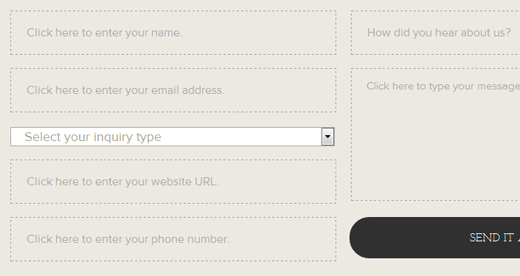
Jika Anda belum mengetahuinya, Gravity Forms sejauh ini adalah plugin form kontak WordPress yang paling pemula di luar sana. Kami menggunakannya di situs WordPress Gallery, situs WordPress Kupon, dan hampir semua klien baru juga. Baru-baru ini saat mengerjakan situs klien kami harus men-tweak styling formulir agar sesuai dengan desain yang mengharuskan kami menempatkan teks placeholder dalam bentuk Gravity. Sayangnya dan yang mengejutkan, fitur ini tidak built-in ke Gravity Forms (Yet). Meskipun mereka memiliki opsi untuk menambahkan teks placeholder di bidang drop-down dan bidang pos: kategori, tidak ada pilihan untuk menambahkan placeholder pada bidang input dan bidang textarea. Ini menjadi masalah besar bagi kami. Kami mencari di dalam area dukungan Gravity, di mana satu-satunya solusi yang tersedia adalah sebuah hack yang bahkan tidak bekerja dengan baik. Meskipun memungkinkan kami untuk menempatkan teks placeholder, itu memiliki masalah besar. Jika pengguna hanya menekan submit tanpa benar-benar mengisi kolom, formulir akan memvalidasi daripada mengembalikan kesalahan. Setelah pencarian yang baik, akhirnya kami menemukan solusinya. Pada artikel ini, kami akan menunjukkan cara menambahkan teks placeholder dalam bentuk gravitasi menggunakan filter jQuery dan Gravity Form.
Jadi Anda mungkin bertanya-tanya mengapa sih kita membutuhkan teks placeholder saat ada label? Dalam desain yang sedang kami kerjakan, kami tidak dapat menggunakan label untuk tujuan styling.

Yang harus kita lakukan adalah menambahkan fungsi menggunakan filter Gravity Forms dan menggunakan jQuery untuk mengeluarkan teks.
Kode akhir
Kode terakhir ada di bawah. Anda cukup menyalin dan menempelkan ini di file functions.php Anda dan memilikinya bekerja. Tetapi jika Anda ingin membaca lebih lanjut tentang fungsi dan cara kerjanya, maka lanjutkan membaca artikelnya. Juga lanjutkan membaca untuk melihat bagaimana menambahkan teks placeholder di kolom dropdown.
Jadi hal pertama yang harus kita lakukan adalah menambahkan nilai placeholder di bawah kolom Form Gravity di panel admin. Untuk melakukan itu, Anda perlu membuka file functions.php tema Anda dan menempelkan kode berikut ini:
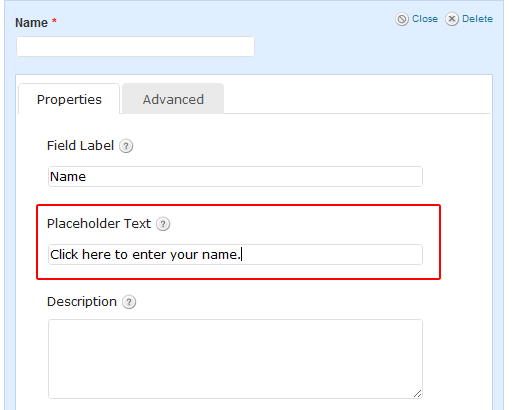
Sedikit fungsi ini akan menambahkan field teks placeholder dalam bentuk Gravity Forms Anda. Contoh tangkapan layar di bawah ini:

Setelah menambahkan bidang di panel admin, Anda bisa melanjutkan dan mengisinya dengan teks yang Anda inginkan. Langkah selanjutnya adalah benar-benar menampilkan teks pada form sebenarnya. Untuk melakukan ini, kita akan menggunakan jQuery. Yang perlu Anda lakukan adalah menempelkan kode berikut di file functions.php tema Anda tepat setelah kode sebelumnya:
/ * Kami menggunakan jQuery untuk membaca nilai placeholder dan menyuntikkannya ke bidangnya * /
add_action ('gform_enqueue_scripts', "my_gform_enqueue_scripts", 10, 2);
fungsi my_gform_enqueue_scripts ($ form, $ is_ajax = false) {
?> Ini akan menampilkan teks placeholder pada kolom input dan textarea dan tetap memvalidasi. Sekarang setelah kami membahasnya, kami masih perlu menambahkan teks placeholder di bidang dropdown kami yang tidak ada snipet kecil ini untuk kami. Syukurlah Form Gravitasi memiliki built-in secara default.
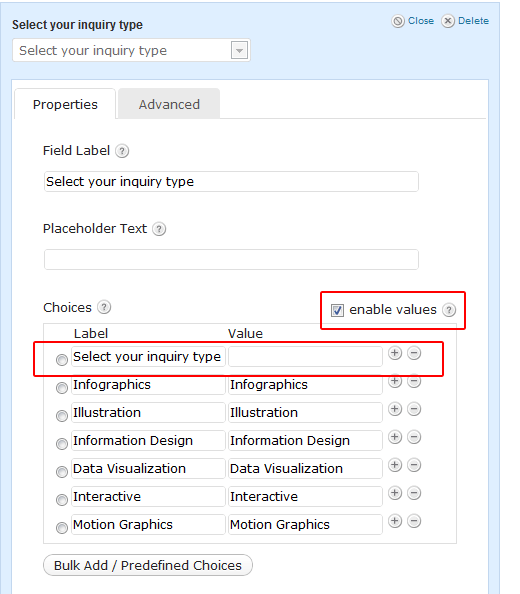
Tambahkan teks Placeholder dalam bentuk Gravity Drop Down field
Semua yang benar-benar perlu Anda lakukan adalah membuat label dengan nilai kosong. Ya, itu terdengar membingungkan kita saat kita pertama kali mendengarnya juga. Tapi sebenarnya tidak. Jadi tambahkan bidang drop down di Gravity Forms. Klik pada kotak centang yang bertuliskan Enable Values. Kemudian tambahkan Label dengan nilai kosong. Lihat gambar di bawah ini:

Itu saja yang harus Anda lakukan untuk menambahkan teks placeholder dalam bentuk Gravity. Anda mungkin bertanya-tanya apakah ini adalah form plugin kontak WordPress yang ramah pemula, mengapa tidak menambahkan sesuatu yang sederhana ini? Nah, kita bertanya-tanya hal yang persis sama. Jadi pendiri kami @syedbalkhi berhubungan dengan salah satu mitra di Gravity Forms, Carl Hancock. Berikut adalah percakapan yang mereka miliki:
@carlhancock ada kemungkinan bahwa sesuatu seperti ini akan tertanam dalam inti Bentuk Gravitasi? - https://ow.ly/6sWcz
- Syed Balkhi (@syedbalkhi) 13 September 2011
@syedbalkhi ya Kami berharap dukungan atribut placeholder HTML5 akan berkembang sehingga kami dapat menggunakan HTML5 murni. Tapi belum.
- Carl Hancock (@carlhancock) 13 September 2011
@syedbalkhi Jadi kita coba tunggu jadi kita tidak harus mundur ke javascript. Sayangnya browser belum bekerja sama.
- Carl Hancock (@carlhancock) 13 September 2011
Jadi, Anda dapat melihat bahwa ini adalah sesuatu yang mereka sadari, dan akan ditambahkan ke rilis berikutnya. Untuk melihat semua hal mengagumkan, bentuk gravitasi bisa dilakukan, cukup periksa tulisan kami tentang Bentuk Gravitasi.
Kredit ke fungsi mengagumkan dan jQuery snippet pergi ke Jorge Pedret (@jorgepedret).
