Apakah Anda ingin menampilkan kode di situs WordPress Anda? Secara default, WordPress memfilter kode mentah yang ditambahkan ke dalam entri blog, halaman, widget, atau komentar. Pada artikel ini, kami akan menunjukkan cara mudah menampilkan kode di situs WordPress Anda.

Pertama Anda perlu menginstal dan mengaktifkan plugin Syntax Highlighter Evolved. Untuk lebih jelasnya
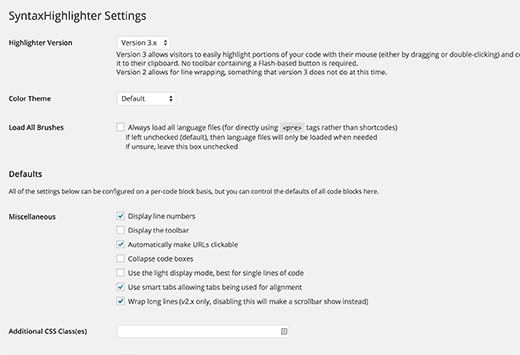
Setelah aktivasi, Anda perlu mengunjungi Pengaturan »Penyorot Sintaks untuk mengkonfigurasi pengaturan plugin.

Pengaturan plugin default harus bekerja untuk sebagian besar situs web. Namun, Anda harus meninjau semua pengaturan dan membuat perubahan jika perlu.
Setiap pilihan memiliki deskripsi rinci untuk menjelaskan apa yang dilakukannya. Setelah selesai, cukup klik tombol simpan perubahan untuk menyimpan pengaturan Anda.
Syntax Highlighter Evolved menggunakan shortcode sederhana untuk menampilkan kode. Untuk setiap bahasa pemrograman Anda perlu membungkus kode Anda dalam shortcode untuk bahasa itu.
Untuk PHP Anda akan membungkus kode Anda seperti ini:
[php]
echo “Hello World”;
?>
[/ php]
Ini akan muncul di postingan anda seperti ini:
Untuk CSS Anda akan membungkus kode Anda seperti ini:
[css]
. entry-title {
font-family: “Open Sans”, arial, sans-serif;
ukuran huruf: 16px;
warna: # 272727;
}
[/ css]
Ini akan muncul di situs Anda seperti ini:
. entry-title {
font-family: "Open Sans", arial, sans-serif;
ukuran huruf: 16px;
warna: # 272727;
}
Syntax Highlighter secara otomatis akan menyoroti kode untuk bahasa tertentu. Ini juga akan menambahkan nomor baris dan handle tab indent dengan benar. Pengguna Anda dapat dengan mudah menyalin dan menempelkan cuplikan kode dari situs WordPress Anda.
Bagaimana Menampilkan Kode di WordPress Tanpa Menggunakan Plugin
Banyak blogger tidak menjalankan blog pengembangan, jadi mereka tidak perlu menambahkan cuplikan kode sampel di posting mereka sangat sering. Untuk kesempatan langka, Anda dapat menambahkan kode dengan mengkodekan kode ke entitas HTML. Seperti ini:
> echo echo "Hello World"; ?
Masalah dengan mengubah kode menjadi entitas HTML adalah sulit dilakukan secara manual. Anda bisa menggunakan alat online seperti ini, untuk mengubah kode menjadi entitas HTML.
Dengan mengubah kode PHP, HTML, JavaScript menjadi entitas HTML, Anda dapat menempelkannya ke dalam posting WordPress Anda. Untuk styling tambahan Anda bisa membungkus kode antara dan tag.
Kami berharap artikel ini membantu Anda menemukan plugin penjadwal sintaks terbaik untuk WordPress. Anda juga dapat menikmati artikel kami tentang 13 plugin dan tip untuk memperbaiki area admin WordPress.
