Pernahkah Anda ingin mengedit halaman web sementara untuk melihat tampilannya dengan warna, font, styling, dll. Mungkin saja dengan tool yang sudah ada di browser Anda disebut Inspect Element. Ini adalah mimpi yang menjadi kenyataan bagi semua pengguna DIY saat mereka mengetahui hal itu. Pada artikel ini, kami akan menunjukkan dasar-dasar untuk memeriksa elemen dan cara menggunakannya dengan situs WordPress Anda.

Apa itu Elemen Inspeksi atau Alat Pengembang?
Browser web modern seperti Google Chrome dan Mozilla Firefox memiliki alat built-in yang memungkinkan pengembang web melakukan debug kesalahan. Alat ini menampilkan kode HTML, CSS, dan JavaScript untuk sebuah halaman dan bagaimana browser mengeksekusi kode.
Dengan menggunakan alat Inspect Element, Anda dapat mengedit kode HTML, CSS, atau JavaSCript untuk setiap halaman web dan melihat perubahan Anda hidup (hanya di komputer Anda).
Bagi pemilik situs web DIY, alat ini dapat membantu Anda melihat pratinjau bagaimana desain situs akan terlihat tanpa benar-benar membuat perubahan untuk semua orang.
Bagi penulis, alat ini mengagumkan karena Anda dapat dengan mudah mengubah informasi identitas pribadi saat mengambil tangkapan layar Anda sehingga menghilangkan kebutuhan untuk mengaburkan item sama sekali.
Untuk agen pendukung, ini adalah cara yang bagus untuk mengidentifikasi kesalahan yang dapat menyebabkan galeri Anda tidak dimuat atau slider Anda tidak berfungsi dengan baik.
Kami hanya menggaruk permukaan use-cases. Memeriksa elemen benar-benar kuat.
Pada artikel ini, kita akan fokus pada Inspect Element di Google Chrome karena itulah browser pilihan kita. Firefox memiliki alat pengembang sendiri yang juga bisa dipanggil dengan memilih memeriksa elemen dari menu browser.
Siap? Mari kita mulai.
Meluncurkan Memeriksa Elemen dan Menemukan Kode Etik
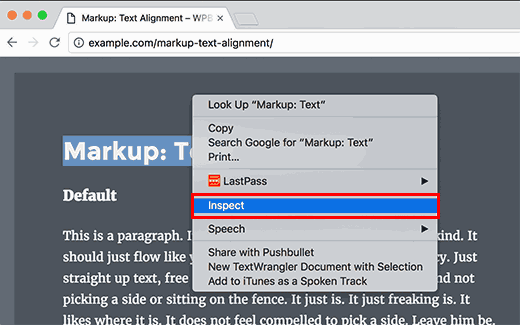
Anda dapat meluncurkan alat elemen periksa dengan menekan tombol CTRL + Shift + I di keyboard Anda. Bergantian anda bisa klik dimana saja di halaman web dan pilih menu periksa dari menu browser.

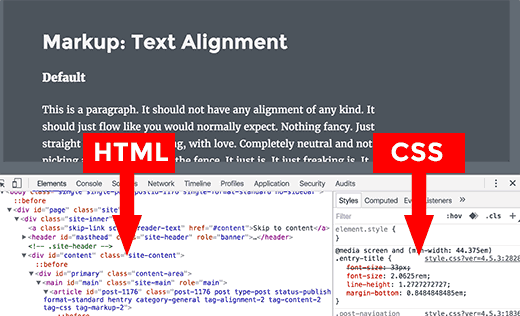
Jendela browser Anda akan terbagi menjadi dua, dan jendela bawah akan menampilkan kode sumber halaman web.
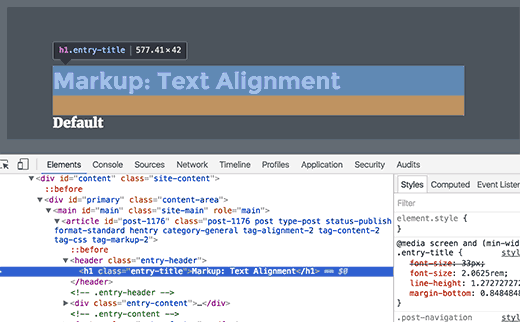
Jendela alat pengembang dibagi lagi menjadi dua jendela. Di sebelah kiri Anda, Anda akan melihat kode HTML untuk halaman tersebut. Di panel sebelah kanan, Anda akan melihat aturan CSS.

Saat Anda mengarahkan mouse ke sumber HTML, Anda akan melihat area yang terpengaruh disorot pada halaman web. Anda juga akan melihat peraturan CSS berubah untuk menunjukkan CSS untuk elemen yang Anda lihat.

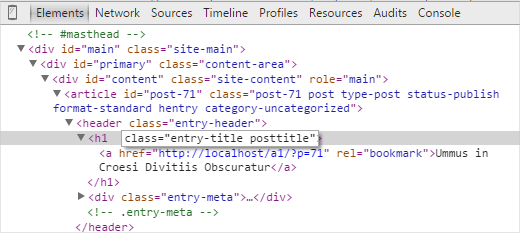
Anda juga dapat mengambil pointer mouse ke elemen pada halaman web, klik kanan dan pilih elemen periksa. Elemen yang Anda tunjuk akan disorot dalam kode sumber.
Kode Editing dan Debug dalam Elemen Inspeksi
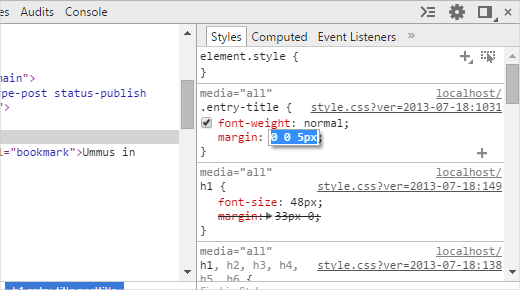
Baik HTML dan CSS di jendela elemen periksa dapat diedit. Anda bisa klik dua kali di kode HTML dan edit kode yang Anda inginkan.

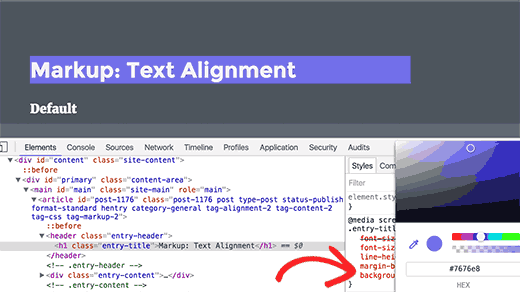
Anda juga bisa mengklik dua kali dan mengedit atribut dan gaya apa pun di panel CSS. Untuk menambahkan aturan gaya kustom klik pada ikon + di bagian atas panel CSS.

Saat Anda membuat perubahan pada CSS atau HTML, perubahan tersebut akan tercermin di browser secara instan.

Perhatikan, bahwa setiap perubahan yang Anda buat di sini tidak disimpan di manapun. Memeriksa elemen adalah alat debugging, dan tidak menulis perubahan Anda kembali ke file di server Anda. Ini berarti bahwa jika Anda menyegarkan halaman, semua perubahan Anda akan hilang.
Untuk benar-benar membuat perubahan, Anda harus mengedit stylesheet tema WordPress Anda atau template yang relevan untuk menambahkan perubahan yang ingin Anda simpan.
Sebelum mulai mengedit tema WordPress yang ada menggunakan alat Inspect Element, pastikan Anda menyimpan semua perubahan dengan membuat tema anak.
Mudah Menemukan Kesalahan di Situs Anda
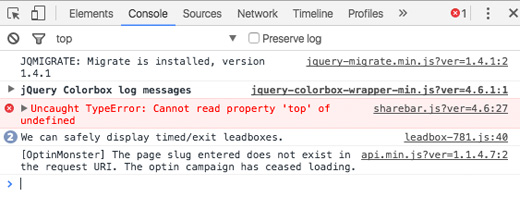
Memeriksa elemen memiliki area yang disebut Console yang menunjukkan semua kesalahan yang ada di situs Anda. Saat mencoba men-debug kesalahan atau meminta dukungan dari penulis plugin, selalu ada gunanya melihat ke sini untuk melihat kesalahannya.

Misalnya, jika Anda adalah pelanggan OptinMonster yang bertanya-tanya mengapa optin Anda tidak dimuat, Anda dapat dengan mudah menemukan masalahnya “siput halaman Anda tidak cocok”.
Jika garis bawah Anda tidak berfungsi sebagaimana mestinya, maka Anda dapat melihat bahwa ada kesalahan JavaScript.
Alat seperti Konsol Elemen Inspeksi dan DukunganAlly membantu Anda mendapatkan dukungan pelanggan yang lebih baik karena tim dukungan teknis menyukai pelanggan yang berinisiatif memberikan umpan balik rinci mengenai masalah ini.
Kami berharap artikel ini membantu Anda mempelajari dasar-dasar untuk memeriksa elemen dan cara menggunakannya dengan situs WordPres Anda. Anda mungkin juga ingin melihat lembar kerja CSS yang dibuat CSS untuk mempercepat keterampilan pengembangan tema Anda.