Seringkali Anda melihat blogger mempublikasikan posting sponsor di blog mereka. Baru-baru ini salah satu pengguna kami bertanya apakah mungkin menambahkan awalan “Sponsor” secara otomatis di judul pos. Pada artikel ini, kami akan menunjukkan cara menambahkan awalan pos sponsor untuk memposting judul di WordPress.

Menambahkan Awalan Pasca Sponsor Menggunakan Bidang Kustom
Bidang khusus memungkinkan Anda menambahkan informasi meta ke pos Anda. Pada artikel ini kita akan menggunakan field custom untuk menambahkan field meta yang disponsori ke sebuah postingan.
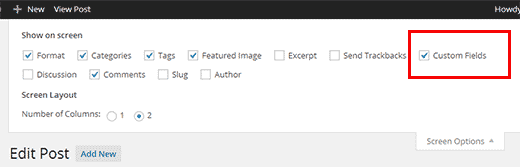
Pertama Anda perlu membuat posting baru atau mengedit yang baru. Di editor posting, gulir ke bawah ke kolom kustom metabox. Jika Anda tidak dapat melihat kotak meta kolom khusus di area edit pos Anda, Anda perlu mengekliknya Pilihan Layar tombol di sudut kanan atas layar. Ini akan membuka menu di mana Anda perlu mencentang kotak di sebelah opsi bidang khusus.

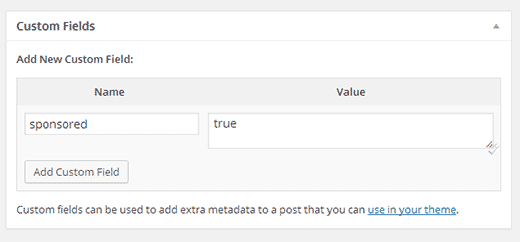
Sekarang gulir ke bawah ke kotak meta kolom khusus dan tambahkan disponsori di bidang kustom Nama , dan benar dalam nilai bidang.

Selanjutnya Anda perlu menyimpan posting Anda dan gulir ke bawah ke kolom meta kolom khusus. Anda akan melihat kotak meta lapangan khusus sekarang menampilkan menu drop down. Lain kali Anda perlu menetapkan pos sponsor, yang perlu Anda lakukan adalah memilih disponsori dari menu drop-down dan masuk ke true di bidang nilai.
Setelah menambahkan bidang kustom yang disponsori ke pos Anda, Anda perlu menyalin dan menempelkan cuplikan kode ini ke file functions.php tema Anda atau plugin khusus situs.
add_filter ('the_title', 'wpb_sponsored');
fungsi wpb_sponsored ($ title) {
pos $ global;
$ sponsored_text = ' Posting sponsor ';
$ disponsori = get_post_meta ($ post-> ID, 'disponsori', benar);
if ($ disponsori == 'true' && in_the_loop ()) {
kembali $ sponsored_text. $ title;
}
kembali $ judul;
}
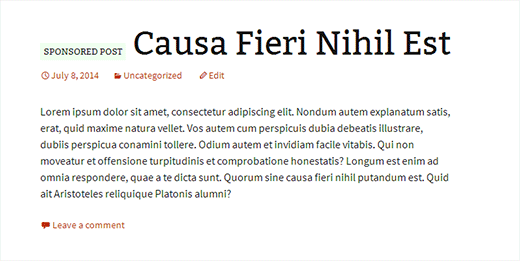
Itu saja. Cobalah mengunjungi pos yang telah Anda edit sebelumnya, dan Anda akan melihat pascatalah: awalan dengan judul posting.
Jika Anda mempelajari cuplikan kode, Anda akan melihat bahwa kami telah membungkus teks pos sponsor di seputar kelas CSS. Dengan menggunakan kelas CSS ini Anda bisa menyorot teks di dalam judul posting. Berikut adalah sedikit CSS yang bisa Anda tambahkan ke stylesheet tema atau tema anak Anda.
.sponsored_text {
latar belakang: # kopi;
ukuran huruf: kecil;
text-transform: huruf besar;
padding: 5px;
}
Jangan ragu untuk memodifikasi CSS untuk memenuhi kebutuhan Anda.
Menambahkan Disponsori Tautan Sponsor ke Judul Posting di WordPress
Jika Anda ingin menampilkan teks pos sponsor setelah judul posting, Anda dapat mencapainya dengan menggunakan cuplikan kode ini:
add_filter ('the_title', 'wpb_sponsored');
fungsi wpb_sponsored ($ title) {
pos $ global;
$ sponsored_text = ' Posting sponsor ';
$ disponsori = get_post_meta ($ post-> ID, 'disponsori', benar);
if ($ disponsori == 'true' && in_the_loop ()) {
kembali $ judul. $ sponsored_text;
}
kembali $ judul;
}
Jika Anda mempelajari kode tersebut, kami hanya melakukan dua perubahan. Kami telah menambahkan satu ruang surat sebelum teks sponsor, dan kemudian kami telah mengaktifkan perintah untuk ditampilkan $ judul pertama.
Itu saja, semoga artikel ini membantu anda menambahkan post prefiks / suffix untuk postingan di WordPress.
