Apakah Anda ingin menambahkan gambar header acak ke blog WordPress Anda? Sebagian besar tema WordPress hadir dengan dukungan built-in untuk menambahkan gambar header. Gambar ini benar-benar dapat mengubah tampilan dan nuansa situs Anda. Pada artikel ini, kami akan menunjukkan kepada Anda bagaimana menambahkan gambar header acak ke blog WordPress Anda tanpa menulis kode apapun.

Sebagian besar tema WordPress gratis dan premium hadir dengan dukungan header khusus. Custom header di WordPress adalah fitur tema yang memungkinkan tema WordPress menunjuk area header yang menunjukkan gambar.

Custom header berbeda dengan fitur background image yang memungkinkan Anda untuk mengatur gambar latar belakang cutom di situs WordPress Anda.
Setelah mengatakan bahwa mari kita lihat bagaimana menambahkan gambar header acak ke blog WordPress Anda.
Metode 1. Random Header Images Menggunakan WordPress Theme Customizer
Metode ini lebih mudah dan direkomendasikan untuk sebagian besar pengguna WordPress.
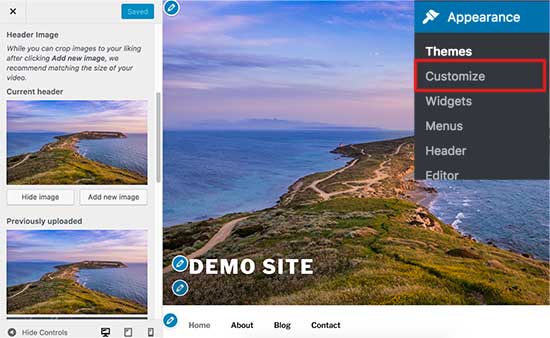
Anda perlu kepala ke Penampilan »Sesuaikan halaman untuk meluncurkan WordPress theme customizer.

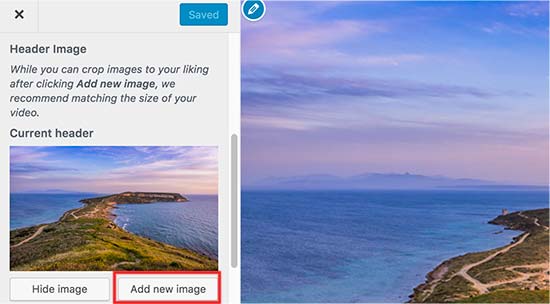
Selanjutnya, Anda perlu mengklik tab ‘Header’ untuk memperluasnya. Pilihan header juga bisa diberi label sebagai header image atau media header dalam tema Anda.
Anda akan melihat gambar header situs Anda saat ini, dan gambar header lainnya tersedia untuk digunakan.
Anda perlu mengeklik tombol ‘Tambahkan gambar’ untuk mengunggah gambar yang ingin Anda gunakan sebagai gambar tajuk.
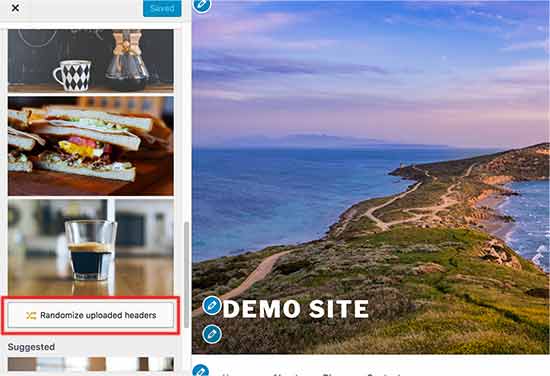
Setelah mengunggah beberapa gambar, gambar akan muncul di gambar yang baru saja diunggah.

Sekarang Anda perlu mengklik tombol ‘Randomize uploaded header’ di bawah gambar yang baru saja diupload dan kemudian simpan perubahan Anda.
Anda sekarang dapat mengunjungi situs web Anda dan memuatnya kembali untuk melihat gambar header berubah secara acak.
Metode 2. Tambahkan Custom Header Images pada Select Pages Using Plugin
Metode ini lebih fleksibel dan memberi Anda kontrol lebih pada bagaimana menampilkan gambar header yang berbeda atau acak untuk arsip posting, halaman, kategori, atau arsip WordPress.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin WP Display Header. Untuk lebih jelasnya
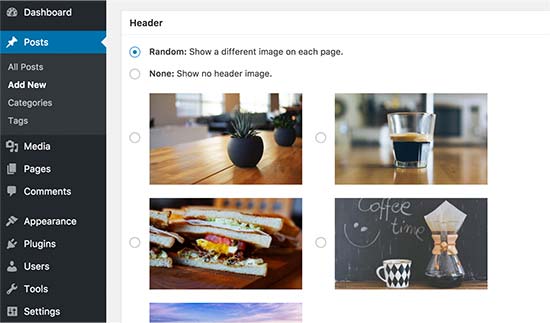
Setelah aktivasi, Anda perlu mengedit posting atau membuat yang baru. Anda akan melihat sebuah kotak meta baru berlabel ‘Header’ di bawah editor posting.

Di sini Anda dapat memilih gambar header yang telah diupload sebelumnya ke tema Anda dan menggunakannya sebagai header untuk posting ini. Anda juga dapat memeriksa opsi ‘Acak’ untuk menampilkan gambar latar belakang secara acak dari gambar header yang Anda upload.
Jika Anda ingin menambahkan lebih banyak gambar header, maka kepala ke Penampilan »Sesuaikan dan klik pada tab Header.

Selanjutnya, Anda perlu mengeklik tombol ‘Tambahkan gambar’ untuk mengupload lebih banyak gambar header. Anda tidak perlu mengubah judul tema Anda hanya mengunggah gambar dan keluar dari penyesuai.
Plugin ini juga memungkinkan Anda mengubah gambar header untuk halaman arsip kategori dan tag Anda.
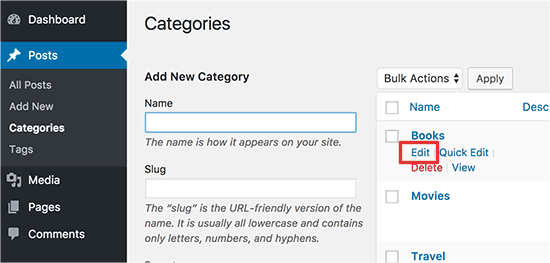
Anda harus pergi ke Tulisan »Kategori lalu klik tombol Edit di bawah kategori yang ingin Anda ubah.

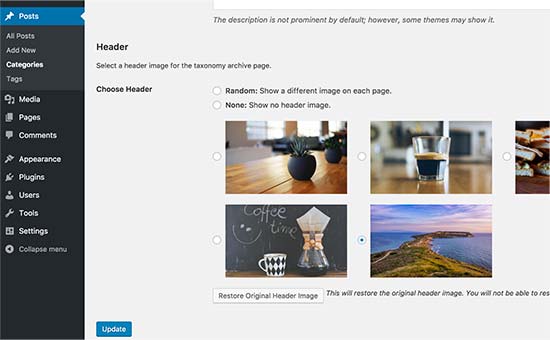
Pada layar edit kategori, Anda akan melihat bagian header baru di mana Anda dapat memilih gambar header atau menampilkan gambar header acak.

Jangan lupa klik tombol ‘Update’ untuk menyimpan perubahan Anda.
Itu saja
