengalaman pengguna terbaik.

Namun jika Anda hanya ingin mengikuti petunjuk teks, maka Anda bisa mengikuti tutorial langkah demi langkah bagaimana cara menambahkan form kontak popup di WordPress.
Langkah 0: Memulai
Untuk tutorial ini Anda perlu menginstal dan mengaktifkan dua plugin.
Pertama, Anda memerlukan rencana pro OptinMonster yang disertakan dengan tipe bentuk Kanvas. OptinMonster adalah plugin popup terbaik untuk WordPress.
Selanjutnya, Anda perlu memasang plugin formulir kontak seperti WPForms, Formulir Gravitasi, Formulir Kontak 7, dll.
Demi artikel ini, kita akan menggunakan versi gratis plugin formulir kontak favorit kami: WPForms Lite.
Kami berasumsi bahwa Anda telah menginstal dan mengaktifkan kedua plugin. Jika Anda butuh bantuan
situs
Karena itu, mari kita lanjutkan untuk membuat form kontak di WordPress.
Langkah 1: Membuat Formulir Kontak menggunakan WPForms
Pertama Anda perlu membuat form kontak baru dengan WPForms. Jika Anda sudah memiliki formulir kontak yang dibuat dengan WPForm, Anda bisa melewati langkah ini.
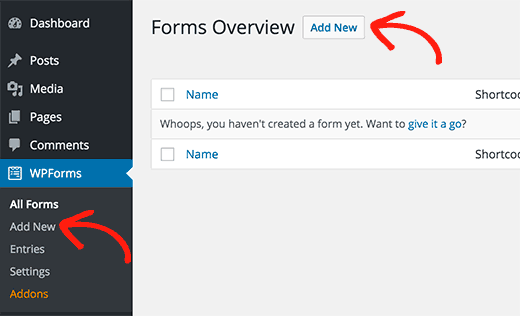
Klik pada menu WPForms di sidebar admin WordPress Anda dan kemudian klik tombol Add New.

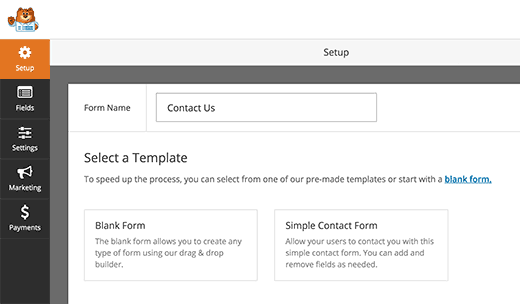
Ini akan meluncurkan Form Builder. Cukup masukkan nama untuk formulir Anda, misalnya ‘Hubungi kami’ dan kemudian klik ‘Simple Contact Form’ template untuk melanjutkan.

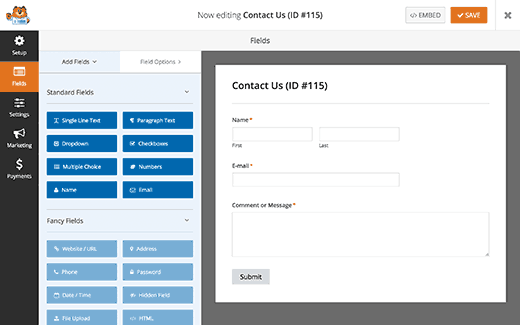
Pembuat formulir akan membawa Anda ke editor lapangan. Anda dapat menambahkan atau menghapus bidang dari formulir Anda atau mengaturnya ulang dengan drag and drop sederhana.

Setelah selesai, Anda perlu mengklik tombol simpan untuk menyimpan perubahan Anda. Formulir kontak anda sekarang sudah siap
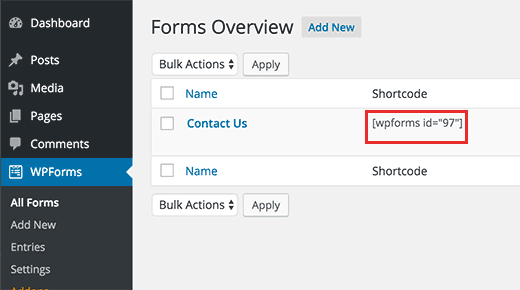
Kamu perlu mengunjungi WPForms »Semua Formulir halaman. Anda akan menemukan formulir kontak Anda tercantum di sana. Di sebelahnya Anda akan menemukan kode pendek. Anda memerlukan kode singkat ini pada langkah selanjutnya.

Jika Anda memerlukan petunjuk lebih rinci, maka checkout panduan langkah demi langkah tentang cara membuat formulir kontak di WordPress.
Sekarang kita memiliki form kontak siap, mari kita beralih ke langkah berikutnya dan membuat popup lightbox di WordPress.
Langkah 2: Membuat Popup WordPress menggunakan OptinMonster
Hal pertama yang perlu kita lakukan adalah membuat popup modal menggunakan OptinMonster.
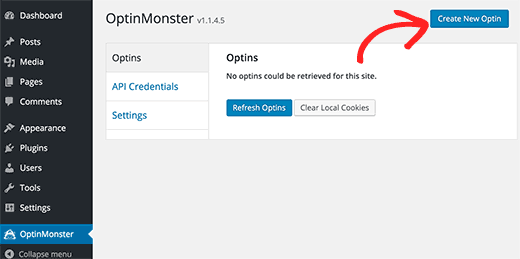
Anda perlu membuat optin baru dengan mengklik OptinMonster di menu admin WordPress, lalu klik tombol Create New Optin.

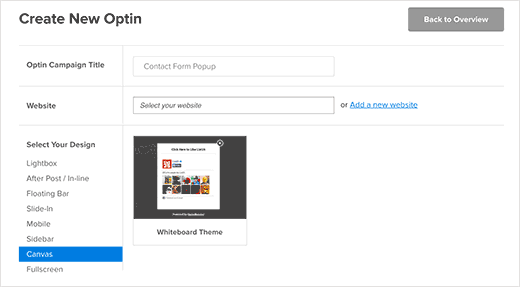
Ini akan membawa Anda ke situs web OptinMonster, di mana Anda akan membuat popup Anda. Pertama, Anda perlu memberikan judul untuk kampanye Anda. Anda dapat menamainya sesuai keinginan Anda, misalnya; ‘Contact Form popup’.

Selanjutnya Anda perlu memilih situs Anda dari menu drop down. Klik kanvas di bawah opsi ‘Pilih Desain Anda’.
OptinMonster akan menampilkan template yang tersedia. Saat ini, hanya ada template Whiteboard yang tersedia untuk Canvas. Klik template untuk melanjutkan.
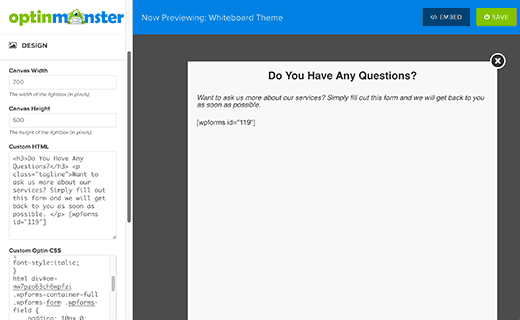
Ini akan membawa Anda ke layar Optin Customizer. Anda akan melihat bahwa Kanvas kosong menurut desain. Ini dilakukan dengan cara itu, sehingga Anda dapat menambahkan apa saja yang Anda inginkan saat menggunakan kekuatan OptinMonster. Anda dapat menambahkan formulir pendaftaran, kotak seperti facebook, survei, kode kupon, atau seperti yang kami lakukan dalam contoh ini formulir kontak.

Di bawah tab desain Anda bisa memilih lebar tinggi kanvas Anda. Secara default, diatur ke 700 x 350 px. Mari kita atur setinggi 520 setidaknya.
Di bawah kotak ‘Custom HTML’ Anda akan memasukkan shortcode formulir kontak beserta HTML kustom lainnya yang mungkin ingin Anda tambahkan.
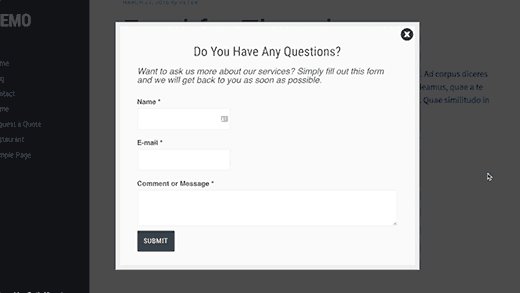
Berikut adalah contoh HTML yang kami gunakan untuk membuat popup modal untuk tutorial ini.
Apakah Anda memiliki pertanyaan?
Ingin bertanya lebih banyak tentang layanan kami? Cukup isi formulir ini dan kami akan menghubungi Anda sesegera mungkin.
[wpforms id = "119"]
Perhatikan bahwa kami telah memasukkan kode pendek WPForms di sana juga. Jika Anda menggunakan formulir kontak lain, cukup ganti kode pendek dengan kode singkat kontak Anda.
Setelah HTML kustom, pilihan berikutnya adalah memasukkan CSS khusus Anda. Di bawah kotak CSS khusus, Anda akan melihat string teks acak yang terlihat seperti ini html div # om-mw7pzo63ch6wpfzi . Ini adalah awalan CSS yang akan Anda gunakan di CSS khusus Anda.
Berikut adalah CSS yang kita gunakan untuk membuat popup modal untuk tutorial ini.
html div # om-mw7pzo63ch6wpfzi div # om-canvas-whiteboard-optin {
background-color: # f8f8f8;
}
html div # om-mw7pzo63ch6wpfzi h3 {
text-align: center;
}
html div # om-mw7pzo63ch6wpfzi .tagline {
font-style: italic;
}
html div # om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field {
padding: 10px 0;
jelas: keduanya;
}
html div # om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-label {
tampilan: blok;
font-weight: 700;
ukuran huruf: 16px;
mengambang: tidak ada;
garis-tinggi: 1,3;
margin: 0 0 4px 0;
padding: 0;
}
html div # om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-hp {
layar: tidak ada yang penting;
posisi: mutlak penting;
kiri: -9000px! penting;
}
Jangan khawatir jika Anda tidak dapat melihat pratinjau sekarang, Anda dapat menyesuaikan CSS Anda nanti. Anda akan dapat menggunakan alat Elemen Inspeksi browser Anda untuk mengetahui kelas dan penyeleksi CSS mana yang ingin Anda targetkan dan tambahkan css kustom dengan mengedit optin Anda.
Sekarang kita sudah selesai dengan bagian desain. Mari beralih ke tab konfigurasi di penyesuai.
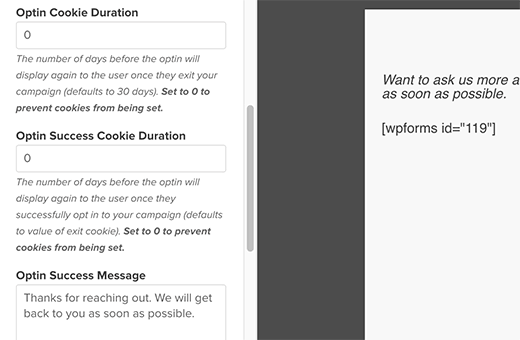
Ubah kedua ‘Durasi Cookie Optin’ dan ‘Durasi Kuki Sukses Optin’ menjadi 0. Ini akan menghentikan OptinMonster agar tidak menetapkan kuki durasi.

Anda juga perlu mengubah ‘Optin Success Message’. Secara default, ini berkat pengguna untuk mendaftar, tapi kami menggunakannya di formulir kontak. Anda harus mengubah pesan sukses untuk berterima kasih kepada pengguna karena telah menghubungi Anda.
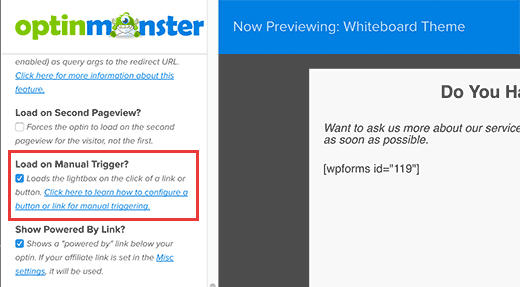
Karena popup kita hanya akan muncul saat pengguna mengklik link atau tombol, ini berarti kita perlu mengaktifkan pemicu manual. Centang kotak di bawah opsi ‘Load on Manual Trigger?’.

Klik pada tombol Save untuk menyimpan setting optin Anda, lalu klik pada tombol close untuk keluar dari customizer.
Langkah 3: Menambahkan popup di Situs WordPress Anda
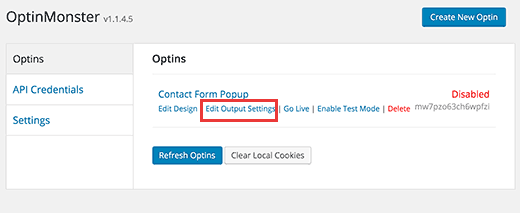
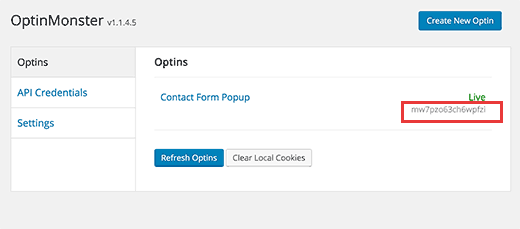
Beralih kembali ke area admin WordPress Anda dan klik OptinMonster. Anda akan melihat daftar optin Anda. Jika Anda tidak melihat optin Anda, klik tombol refresh optins.

Klik pada ‘Edit pengaturan output’ link di bawah optin Anda Ini akan membawa Anda ke pengaturan output untuk popup.

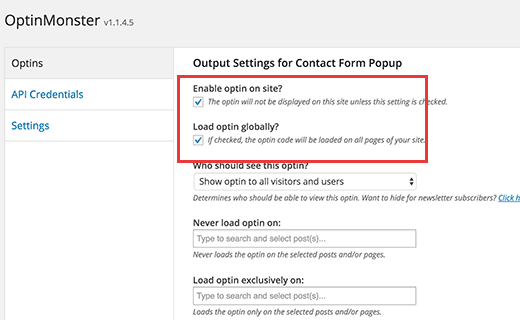
Pertama, Anda perlu mencentang kotak di sebelahnya ‘Aktifkan optin di situs’ dan ‘Load optin secara global’ pilihan. Jika Anda tidak memeriksa ini, maka popup tidak akan muncul di situs Anda.
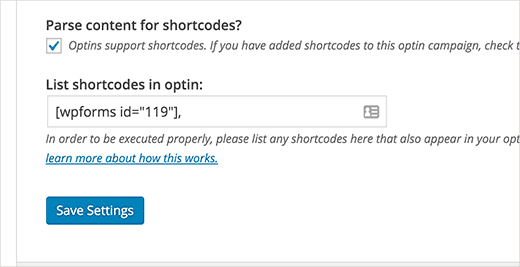
Gulir ke bawah pada halaman, dan Anda akan melihat pilihannya ‘Parse content untuk shortcodes’ . Pastikan sudah dicentang, jika tidak OptinMonster tidak akan mengurai shortcodes di dalam popup Anda.

Selanjutnya Anda perlu memasukkan shortcode yang telah Anda sertakan di popup Anda. Ini adalah kode singkat formulir kontak Anda.
Klik pada save setting untuk menyimpan perubahan Anda.
Menambahkan Link atau Tombol untuk Memicu Formulir Kontak Popup
Pertama Anda akan membutuhkan siput optin OptinMonster Anda. Klik ikon OptinMonster di sidebar WordPress Anda. Anda akan melihat siput optin di samping judul optin Anda.

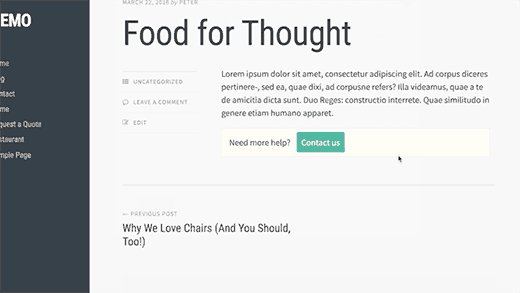
Buat halaman baru di WordPress atau edit posting atau halaman di mana Anda ingin menambahkan link popup form atau tombol kontak. Di editor posting beralih ke editor teks dan menambahkan link popup Anda seperti ini:
hubungi kami
Jangan lupa ganti siput data-optin dengan siput optin Anda sendiri.
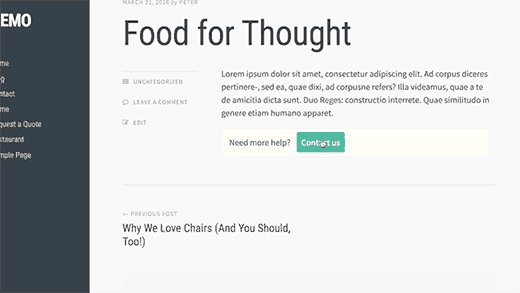
Simpan perubahan Anda dan kunjungi postingan / halaman Anda. Klik pada link untuk melihat popup form kontak Anda dalam tindakan.

Anda bisa menggunakan link ini di manapun di situs WordPress Anda. Anda dapat menambahkannya ke posting atau halaman, ke widget teks, bahkan di template WordPress Anda.
Itu saja. Kami berharap artikel ini membantu Anda meningkatkan rasio konversi Anda dengan menggunakan form kontak popup di WordPress. Anda mungkin juga ingin checkout bagaimana OptinMonster membantu kami meningkatkan pelanggan email kami sebesar 600%.
