Apakah Anda ingin menambahkan kotak fitur dengan ikon cantik di beranda situs WordPress Anda? Kotak fitur ini menunjukkan nilai jual penting dari produk dan layanan Anda. Ini telah terbukti menjadi teknik yang sangat menarik dalam menghadirkan fitur kepada pelanggan baru. Pada artikel ini, kami akan menunjukkan cara mudah menambahkan kotak fitur dengan ikon di situs WordPress Anda.

Apa itu Kotak Fitur Dengan Ikon?
Kebanyakan orang ketika mereka mengunjungi situs web tidak benar-benar membacanya. Sebagai manusia, kita menjadi pemindai profesional.
Ini berarti bahwa sebagai pemilik bisnis, Anda perlu menyajikan informasi penting dalam format yang mudah dipindai dan sangat menarik.
Itulah mengapa situs bisnis yang paling populer biasanya memiliki gambar besar atau slider di atas dengan tombol ajakan bertindak.
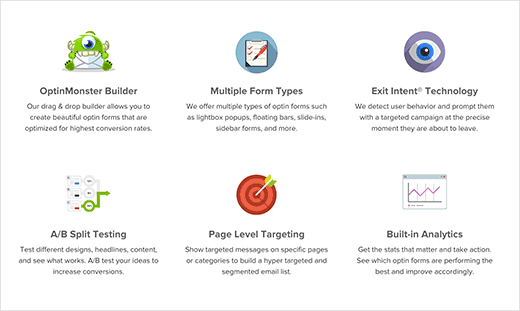
Tepat di bawah itu, Anda dapat menggunakan kotak fitur yang memungkinkan Anda untuk menampilkan fitur penting dari produk atau layanan Anda. Setiap kotak fitur dapat memiliki ajakan bertindak sendiri yang dapat mengarahkan pengguna untuk belajar lebih banyak.
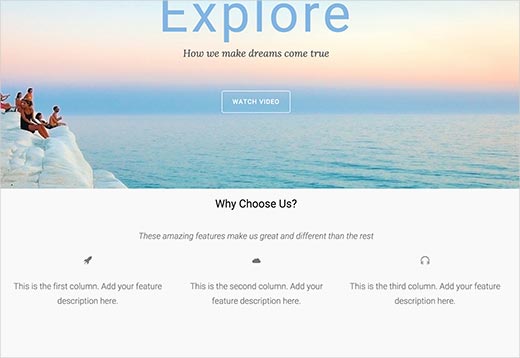
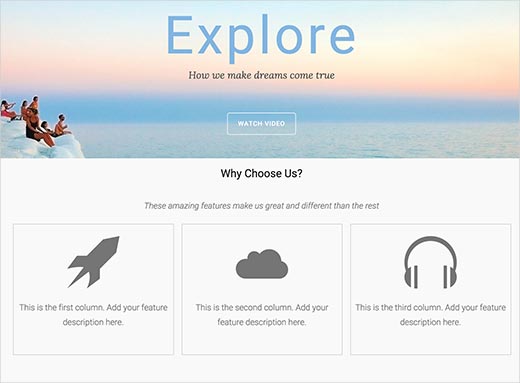
Berikut adalah contoh dari situs web OptinMonster kami:

Menambahkan Kotak Fitur dengan Ikon di Homepage WordPress Anda
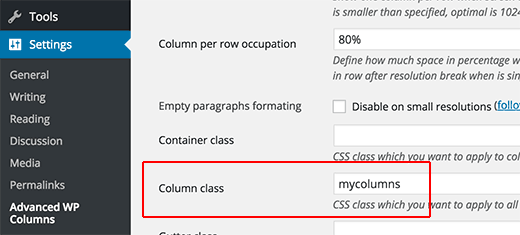
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Advanced WP Columns. Setelah aktivasi yang perlu Anda kunjungi Pengaturan »Kolom WP Lanjutan untuk mengkonfigurasi plugin
Cukup gulir ke bawah ke pilihan ‘Kolom kelas’ dan masukkan mycolumns di sebelahnya Jangan lupa klik tombol save changes untuk menyimpan setting anda.

Selanjutnya, Anda memerlukan plugin untuk memasukkan ikon SVG yang indah ke dalam kotak fitur Anda. Instal dan aktifkan plugin WP SVG Icons.
Anda sekarang siap untuk membuat kotak fitur Anda.
Mulailah dengan mengedit halaman di mana Anda ingin menambahkan kotak fitur.
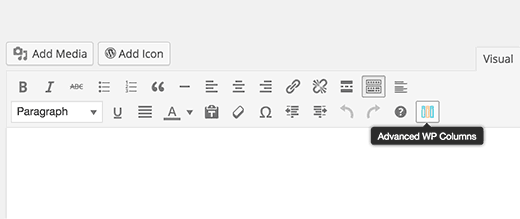
Anda akan melihat dua tombol baru pada layar editor posting. Yang pertama adalah tombol Add Icon yang terletak tepat di atas editor. Tombol kedua terletak sebagai item terakhir dalam menu editor visual.
Jika editor visual Anda hanya menampilkan satu baris tombol, maka Anda perlu mengklik tombol toggle toolbar untuk meluaskannya.

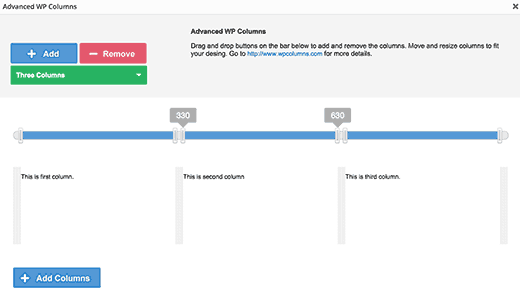
Pertama, Anda perlu mengklik tombol Advanced WP Columns. Ini akan memunculkan popup yang perlu Anda klik Kosong lalu pilih jumlah kolom yang ingin Anda tambahkan.

Setelah itu anda perlu klik pada setiap kolom untuk menambahkan beberapa teks. Jika Anda tidak menambahkan beberapa teks sekarang, maka akan sulit untuk melihat kolom di editor posting. Setelah selesai klik tombol add columns di bagian bawah.
Anda akan melihat kolom di editor posting Anda sekarang. Langkah selanjutnya adalah menambahkan ikon di atas teks.
Bawa mouse anda ke awal area teks di kolom pertama dan klik pada tombol enter. Ini akan memindahkan teks ke bawah dan memberi ruang untuk menyisipkan ikon Anda.
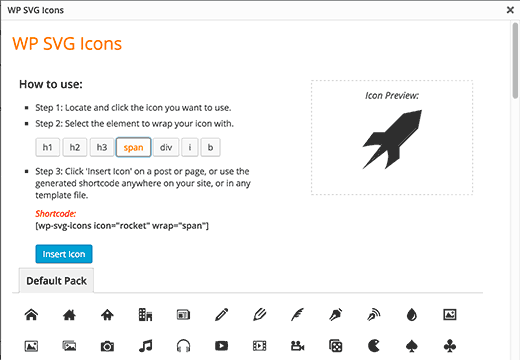
Sekarang Anda perlu mengklik tombol Add icon, yang akan memunculkan popup bagus seperti ini:

Dari situ, Anda bisa memilih icon yang ingin Anda gunakan dengan mengkliknya. Selanjutnya, Anda perlu mengklik tombol span, jadi ikon Anda terbungkus di dalamnya elemen.
Terakhir, klik tombol insert. Anda sekarang akan melihat kode singkat untuk ikon SVG di editor posting Anda. Bergantung pada nama ikon yang Anda pilih, akan terlihat seperti ini:
[wp-svg-ikon ikon = "roket" wrap = "span"]
Ulangi proses untuk menambahkan ikon di kotak fitur lainnya juga.
Setelah selesai, cukup klik tombol Update untuk menyimpan halaman Anda.
Anda hampir selesai, tapi jika Anda melihat pratinjau halaman Anda, Anda akan melihat bahwa ikon terlalu kecil dan kotak fitur Anda hampir tidak terlihat.

Anda perlu menambahkan sedikit CSS untuk mengatasi masalah ini. Cukup tambahkan cuplikan CSS ini ke dalam stylesheet tema atau tema anak Anda.
span.wp-svg-rocket.rocket {
ukuran font: 100px;
}
span.wp-svg-cloud.cloud {
ukuran font: 100px;
}
span.wp-svg-headphones.headphones {
ukuran font: 100px;
}
.mycolumns {
border: 1px solid #eee;
min-height: 250px;
padding-top: 20px! penting;
}
Jangan lupa sesuaikan CSS agar sesuai dengan nama ikon yang Anda gunakan.

Kami harap artikel ini membantu Anda menambahkan bagian kotak fitur yang indah di beranda Anda